慣れてきたらブロックを活用してみましょう
ホームページのデザインは簡単に言うと、ブロック(箱)の積み重ねでできています。
各箱ごとに細かい設定が入って、デザインになっているイメージです。
最も大きな箱(コンテナボックス)に、リンクするボックス、さらにその中に画像やテキストが収められているイメージです。
Smoooothのクリエイティブモードでは、このボックスをデザイン画面から配置することで、新たに画像やテキストといった「コンテンツ」を追加することができます。
すこし上級者向けの内容にはなりますが、このブロックを駆使して、さらにサイトを更新させることにも挑戦してみましょう。

レイアウトセット
予めレイアウトの調整等ができているブロックのセットをまとめて追加します。
簡単な項目追加など、まずはこれを駆使してみましょう!
入れてみたいコンテンツの構成に近いセットを投入して、不要な細かいブロックを削除することで実現させるのも、有効な手段です。
Smoooothの操作に慣れてきたら、ぜひチャレンジしてみてください!
 |
特定のレイアウトがすでに完成した状態のテンプレートのデザインを挿入できます。 セットは1~7まであります。 |
セットの表示サンプル
セット1
見出しタイトル+画像/説明テキスト:3列
セット2
見出しタイトル+画像/説明テキスト:4列
セット3
見出しタイトル+画像/説明テキスト:2列×2行
セット4
画像:3列×2行
セット5
画像:4列×2行
セット6
画像左+右タイトル+説明文
セット7
画像右+左タイトル+説明文
個別ボックス(レイアウト)
コンテナボックスの作成
ページ・コンテンツの親となるコンテナスペースを作成できます。
 |
ページ上に新しいコンテナを作成します。 デフォルトの横幅(width)は1140pxになります。 これで作成したコンテナは自動的に中央寄せになります。 クラス(container)がタグに自動的に挿入されます。 |
 |
ページ上に新しいボックスを作成します。 デフォルトでは横幅の指定がありませんので、親のコンテンツの横幅に自動的に調整されます。 クラス(乱数で自動生成)が自動的に挿入されます。 |
クラス(class):そのブロック内で適用されるの装飾設定のこと。
「クラスが挿入される」はそのブロック内での設定が新たに発行される、といった意味合いです。
カラムの作成
横2列(■■)や横3列(■■■)のカラムボックスをページに挿入できます。
横2列の場合、左側に画像、右側にテキストといったコンテンツの作成が可能です。
スマホサイトで見た場合はデフォルト設定では自動的に1列に整形されて表示されます。
※カラムは「コンテナ」が追加されたスペース内でしか挿入できません。
 |
横2列のカラムボックスを作成します。 挿入すると以下のタグが自動的に挿入されます。 ・ボックス ・カラムを囲っているタグとクラス(row) ・カラムのタグとクラス(col-md-6) |
 |
横3列のカラムボックスを作成します。 挿入すると以下のタグが自動的に挿入されます。 ・ボックス ・カラムを囲っているタグとクラス(row) ・カラムのタグとクラス(col-md-4) |
 |
横4列のカラムボックスを作成します。 挿入すると以下のタグが自動的に挿入されます。 ・ボックス ・カラムを囲っているタグとクラス(row) ・カラムのタグとクラス(col-md-3) |
 |
横2列のカラムボックスを作成します。 カラムの幅は 右:12/4 クラス 左:12/8 クラス で生成されます。 挿入すると以下のタグが自動的に挿入されます。 ・ボックス ・カラムを囲っているタグとクラス(row) ・カラムのタグとクラス(左:col-md-4)(右:col-md-8) |
 |
横2列のカラムボックスを作成します。 カラムの幅は 右:12/8 左:12/4 で生成されます。 挿入すると以下のタグが自動的に挿入されます。 ・ボックス ・カラムを囲っているタグとクラス(row) ・カラムのタグとクラス(左:col-md-8)(右:col-md-4) |
 |
カラムの行を作成します。 挿入すると以下のタグが自動的に挿入されます。 ・カラムを囲っているタグとクラス(row) |
 |
カラムの列を作成します。 挿入すると以下のタグが自動的に挿入されます。 ・挿入する行のカラムに合わせたタグ(col) |
個別ボックス(基本・文字組)
テキストを挿入する
 |
見出しの文書を挿入するブロックを作成します。 見出しのレベルは(H1〜H6)までの6段階あります。 こちらで挿入されたテキストはエリア内で色やサイズの変更、装飾を行うことができます。 クラスは挿入されません。 |
 |
本文をの文書を挿入するブロックを作成します。 クラスは挿入されません。 |
 |
本文の文書を挿入するブロックを作成します こちらで挿入されたテキストはエリア内で色やサイズの変更、装飾を行うことができます。 クラス(乱数で自動生成)が自動的に挿入されます。 |
 |
背景と外枠線が入った文書を挿入するブロックを作成します ボックス設定(歯車)から色の変更が可能です。 |
 |
背景と外枠線が入った文書を挿入するブロックを作成します (小サイズ) ボックス設定(歯車)から色の変更が可能です。 |
 |
アイコンフォントを挿入します。 挿入できるアイコンはFont Awesomeのものから選択できます |

