テキストの種類
 |
見出しの文書を挿入するブロックを作成します。 見出しのレベルは(H1〜H6)までの6段階あります。 こちらで挿入されたテキストはエリア内で色やサイズの変更、装飾を行うことができます。 クラスは挿入されません。 |
見出し(h)タグは、いわゆる検索エンジンへの働きかけとしても有効と言われています。「ユーザーが見やすい/わかりやすい」サイトが評価される現状では、検索エンジンもこの見出しを目安に、重要な情報かなどを判断していることがあります。
見出しタグを、ただ目立たせるためだけではなく、適切に見出しを置くために設置できているか、を見直してみましょう!
 |
本文の文書を挿入するブロックを作成します。 クラスは挿入されません。 |
 |
本文の文書を挿入するブロックを作成します こちらで挿入されたテキストはエリア内で色やサイズの変更、装飾を行うことができます。 クラス(乱数で自動生成)が自動的に挿入されます。 |
テキスト枠の追加方法
クリエイティブモードに変更
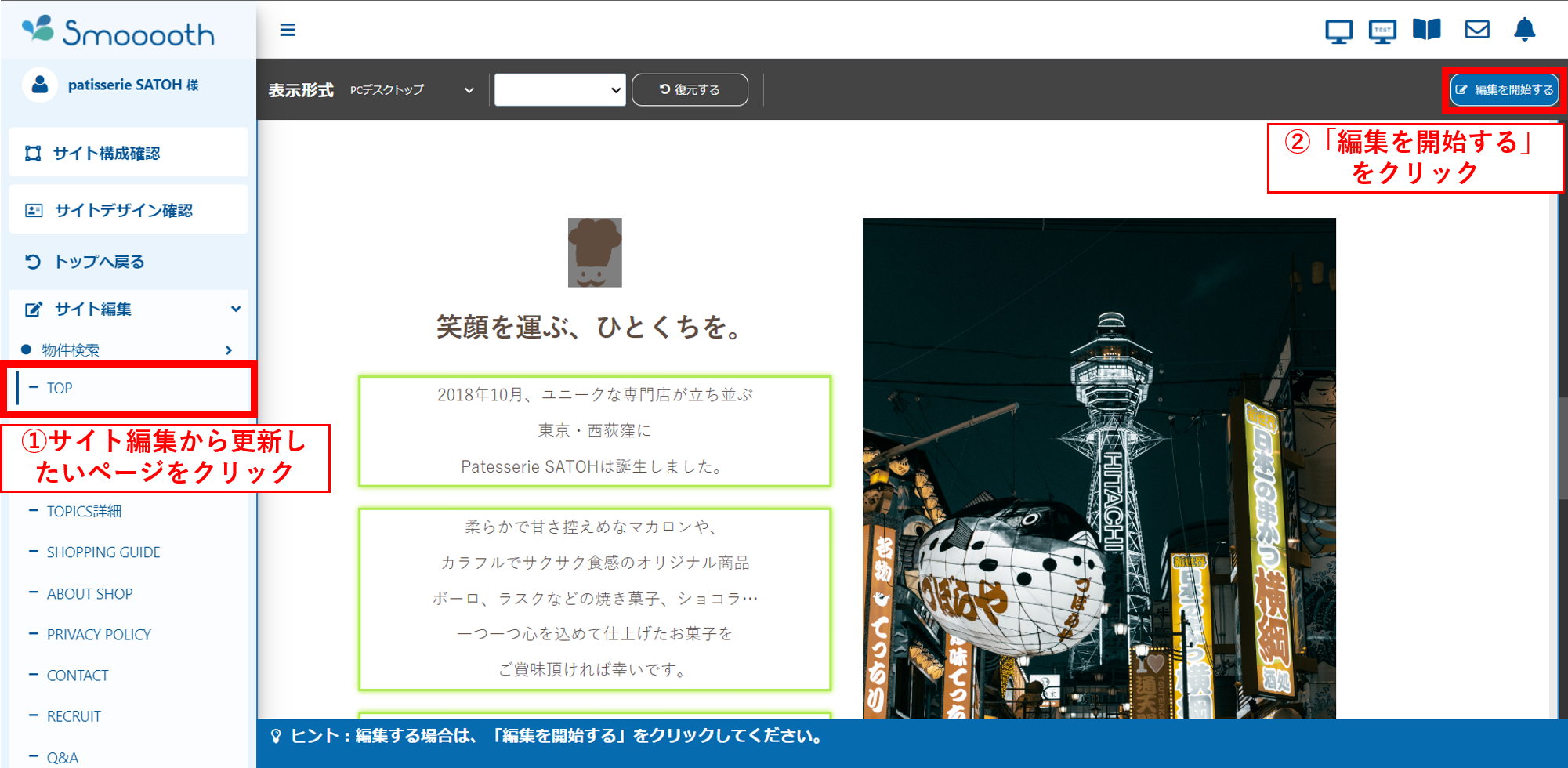
❶サイト編集から更新したいページをクリックして、「編集を開始する」をクリックしてください。

