ページ認証機能について
IDとパスワードでアクセス制限をかける
認証ページ設定とは、特定のページにアクセスした際に、事前に設定したIDとパスワードを入力しないとページを閲覧できないようにする設定です。
この設定を活用することで、指定のページを特定のユーザーだけで共有することや、逆にエンドユーザーに見られないように設定できます。
パスワード仕様のルール
- スムースの「認証機能」で使用するIDやパスワードのルールを押さえておきましょう。
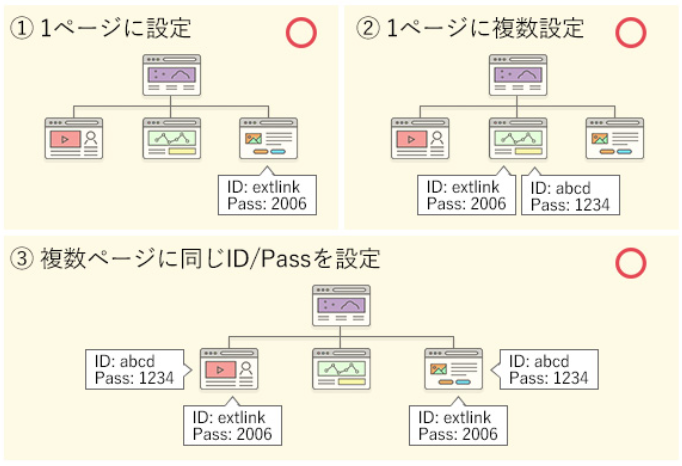
・1つのページに複数パターンのIDパスワードの組み合わせを設ける
・別々のページに同じIDパスワードの組み合わせを設ける
【POINT】
設定したIDパスワードは、そのサイト内の全ての認証ページに有効になります。

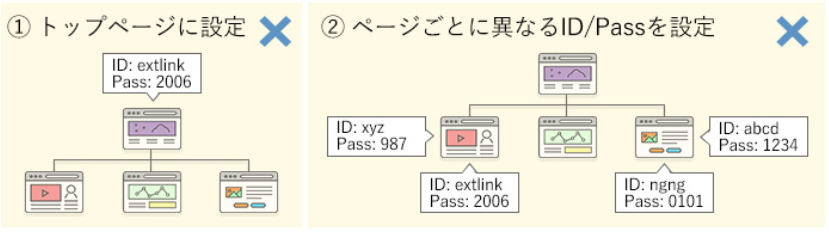
・トップページにIDパスワード認証を設ける
※すべてのページにアクセスできなくなります!
・別々のページに個別のIDパスワードの組み合わせを設ける
【POINT】
「Aページのみでは使用できるが、Bページでは使用できない」などのIDパスワードを設けることはできません。

・Smooooth ECに認証機能をかける
※ オンラインショップのページには認証をかけることができません!
