サイトの内容は常に最新の状態にしておきましょう!その肝となる、ページ内にあるテキストの内容や色、サイズなどを変更する方法をご紹介します。
「シンプルモード」で基本的な文章は変更できます。
太字にしたり色を変更したりして、メリハリをつけることもできるので、まずはこれをマスターしましょう。
テキストの編集
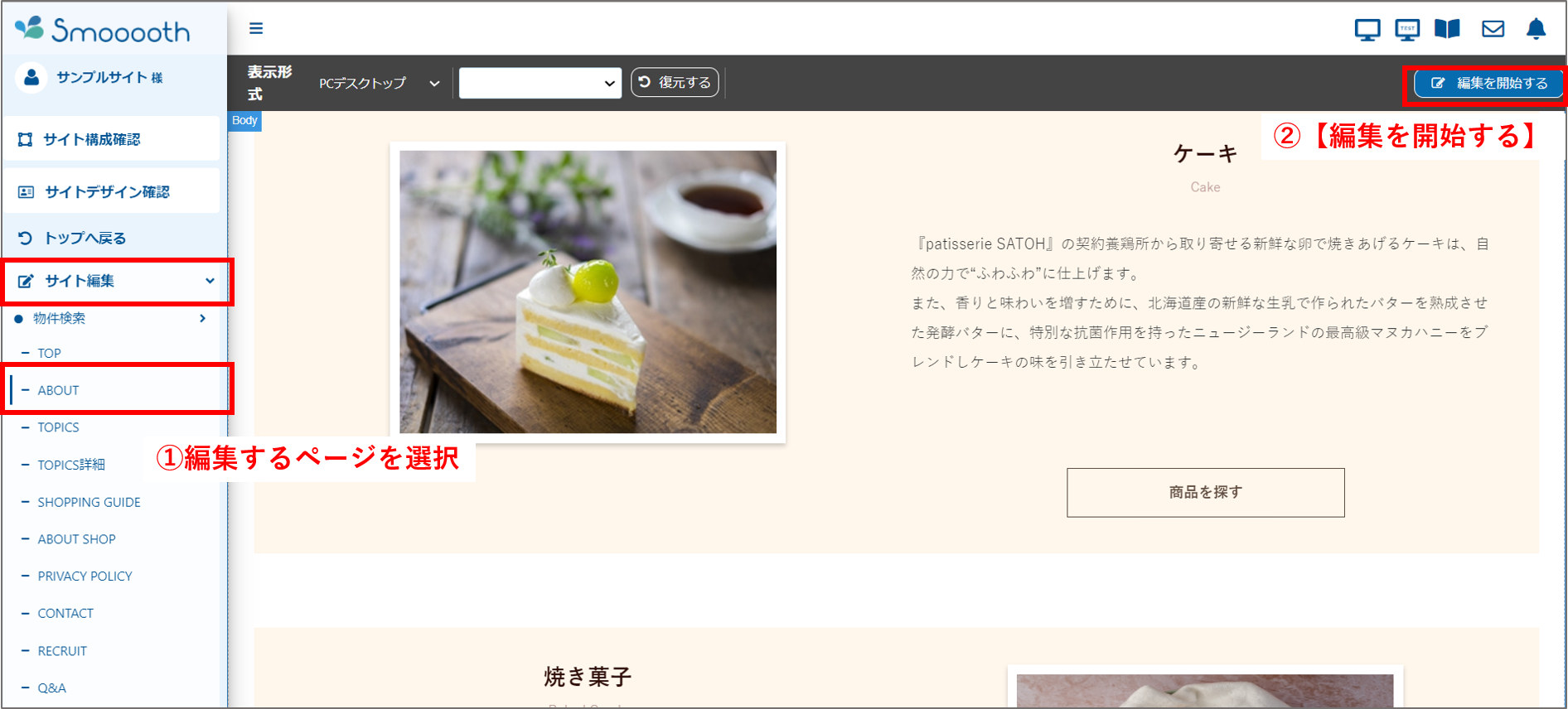
①編集したいページを左のメニューバーから選択します。
②右上の編集を開始するをクリック。