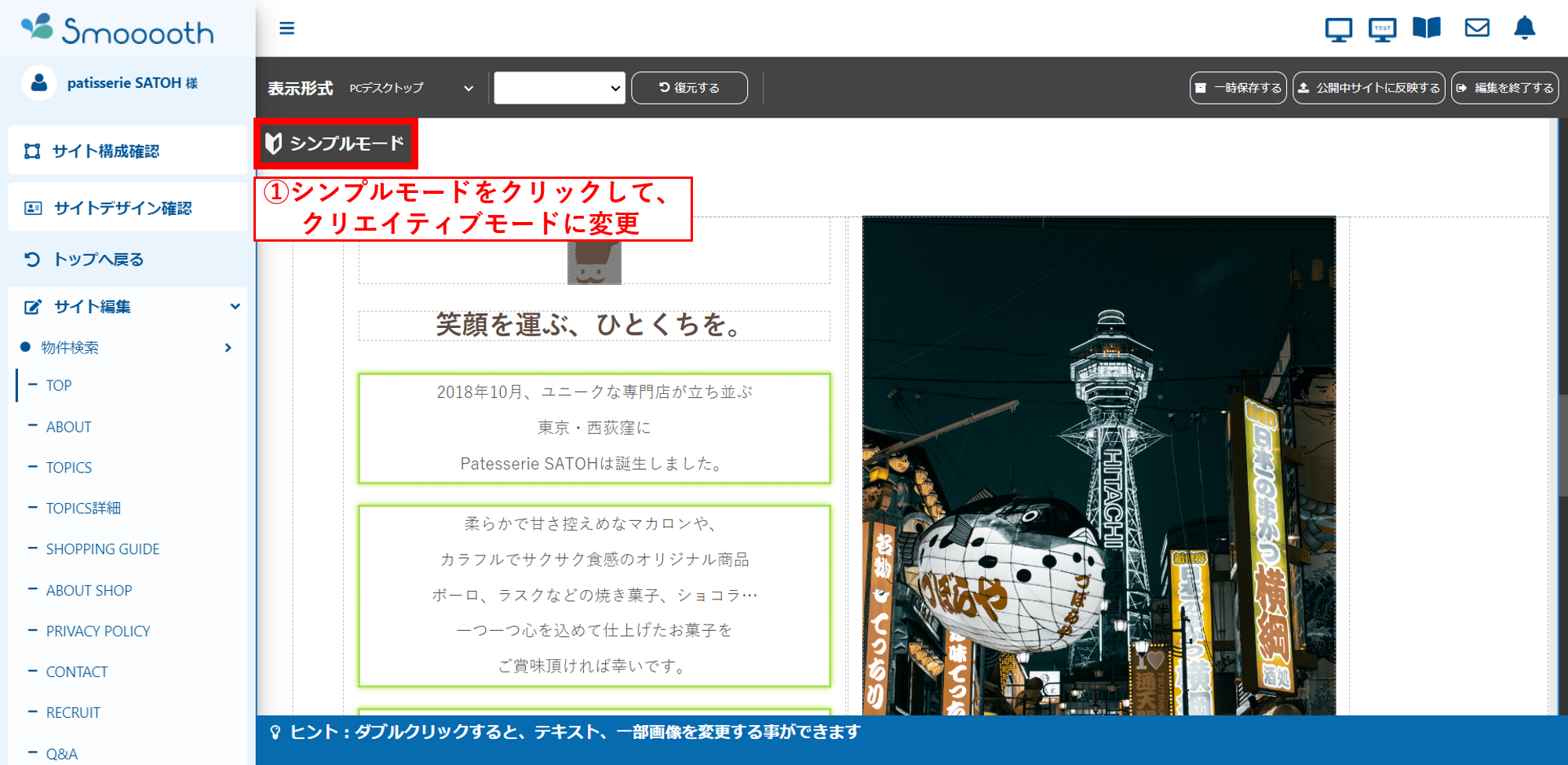
❷シンプルモードをクリックして、クリエイティブモードに変更してください。

❸ブロックアイコンをクリックしてください。

タイトル(ヘッダー)の追加
❶文字組の中にあるヘッダーにカーソルをあて、ドラッグして追加したい箇所にドロップしてください。

❷タイトルが追加されると、「Bootstrap heading」と表示がでてきます。タイトルのテキストサイズを変更したい場合は、ブロック設定アイコンをクリックした後に、「Size」のプルダウンメニューからサイズを調整することができます。