認証ページを設定する
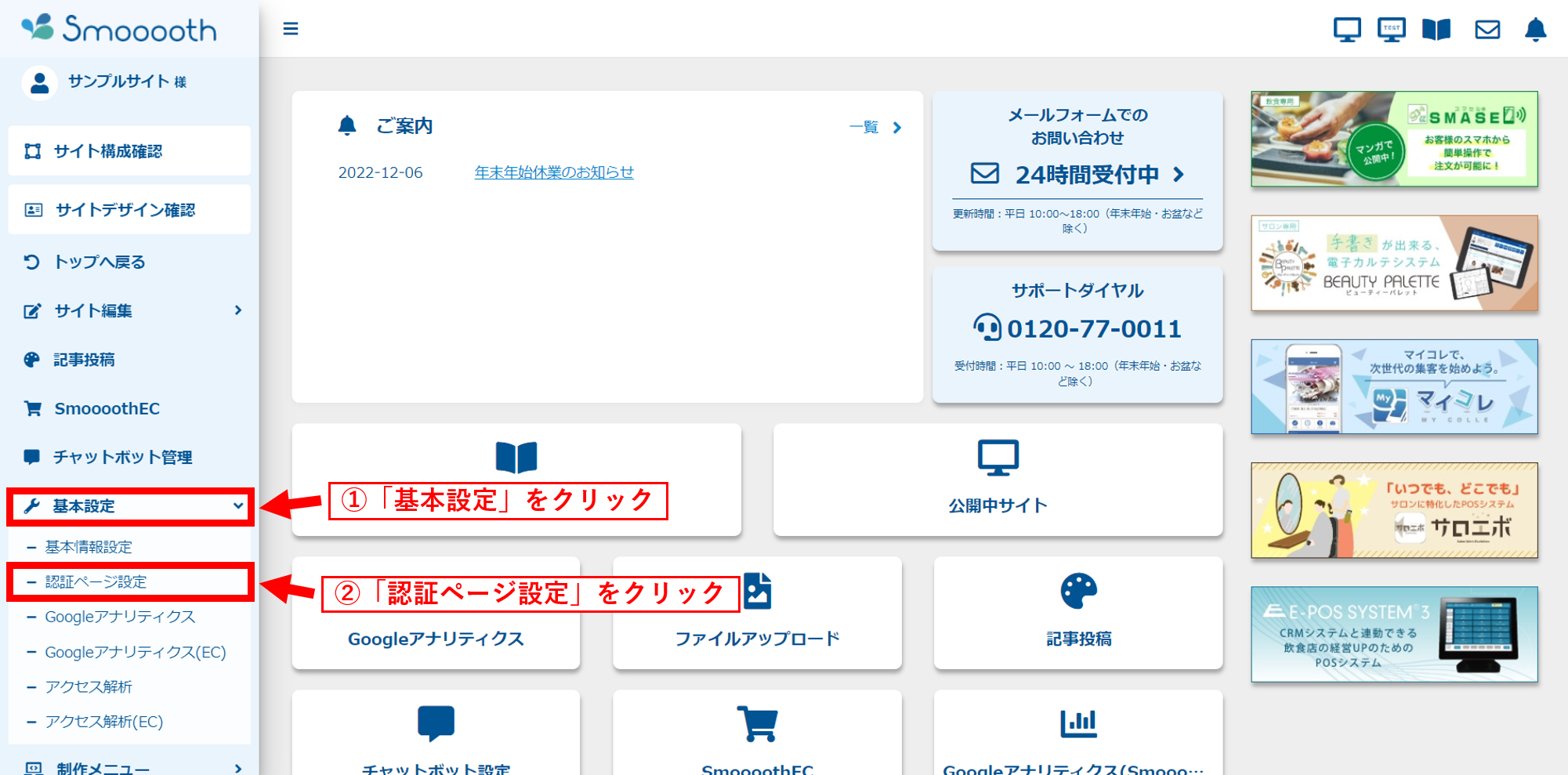
❶「基本設定」をクリックしてください。その後に、「認証ページ設定」をクリックしてください。