③編集するテキストの箇所を選択し、ダブルクリックするとテキストを入力できます。

入力したら、必ず「公開中サイトに反映する」を押して確定させましょう!
押さずに画面を離れると、編集内容が破棄されてしまいます。

■テキスト変更マニュアル動画
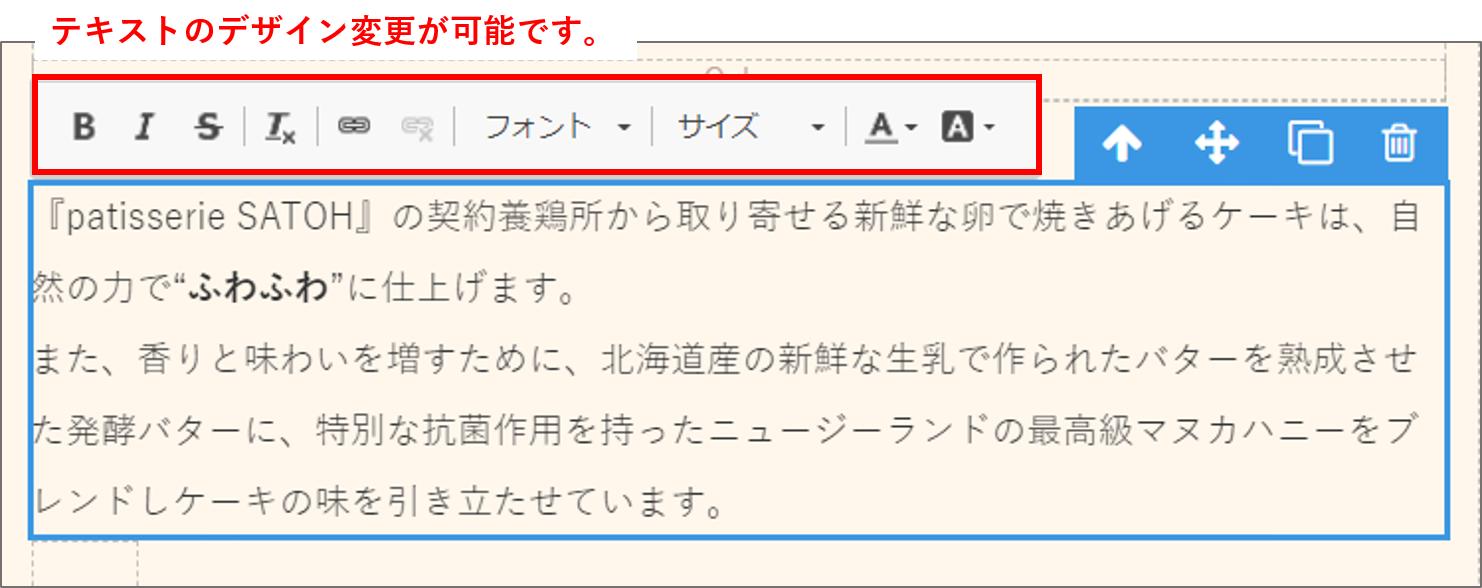
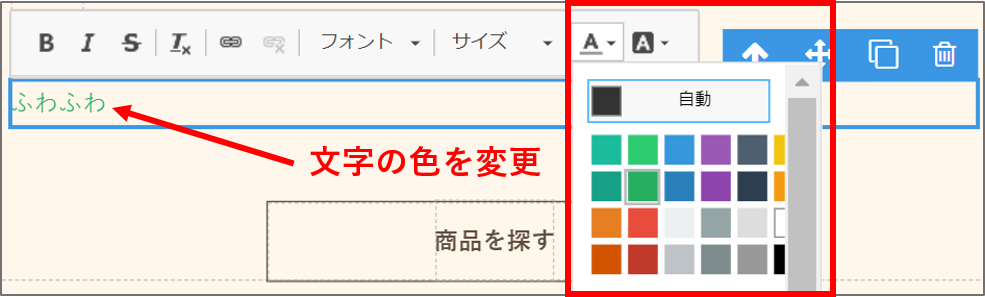
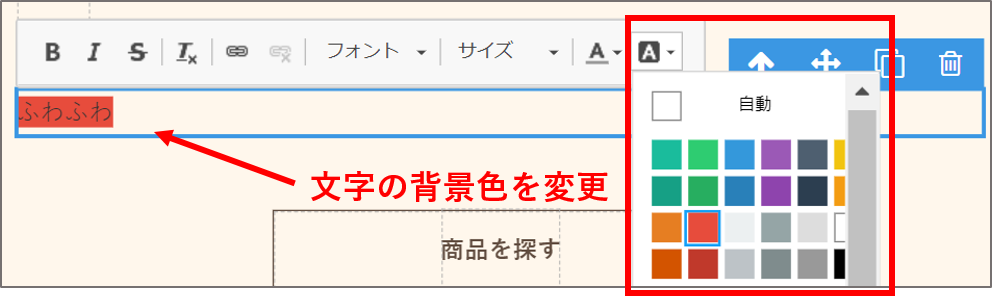
テキストのデザイン変更
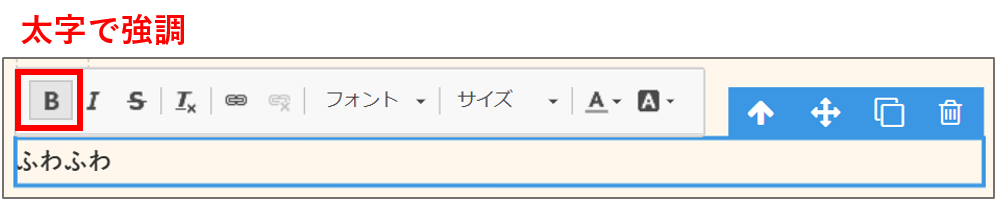
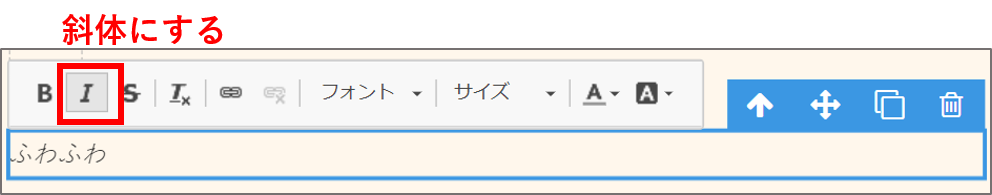
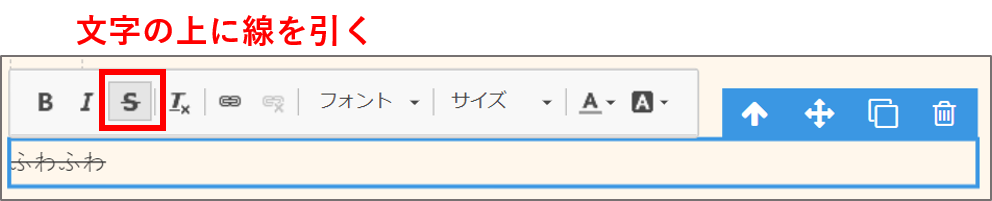
