画像を変更前の画像サイズに合わせてから変更する事で、表示サイズを維持したまま画像を変更する事ができます。
変更前の画像サイズは下記の方法で確認する事ができます。
ホームページ内で使用している画像サイズが重すぎると、サイトの表示速度が遅くなることで、ユーザーの閲覧しやすさも下がってしまいます。結果的に検索への評価が下がることも考えられます。
サイトで使用する大きさに合わせた画像を入れ込みましょう!必要以上の高画質な画像を使用することは避けましょう。
ホームページの画像のサイズを確認する
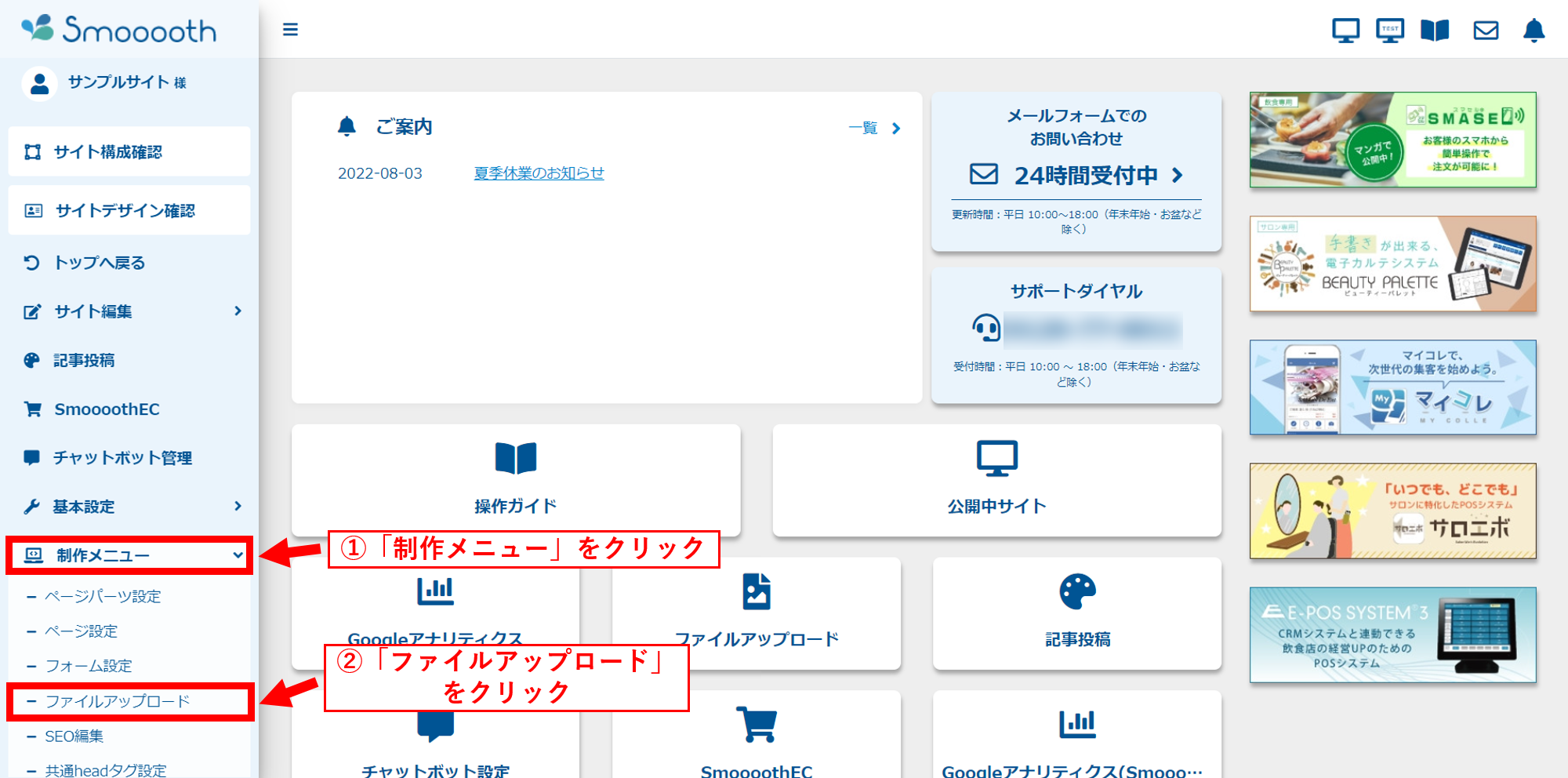
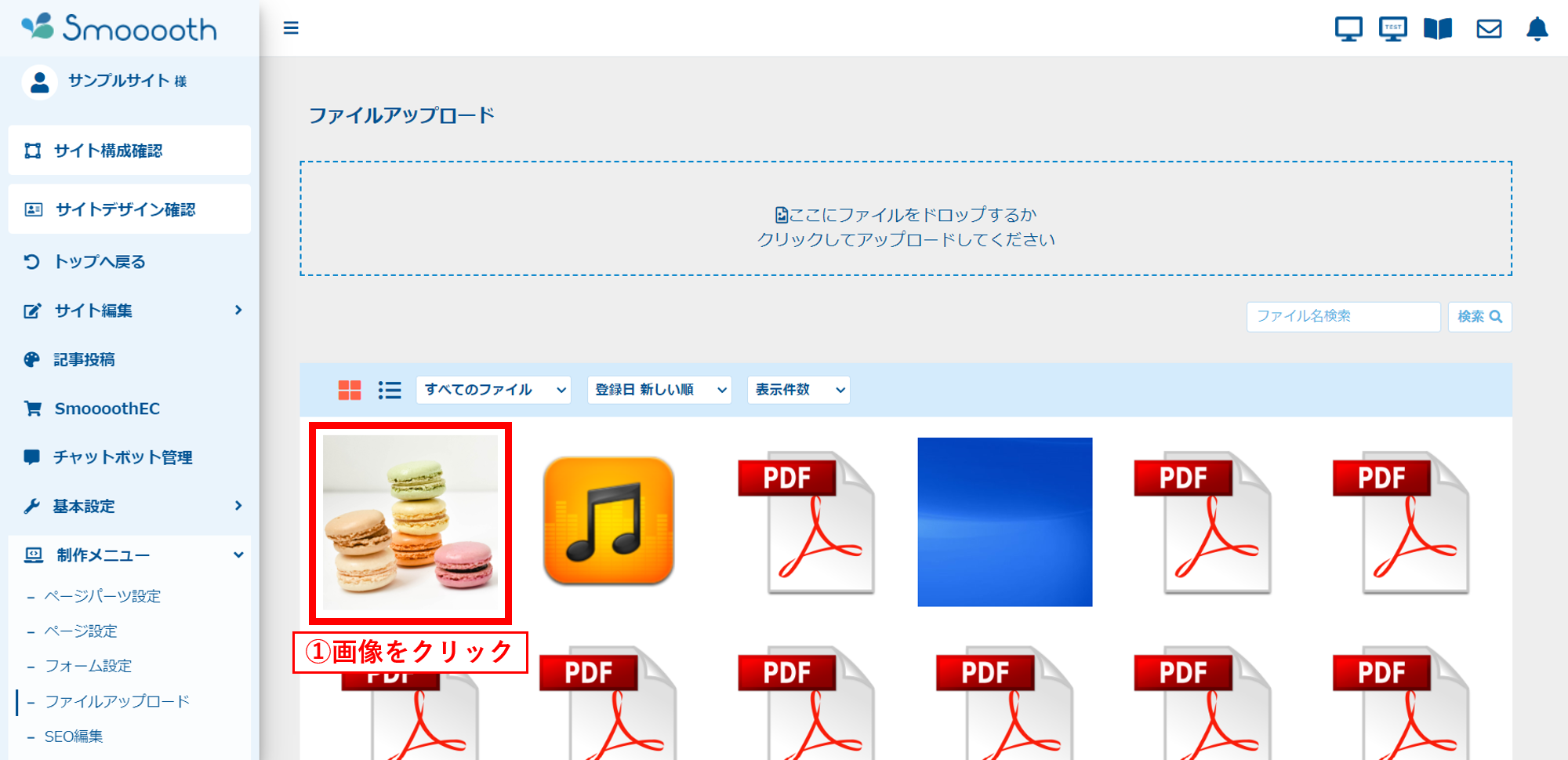
❶「制作メニュー」をクリックしてください。その後に、「ファイルアップロード」をクリックしてください。

❷アップロード済みファイルの一覧ページから、サイズを確認したい画像をクリックしてください。

