【よくあるご質問】メール関連https://user-manual2.smooooth.jp/archives/2422
https://user-manua...

【よくあるご質問】問合せ・ご相談関連変更・リニューアルの相談について
サポートパックの内容を確認したい
Smoooothの操作方法のご案内や、サポートプランにて...
Contents
⓪ インストール・ログイン時
基本的なインストール手順を教えてください
起動すると「サーバURL」の入力画面が出てきてログインできない
- 「サーバーURL」には、貴社サイトのURLがそのまま入ります。
- https://~からドメインまで間違えずに入力して「登録」を押してください。
- 必ずURL末尾の「/」は消して入力しましょう!
- 「/」を残して登録すると、エラーになります
起動すると「Not Found」の表記がでていてログインできない
- サーバーURLを間違って登録した場合などに、この表示になるケースがあります。
- 下記の対応で再設定が可能になるケースがあるので、お試しください。
- Windowsの場合は「【ctrl】+【shift】+【home】+【fn】」を押下。
参考:【396】Windowsでのインストールがうまくいかない場合は - Macの場合はターミナル ⇒ 「【rm ~/Library/Application\ Support/smooooth/Settings】」を入力
- 上記を試しても変わらない場合はディスクを用意したうえで、サポートデスクにご相談ください。
SmoooothのログインIDやパスワードを変更したい
- ログインIDは変更できません。
- パスワードは【基本設定】⇒【基本情報設定】で変更可能です。
- ログインのパスワードを変更した場合、必ずメモなどに控えていただくようお願いいたします。
- 初期設定から変更されたパスワードは、当社にお問い合わせいただいても分かりかねます。
Smoooothでは何ができるの?
