サイト内(ブログ以外の固定ページ)に新たに画像の入る枠を追加する方法はいくつかあります。画像ブロックを新規に設置する方法は、表示方法やサイズなど細かい設定もすべて1から行う必要があり、かなり難易度は高い方法です。
「複製を活用する」「ブロックセット」を活用する方法であれば、表示の設定がある程度できている状態で差し替えができるので、わかり易い方法といえます。
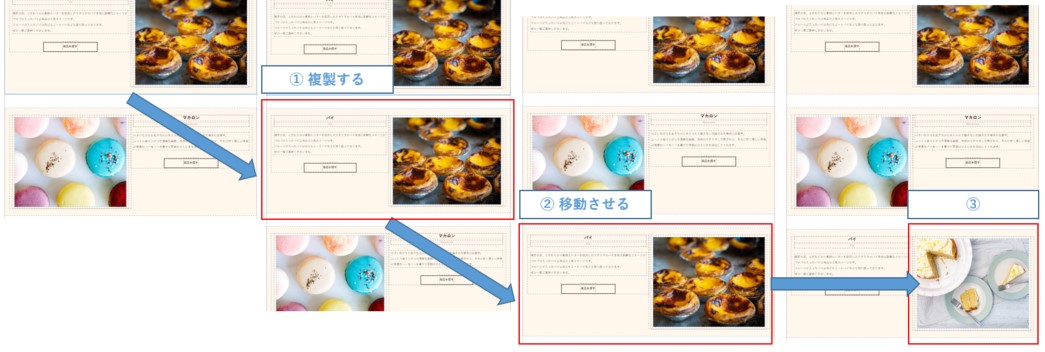
複製と移動を活用する
イメージ(クリックで拡大)

手順

ブロックセットを使用する
表示の調整などもあらかじめ入っているので、セットを追加⇒不要な箇所を削除の手順で対応してみましょう!
イメージ(クリックで拡大)