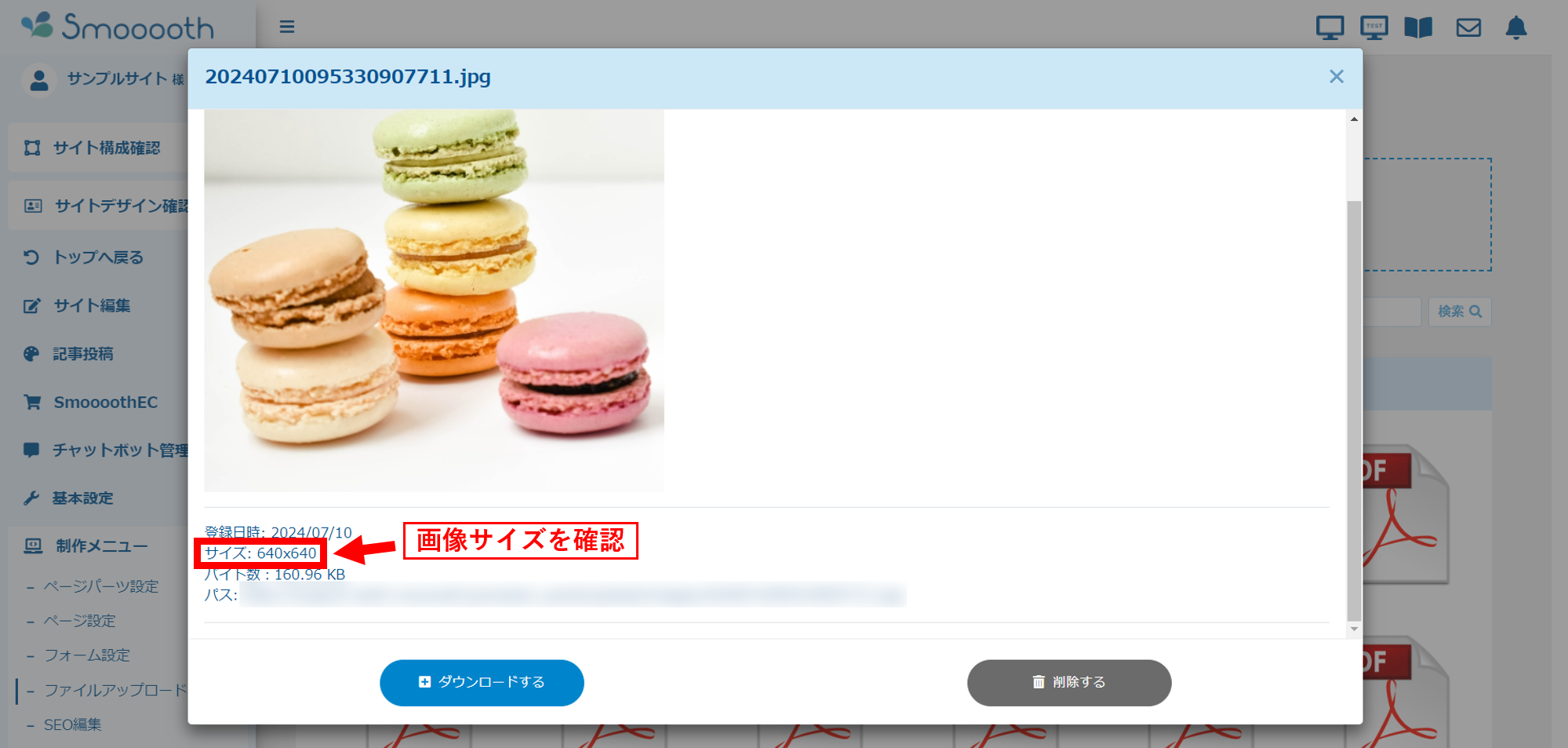
❸画像が表示された画面で、下にスクロールする事で画像サイズの確認が可能です。
※下記画像のサイズは、「640ピクセル × 640ピクセル」になります。

画像を変更する前に、下記サイトで画像サイズの圧縮をしましょう。
圧縮画像は、非圧縮の画像と比較して読み込みが速くなるため、ウェブページのパフォーマンスが向上します。