- 各管理画面ごとに作業できる内容は異なります。
- こちらから作業内容をまず確認しましょう。
① デザインの編集時
操作画面関連
右クリックで文言などのコピペができない
- Smoooothでのテキストのコピー等の作業は
マウスの右クリックではなく、PCのキーボードを使って行います。 - 【Windowsの場合】
コピーは「Ctrl+C」
ペーストは「Ctrl+V」
“ひとつ前の動作に戻る”は「Ctrl+Z」で操作をお試しください。
(Macの場合は【Ctrl → command】に置き換えてください)
参考:【4147】右クリックが使えず、コピペができない場合
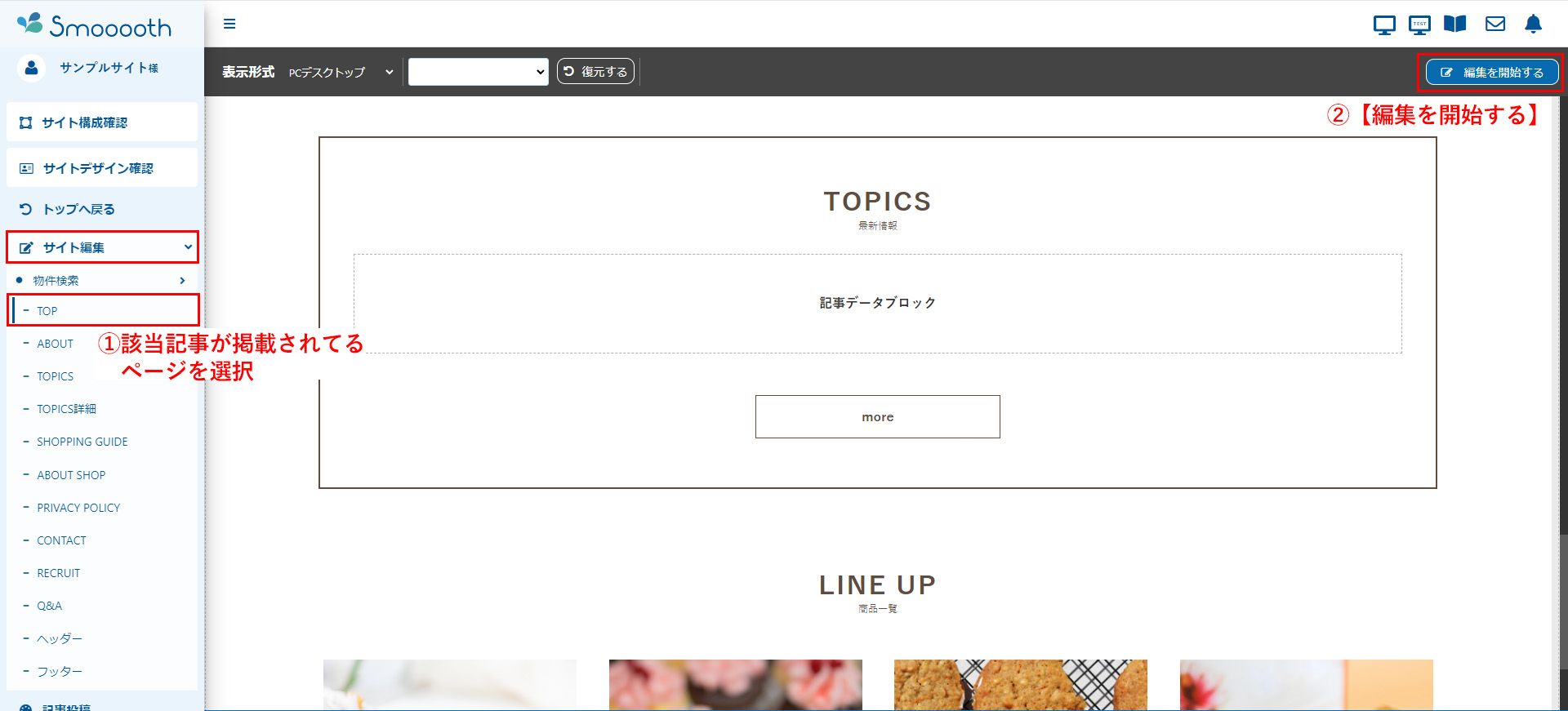
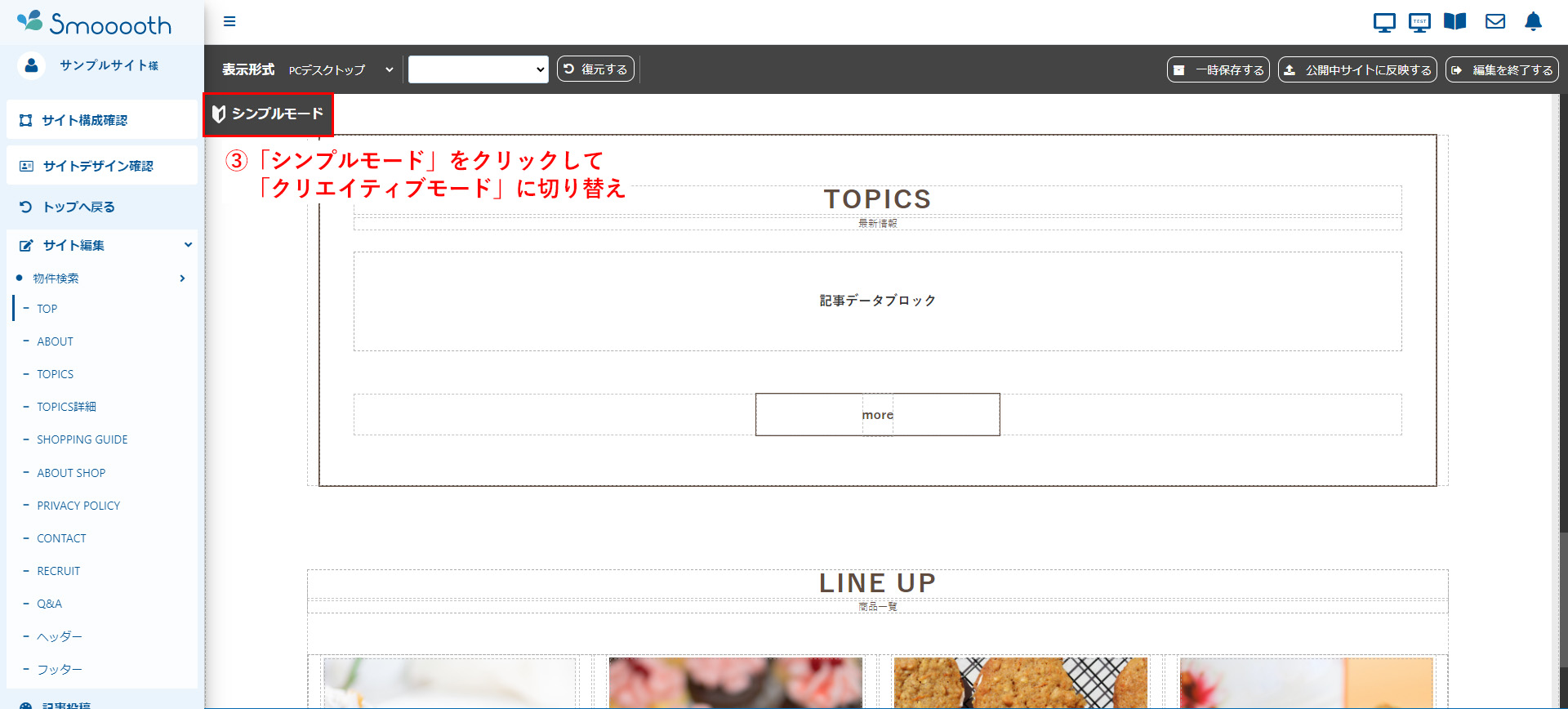
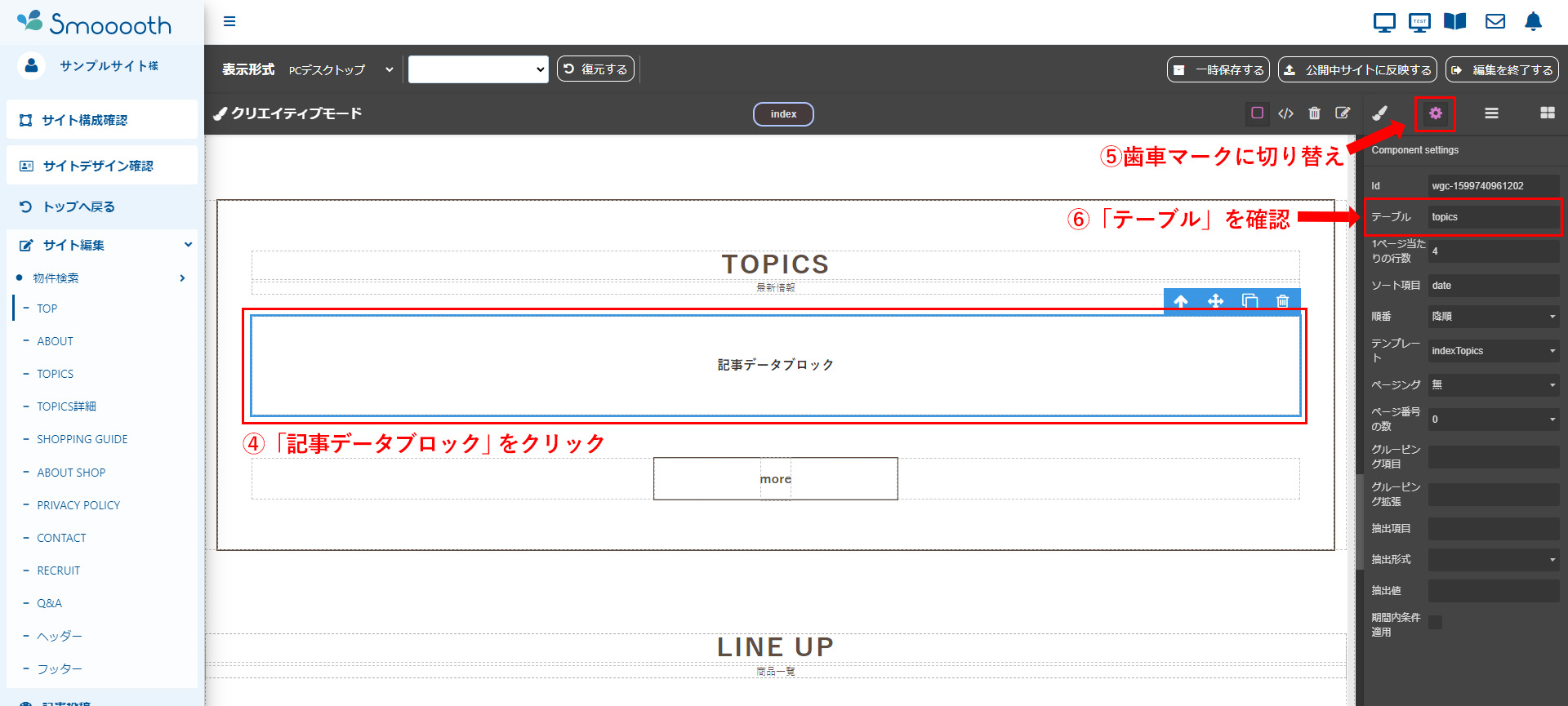
「記事データブロック」とは何ですか?