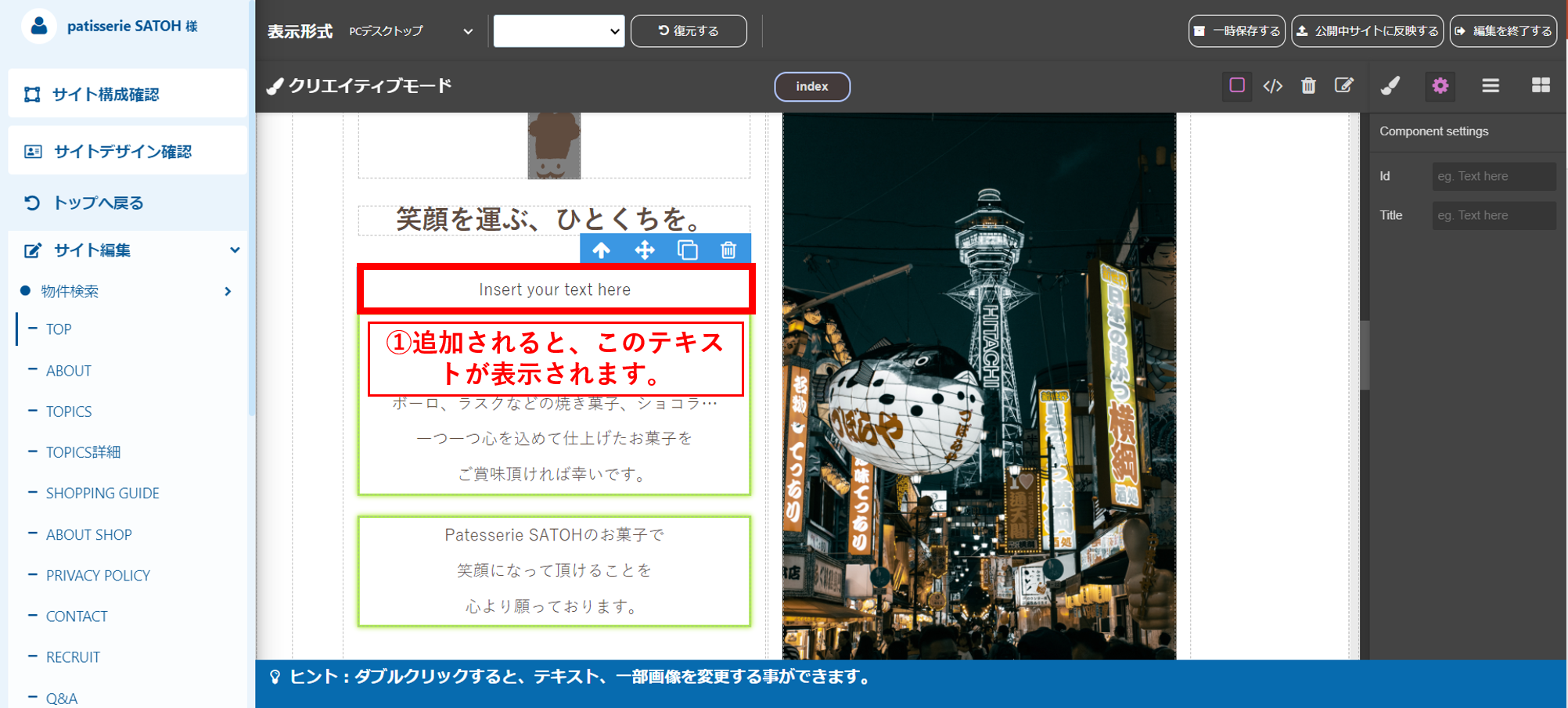
テキストの追加
❶基本の中にあるテキストにカーソルをあて、ドラッグして追加したい箇所にドロップしてください。

❷テキストが追加されると、「Insert your text here」と表示がでてきます。

テキストの編集に関しては以下の記事をご覧ください。

【317】テキストの内容や色・サイズを変更する【シンプルモード】
「シンプルモード」で基本的な文章は変更できます。
太字にしたり色を変更したりして、メリハリをつけることもできるので、まずはこれ...


の登録方法【ヒートマップツール】-640x360.jpg)