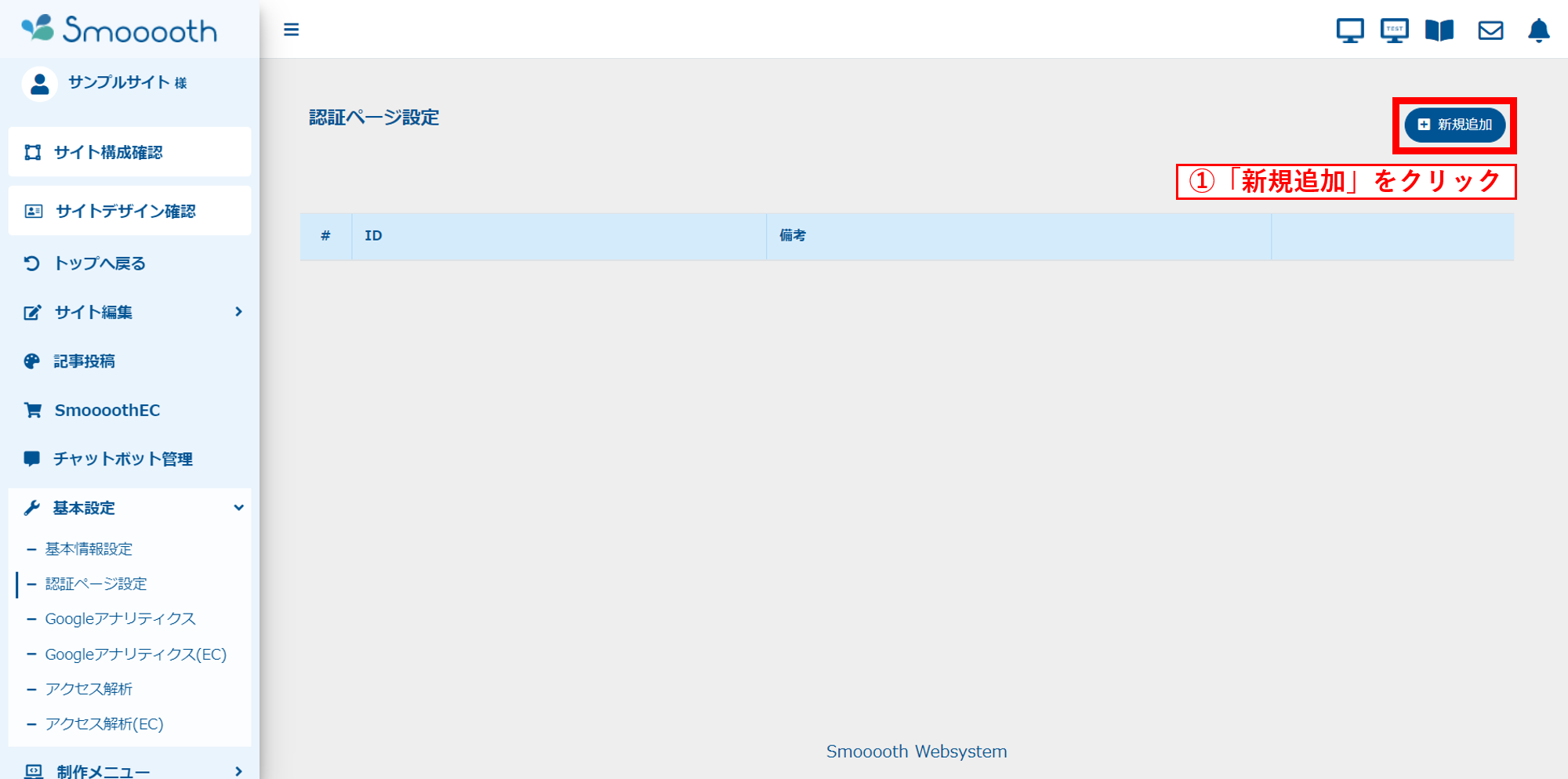
❷「新規追加」をクリックしてください。

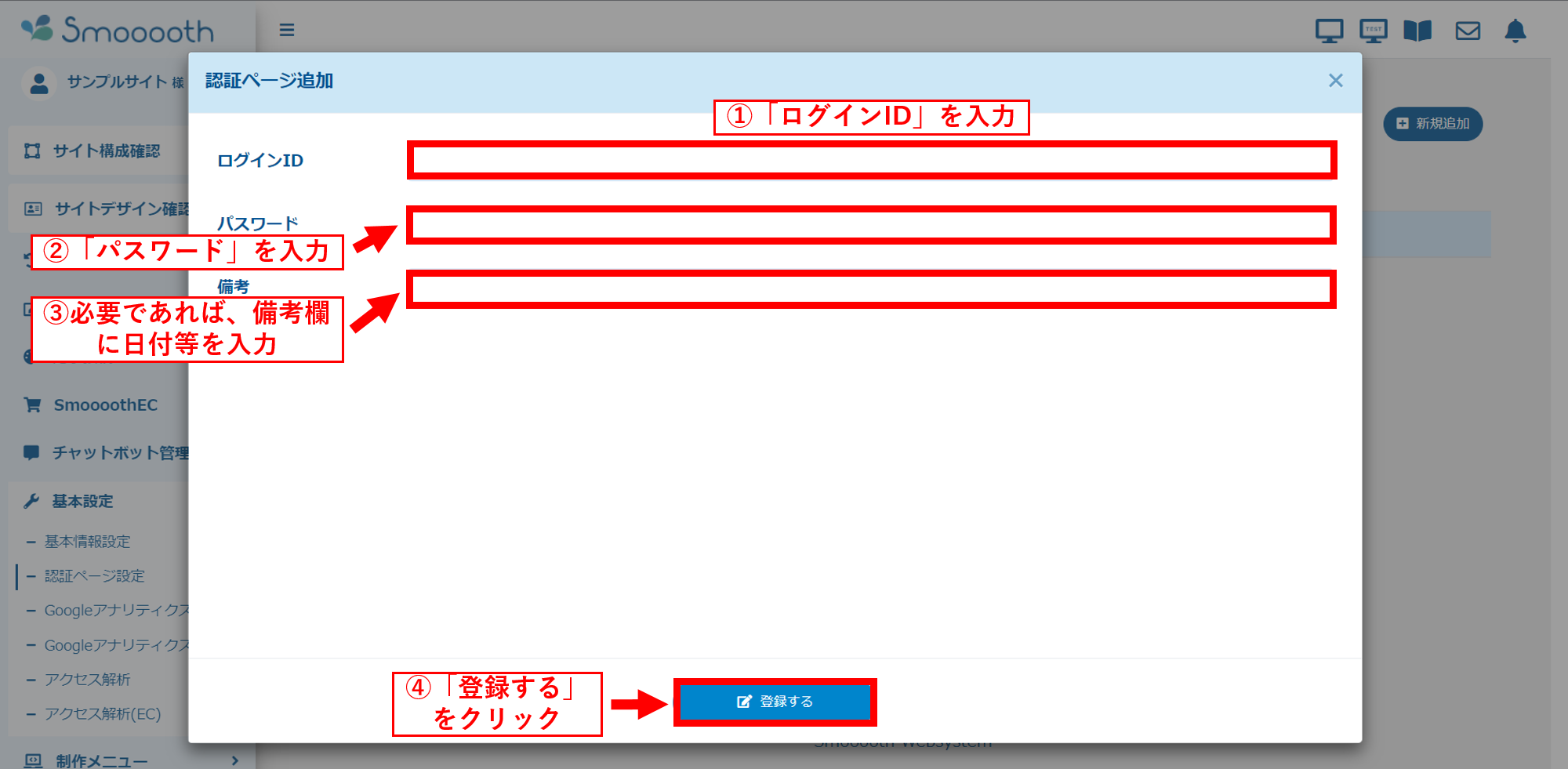
❸「ログインID」と「パスワード」を入力してください。