- ここを直接触っても、記事の内容は変更できないので注意!
簡単に言うと「管理画面で登録した記事が表示される場所」です。 - 表示のされ方等を調整する箇所ですので、実際の記事の追加等はここではなく「記事投稿」画面から実施します。
iPadやスマートフォンでデザインの編集ができない
- Smoooothの動作は原則【PCでの操作】を推奨しています。
- ダブルクリックなど、スマホやタブレットで再現できない動作が必要な「デザイン編集」等は、使用できません。
- スマホで可能な操作や画面はここからチェック!
参考:【3710】スマホで可能な操作をチェック
デザイン画面を更新すると、他の箇所も更新されてしまった
- 複数の箇所に同じ装飾設定が入っている場合に、このようなことが発生します。
以下を参考に、編集箇所の調整を行ってみてください。 - 参考:【2058】更新すると別の箇所も更新された場合の対処法
少し画像が重い気がする
- PC表示を想定した高画質の画像などが多いと、スマホなど4G回線等で閲覧した際に表示に少し時間がかかる可能性があります。サイト上で大きく使っていないのに、高画質なものを使用している場合などは要注意です。
- ペイントなどのソフトで画像自体の縮尺を変更したり、オンラインツールなどで軽量化することで、画像サイズを下げて差し替えてみましょう。
参考:【4252】画像に関するツール(圧縮や変換)の参考サイト - 管理画面から使用している画像の元サイズをチェックできます。
制作メニュー ⇒ ファイルアップロードの一覧から、画像サイズを確認できます。
参考:【2866】サイトに使用している画像の元サイズを確認する
デザインのバックアップを取っておきたい
- Smoooothでは直近保存(反映させた)「5つまで」、デザインのバックアップが保存されており、復元が可能です。
参考:【999】バックアップの保存・方法 - 本番サイトへの反映を行うと自動的にバックアップが溜まっていくので、細かい変更のたびに保存すると、あっという間に5個の枠が埋まってしまいます。
プレビューの機能を活用して、反映前に変更を確認してみるのもポイントです。
参考:【1176】編集内容を公開前に確認する【デザインプレビュー機能】
特定のページを「非表示」にしたい
- 「認証ページ機能」を使用して、設定したIDおよびパスワードがないと、そのページが閲覧ができないようにすることが可能です。
- 特定のページのみに設定することや、すべてのページに設定することが可能です。
編集中の状態を見られたくない場合や、会員ページなどを設ける際に活用しましょう。
参考:【1622】認証ページ設定
間違って「画像・テキスト」を消してしまった場合の復元方法を教えてほしい
- キーボード「Ctrl⁺z」で前の動作に戻ることができます。
- 既にデザインを本番サイトに反映して終わっている場合は、直近のバックアップを復元しましょう。
参考:【999】バックアップの復元方法
スマホ表示への対応
デザイン画面を更新したが、スマホで表示した際に反映されていない
- デザイン編集を使用する際には、画面左上の「表示形式」も変更しながら作業を行ってみましょう。
- PC表示版とスマホ表示版で違う画像やテキストが指定されている場合は、両方を変更してあげる必要があります。
スマホやタブレットのサイズに合わせて画像サイズも調整されるようにしたい
- 画像を追加した後にサイズ調整の設定を「クリエイティブモード」から行いましょう。
参考:画像の比率を維持しつつ、画面サイズに合わせて自動的に縮小拡大させる設定
サイトに〇〇を追加する