ボタン(リンク)を設置
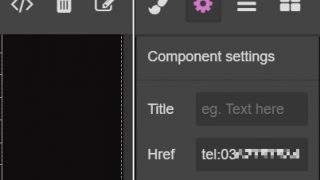
 |
ページリンクを設定できるブロックを作成します。 ※リンクを設定するコンテンツが必要になるため、このブロック内には「段落」や「画像」などのブロックを入れる必要があります。 クラス(乱数で自動生成)が自動的に挿入されます。 |
 |
ページリンクを設定できるブロックを作成します。 生成されたボタンには自動的に文字色と背景色が設定されています。 ボックス設定(歯車)から色の変更が可能です。 |
 |
「ボタン」のブロックを囲うブロックを作成します。 ボタン同士を隣り合わせに掲載したい場合などに使用します。 (例:ページャー) |
 |
「ボタングループ」や「ボタン」を囲うブロックを作成します 検索フォーム+ボタンリンク等の異なるリンク同士を隣り合わせに並べる時に使用します。 (例:グローバルナビ) |


画像を設置
 |
画像を挿入するブロックを作成します。 画像のアップロードもこのブロックから行えます。 クラス(乱数で自動生成)が自動的に挿入されます。 |

動画(Youtube)を設置
 |
Youtube等の動画をiframeで挿入するブロックを作成します クラス(乱数で自動生成)が自動的に挿入されます。 |

地図(GoogleMap)を設置
 |
GoogleMapを挿入するブロックを作成します。 クラス(乱数で自動生成)が自動的に挿入されます。 |

【注意】スライダー
基本的にスライダーのブロックは、管理画面からは使用しないようにしましょう。画像等のスライダーの追加には必ず調整が必要になります。
サポートデスクでの調整に際しては、お見積が発生しますので、ご相談をお願いいたします。
 |
複数の画像をスライドで表示させるブロックを作成します。 クラス(乱数で自動生成)が自動的に挿入されます。 ※スライダー導入には「javascript」の調整が必要になります。調整作業へのお見積が発生しますので、設置の際にはサポートまでご依頼ください。 |
【注意】記事データブロック
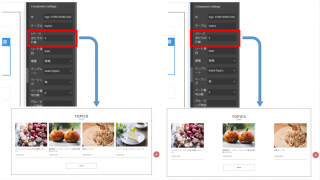
以下のような、「記事データ」ブロックを使用することで、サイト内のブログの一覧表示をする項目を追加できます。ただし、新しく追加する際には詳細な設定が伴うケースが多くなりますので、一度サポートデスクへご相談ください。
 |
記事(ブログ等)の一覧を表示させるブロックを作成します |
 |
記事(ブログ等)の詳細(本文)を表示させるブロックを作成します |
 |
記事(ブログ等)で公開されている記事を検索できるフォームを表示させるブロックを作成します ※通常使用しません。 |

【注意】フォーム
基本的にフォームのブロックは、管理画面からは使用しないようにしましょう。
お問い合わせフォームの追加や変更には必ず調整が必要になります。
サポートデスクでの調整に際しては、お見積が発生しますので、ご相談をお願いいたします。
 |
お問合せフォームのブロックを作成します 挿入した段階ではデフォルトの入力フォームが自動的に設置されます。 |
 |
テキストを入力できるエリア(1行)を作成します ※フォーム内でのみ利用できます。 |
 |
テキストを入力できるエリア(改行あり)を作成します ※フォーム内でのみ利用できます。 |
 |
選択式(都道府県など)で情報を入力するエリアを作成します ※フォーム内でのみ利用できます。 |
 |
送信ボタンを追加するブロックを作成します ※フォーム内でのみ利用できます。 |
 |
チェックボックス・ラジオボックスでテキスト選択可能になるブロックを作成します ※フォーム内でのみ利用できます。 |
 |
クリックで選択できる選択式(複数)のエリアを追加するブロックを作成します ※フォーム内でのみ利用できます。 |
 |
クリックで選択できる選択式(一つのみ)のエリアを追加するブロックを作成します ※フォーム内でのみ利用できます。 |