ブロックセットの例

※「レイアウトセット」の箇所を参考にしてください。
画像ブロックを新しく追加する
1から画像ブロックを追加する方法です。
上で伝えた通り、画像を追加した後の細かい設定もすべて自分で行う必要があります。
 |
画像を挿入するブロックを作成します。 画像のアップロードもこのブロックから行えます。 クラス(乱数で自動生成)が自動的に挿入されます。 |
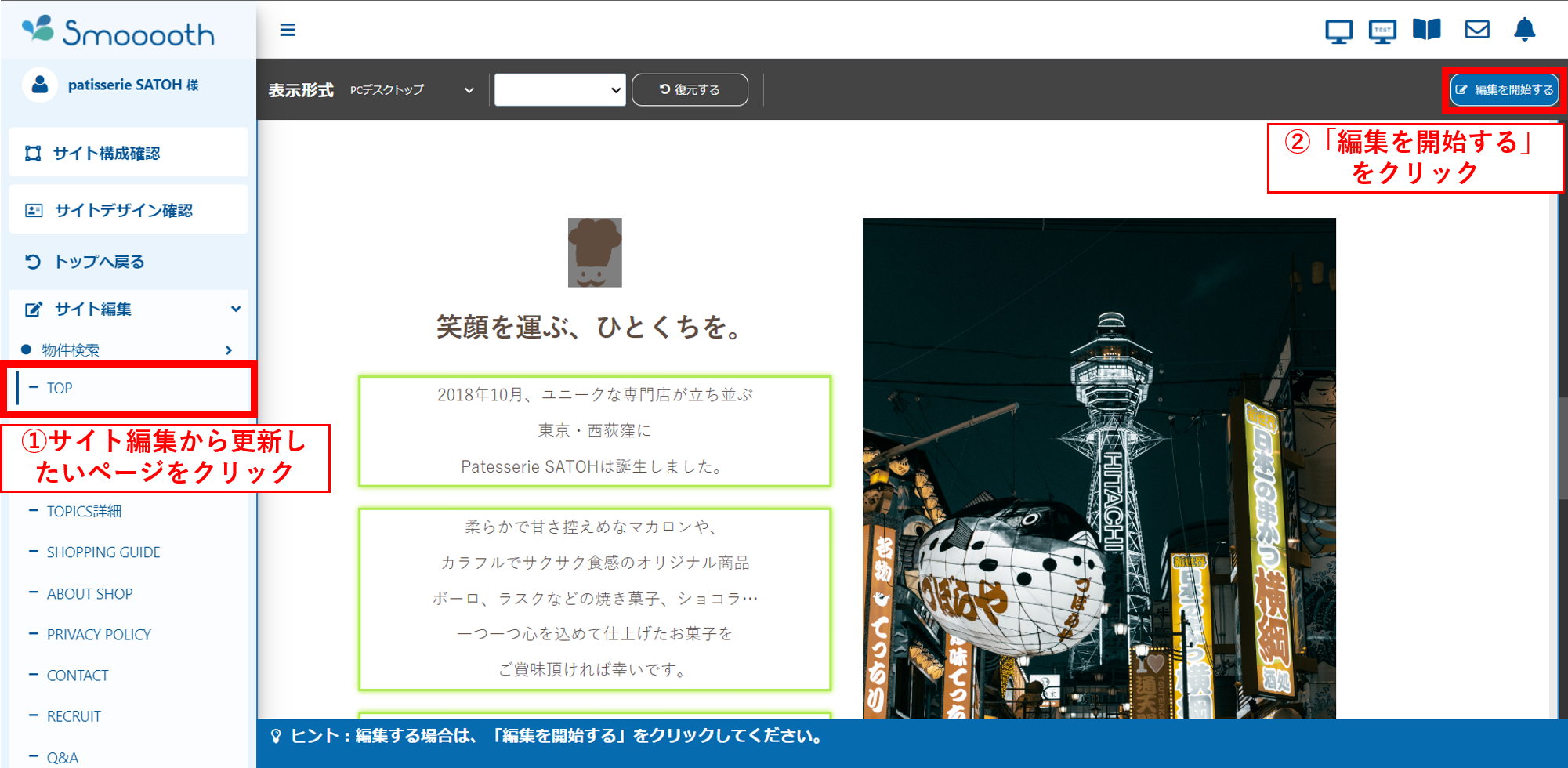
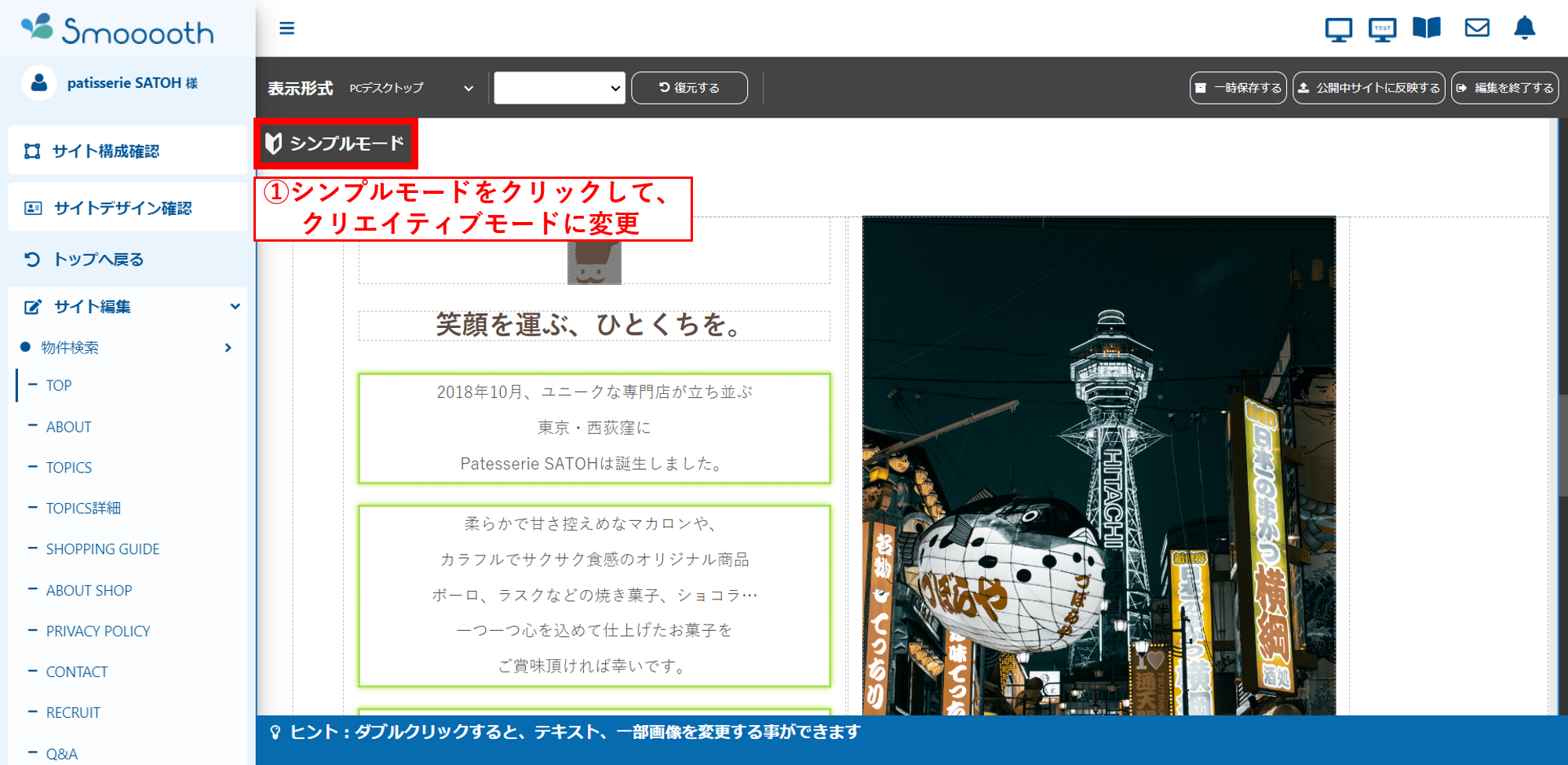
クリエイティブモードに変更
❶サイト編集から更新したいページをクリックして、「編集を開始する」をクリックしてください。