HPに動画を追加したい
- ホームページに重すぎる動画の埋め込みは禁物です。
- Youtubeの埋め込みを使用して、サイト内に動画を表示させましょう。
- mp4ファイルを埋め込みたい場合は「10MB」以下のサイズの動画を用意したうえで、サポートデスクへご相談ください。
参考:【590】ホームページに動画を掲載する
PDF文書を追加したい
- 簡単な手順としては、スムースにPDFをアップロード ⇒ PDF閲覧のURLが発行される ⇒ テキストや画像からリンクさせる です。
参考:【1338】PDFをアップロードして、リンクを設置する
画像のスライダーを追加したい
- 画像スライダーの追加はサポートデスクで承ります。
スライダーを入れたい箇所や枚数等をご相談ください。 - 但し、動きをつけるための「javascript,css」等の専門的な調整が発生するため、有償での作業対応となりますので、ご注意ください。
フローティングメニュー(追従してくるボタン)を追加したい
- 上記については、管理画面からの追加ではなく、サポートデスクで実施が可能か確認を差し上げます。メールフォームからご相談ください。
画像がアップロードできない
- ファイルの「拡張子」を確認しましょう!
HPには「jpg」「png」以外の画像はアップロードができません。 - iPhoneで撮影された画像は設定によって「HEIC」というファイルの種類になっています。
これはiPhone製品でしか閲覧ができない画像ファイルで、ホームページでは使用ができません。 - オンラインツール等で「jpg」「png」に変換して、再度アップロードをお試しください。
参考:【4252】画像に関するツール(圧縮や変換)の参考サイト
② 記事(ブログ・事例など)の編集時
記事内容に動画を追加したい
- Youtubeの埋め込みを使用して、記事にも動画を表示させましょう。
- 他箇所と異なり、ブログや記事に埋め込む動画はYoutubeにまずアップする必要があります。作業少しだけ難易度が上がります。一つずつ確認しながら作業を行いましょう。
- 参考:【610】ブログにYoutubeの動画を挿入する
記事の追加をしたのにサイトに反映されない
- そのページに対応する記事管理画面を編集しているかを確認しましょう
- 記事管理画面には「新着情報」「ブログ」「トピックス」「事例集」の4つが用意されていますが、お客様のサイトのページとどれが繋がっているかを確認しましょう。
お客様のサイトで使用していないものを更新しても、サイト上には反映されません。 - 連動箇所の確認方法は下記をチェック!




記事内に画像を追加したのに、一覧ページに現れない
- 画像を追加した箇所をチェックしましょう!
- 記事管理で「画像」の箇所に登録したものが一覧用のメイン画像として使用されます。
- 「内容」に追加した画像は、本文として詳細ページにのみ反映されます。
記事投稿画面の「メタタイトル」と「メタディスクリプション」とは何ですか?
- まず「タイトル」「ディスクリプション」については以下をチェック!
- 参考:【347】ページの基本設定を行う
- 記事投稿画面の「メタタイトル」と「メタディスクリプション」はこれを各記事ごとに設定する箇所になります。SEO対策の観点も含め、時間のある時に記載するようにすると良いでしょう。
予約投稿機能で設定した時間がうまく反映されていない
- 該当の記事が表示される個所(記事データブロック)で、予約投稿機能が「オン」の設定になっているかを確認しましょう
- 予約投稿機能をオンにする手順はこちら!