必要であれば、備考欄に日付やメモ等の情報を入力してください。
その後に、「登録する」をクリックしてください。
IDとパスワードに関しては、複雑で分かりやすいものを設定するようにしましょう。

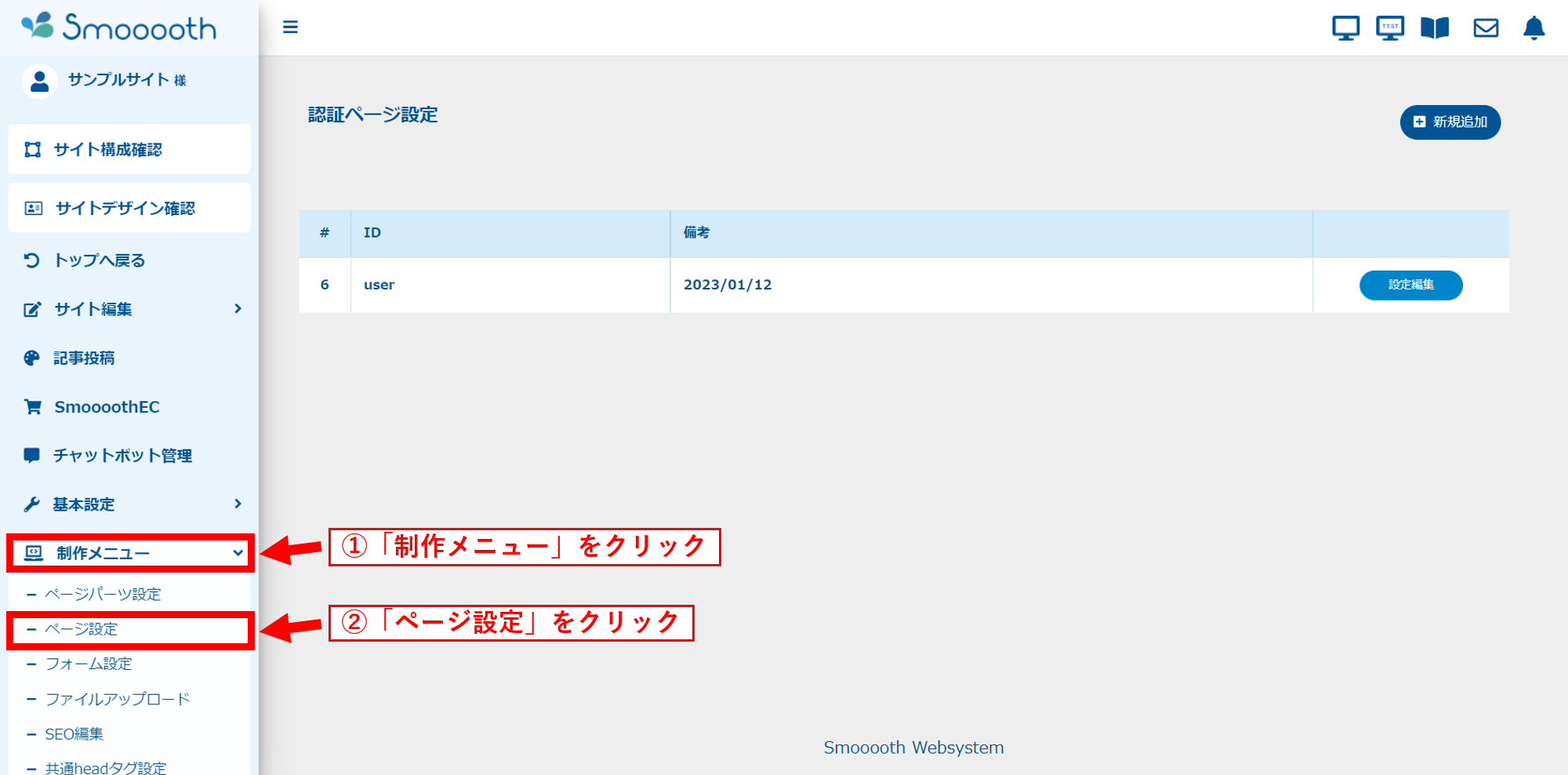