❷シンプルモードをクリックして、クリエイティブモードに変更してください。

❸ブロックアイコンをクリックしてください。

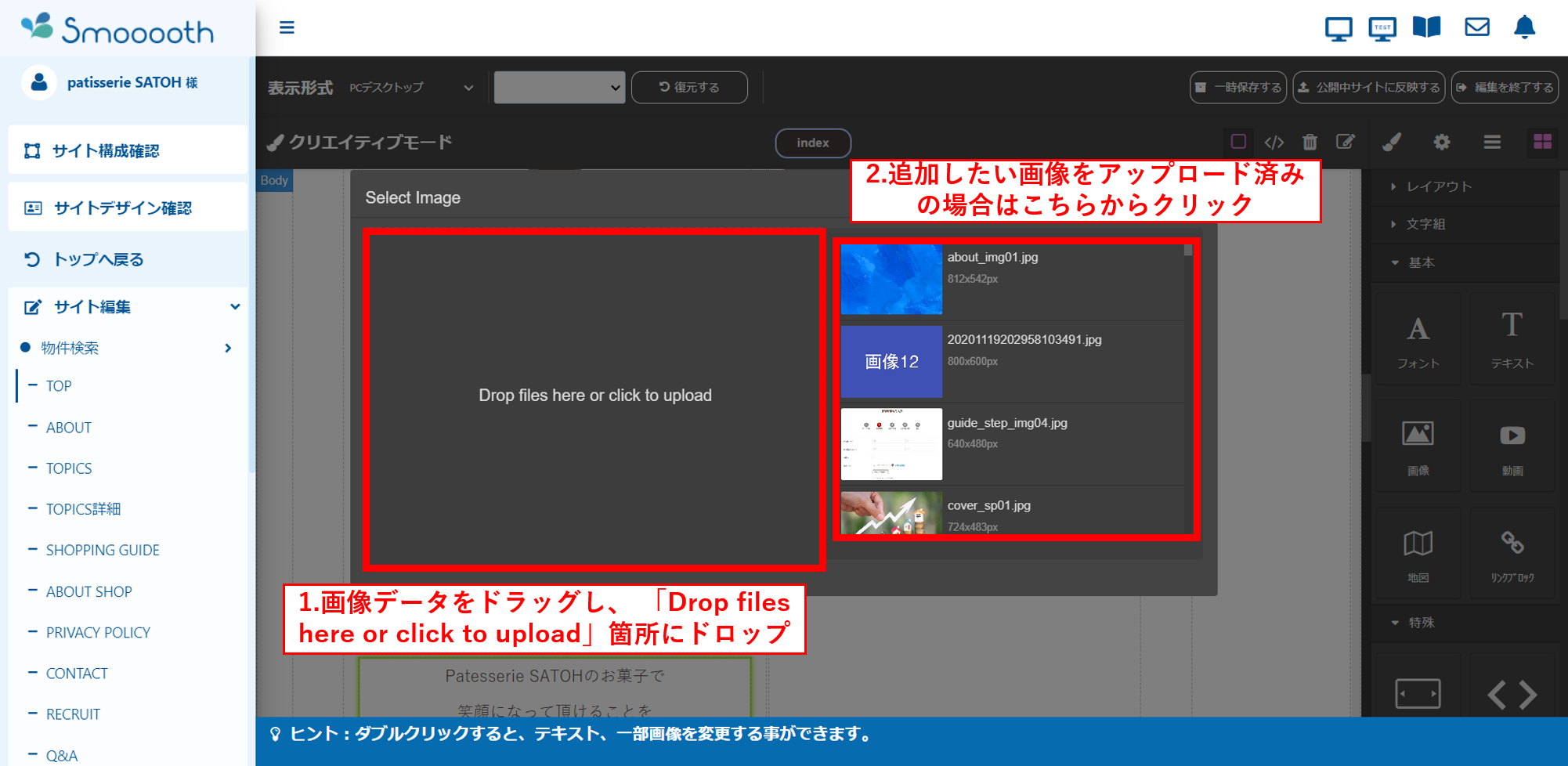
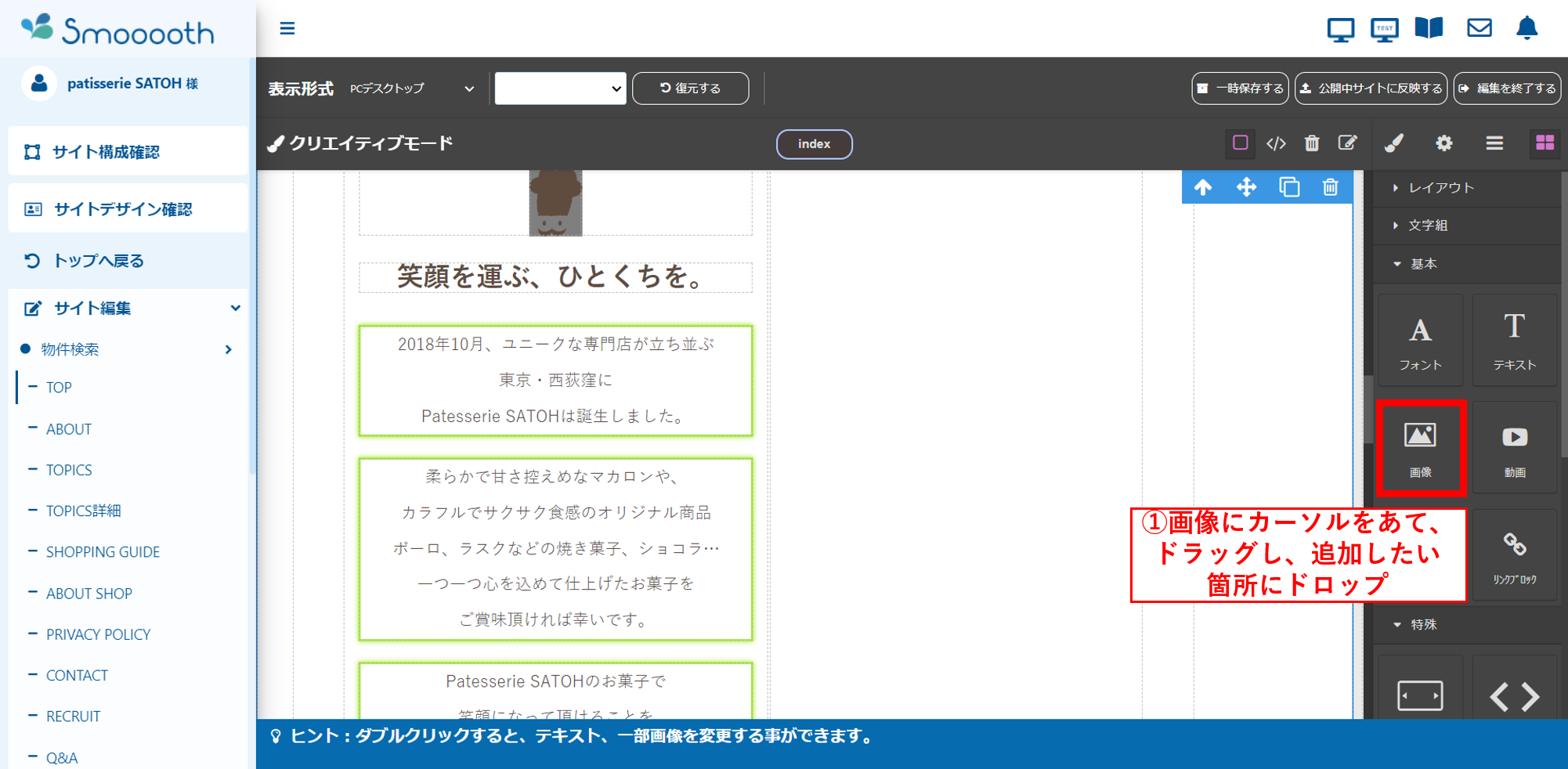
画像の追加
❶基本の中にある画像にカーソルをあて、ドラッグして追加したい箇所にドロップしてください。

❷画像追加は新規追加と、アップロード済みの画像を追加する二通りの方法があります。
1.画像データをドラッグし、「Drop files here or click to upload」の箇所にドロップしてください。そうすると、画像がアップロードされ表示されます。
※「Drop files here or click to upload」箇所をクリックすると、フォルダが開かれますので、そちらから画像をアップロードすることもできます。
2.追加したい画像をアップロード済みの場合はこちらから画像を選択してクリックしてください。