③ Smooooth ECの運用時

Smooooth ECにうまくログインできない
- 大変お手数をおかけしますが、一度Smooooth ECログイン画面を閉じ、再度左側メニューから開いてみてください。
- 参考:【2898】スムースECにログインする
商品の追加をしたい
- まず下記に沿って、商品自体を登録しましょう。
- 【1219】【SmoooothEC】商品を追加する
- その商品に
タグ(「新商品」「おすすめ商品」など)
規格(色やサイズの設定)
カテゴリ(商品ごとのメニュー)を登録していきましょう。
送料の変更方法を知りたい
- Smooooth ECの送料設定は原則「都道府県」ごとの設定になります。
- 配送方法、担当業者ごとに設定を行いましょう。
参考:【1762】【SmoooothEC】送料の設定 - 送料無料になる条件としては、
「特定の金額以上購入した場合」「特定の個数以上購入した場合」を設定できます。
参考:【1716】【SmoooothEC】送料を無料にする設定 - 送料の決まり方に関する内容は下記にまとめておりますので、ご参考ください!
参考:【3130】【SmoooothEC】商品送料の決め方
空白の規格があってうまく登録ができない
- システムの仕様上、規格の登録されている商品を複製すると、上記のような挙動が発生することがあります。
- 規格設定のある商品を複製してしまった場合は、一旦該当の商品を削除して再登録をお願いいたします。
- 参考:【1417】規格あり商品は複製できません
会員向けに優待や還元できる機能はありますか?
- スムースECでは「ポイント機能」が使用可能です。
- 購入された商品金額に対して
「何%をポイントとして還元するか」
「1ポイント=いくらでしようできるか」を設定可能です。 - 参考:【2964】【SmoooothEC】会員にポイント還元する【ポイント機能】
④ チャットボット 関連
チャットボットをページごとに表示/非表示設定したい
- 【制作メニュー】⇒【ページ設定】⇒【該当ページの右上「ページ設定」】から、チャットボット表示の有無を選択できます。
- 設定変更後は必ず「登録」を押して確定させましょう!
⑤-1 お問い合わせフォーム関連
フォームに登録しているメールアドレスを確認したい
- 【制作メニュー】⇒【フォーム設定】⇒【宛先/CC】のアドレスをチェックしましょう。
- 自動送信メールの送り主として、ユーザーに見えているのは【宛先】に設定したアドレスです。
- 参考:【788】お問い合わせフォームの設定を変更する
フォームからの自動送信メールが届いていない気がする
- フォームに設定しているアドレスが正しく設定できているかを確認しましょう。
- また、Gmail画面でアドレスを閲覧・運用している場合も、転送メールが「なりすまし」の判定を受けて届かないケースがあります。
その場合は別のメールソフトにアドレスを設定するようにしましょう。
お問い合わせメールの文面を変更したい
- 【制作メニュー】⇒【フォーム設定】⇒編集したいフォームの【フォームを編集】から変更作業を行ってください。
- 参考:【788】お問い合わせフォームの設定を変更する
問い合わせメールを指定アドレスに飛ばしたいので、設定方法を知りたい
- Smoooothでメールフォームの【宛先(To)】に使用できるのは「サイトのドメインに紐づいたもの」のみです。
- サイトのドメインに紐づいたアドレスとは
例)サイトのURLが「https://smooooth.jp」の場合、
紐づくアドレスは「~~~@smooooth.jp」の形のものを指します。 - それ以外のアドレスでもお問い合わせを確認したい場合は【Cc】に追加しましょう!
- 参考:【788】お問い合わせフォームの設定を変更する
⑤-2 アクセス解析 関連
HPの「タイトルとキーワード」を変更したい
- タイトルやキーワード、ディスクリプションの変更は【制作メニュー】→【SEO管理】から行いましょう。
- 詳しい説明はこちらをチェック!【347】ページの基本設定を行う
Google アナリティクスを導入したい
- 貴社側で「トラッキングコード」を発行する必要があります。Googleアカウントにログインしたうえで発行し、当社にご共有ください。
- 詳しい説明はこちらをチェック!【1812】Googleアナリティクス4を設定する