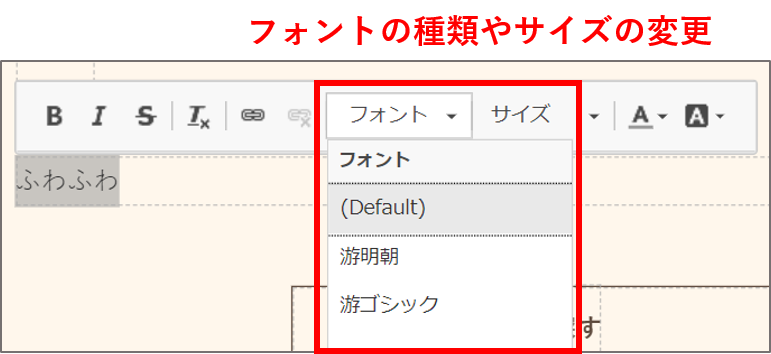
テキスト上部に出てくるボタンでテキストのデザイン変更が可能です。





Smoooothで運営するホームページで使用可能なフォントは「明朝体」「ゴシック体」のいずれかです。
※それ以外のフォントは、対応していないPCやスマホだとテキストが表示されない恐れがあるため、この2フォントから選びましょう。


ここで打ち込んだテキストから別のページへリンクさせる方法はこちら!

【715】固定ページの画像・テキストにリンクを追加・編集する【クリエイティブモード】各ページの文章や画像にページリンクを設定する方法を説明します。
まずは、編集を開始するを押してページを編集できる状態にし、左上の編...


4-640x360.png)