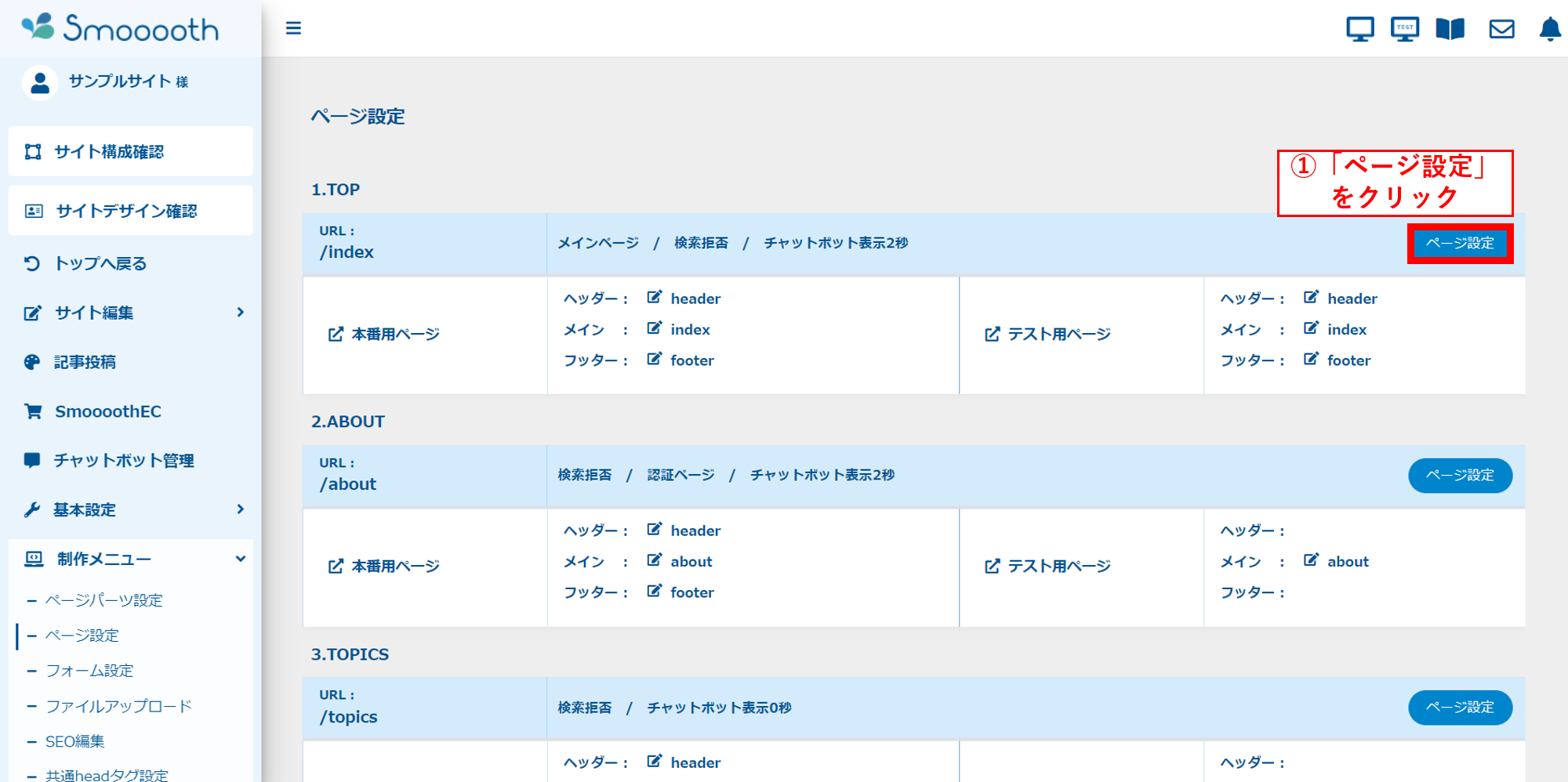
❹「制作メニュー」をクリックしてください。
その後に、「ページ設定」をクリックしてください。

❺認証ページ設定をしたいページの「ページ設定」をクリックしてください。

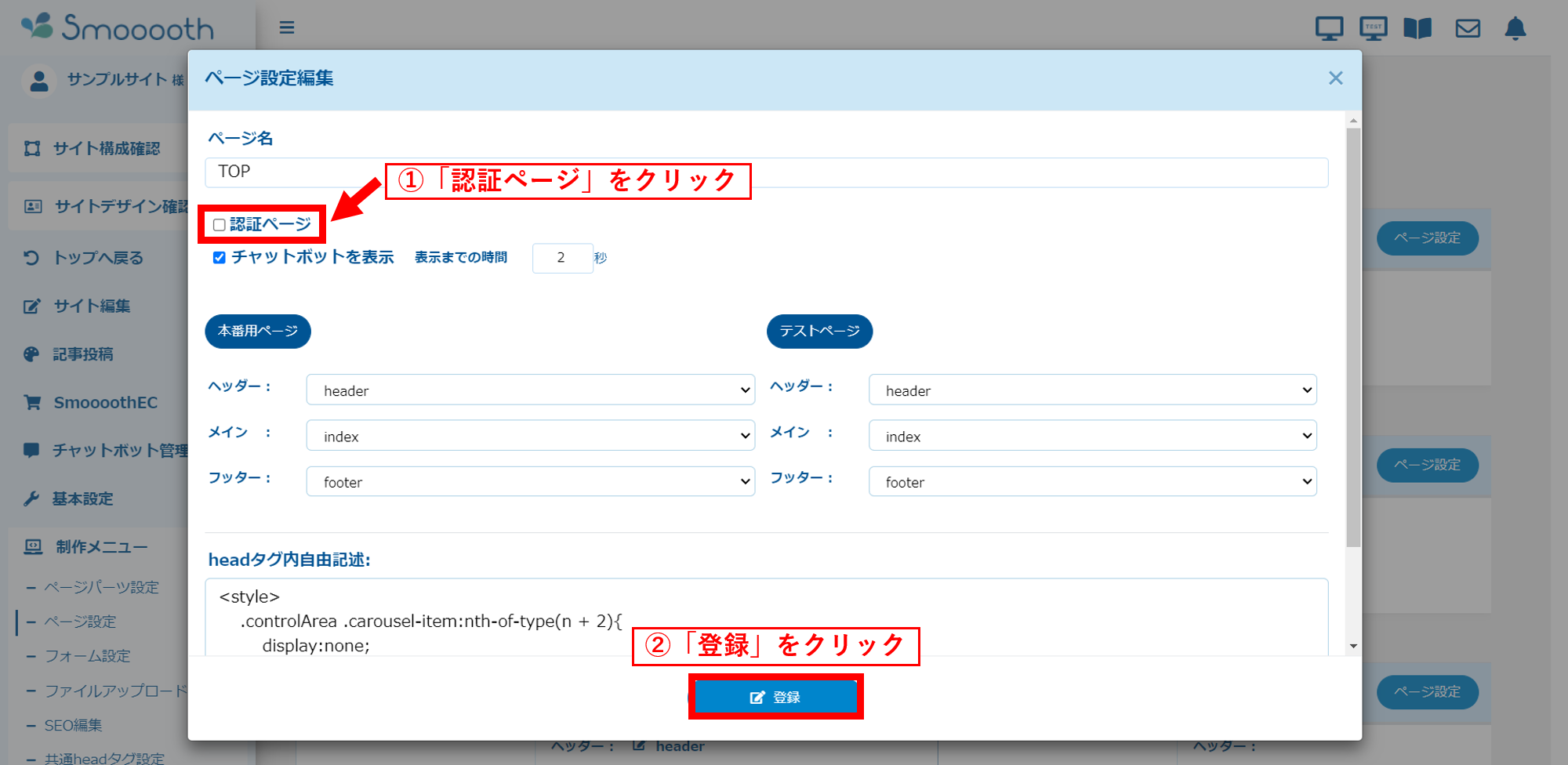
❻「認証ページ」をクリックして、チェックボックスにチェックをつけてください。その後に「登録」をクリックしてください。
※認証ページ設定を解除したい場合は、「認証ページ」をクリックして、チェックボックスのチェックを外してから「登録」をクリックしてください。

❼以上の操作をしていただくことで、指定のページに認証ページ設定をすることができます。