各ページの文章や画像にページリンクを設定する方法を説明します。
まずは、編集を開始するを押してページを編集できる状態にし、左上の編集モードをシンプルモードからクリエイティブモードに切り替えましょう。


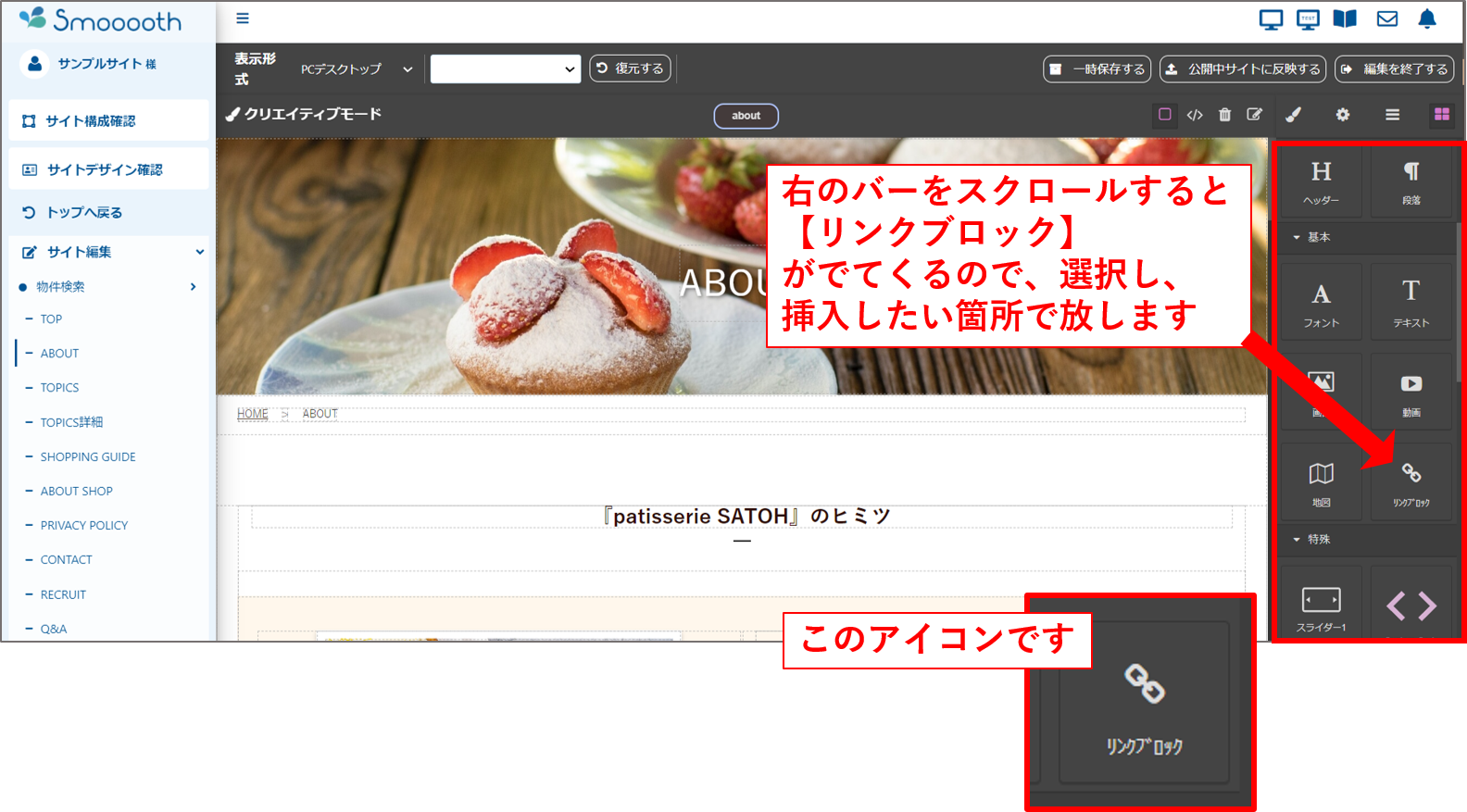
【画像リンク】リンクブロックを使用する
① リンクブロックを設置する
右側のメニューバーから、リンクブロック(くさりのアイコン)をドラッグでデザイン編集エリアに挿入します。

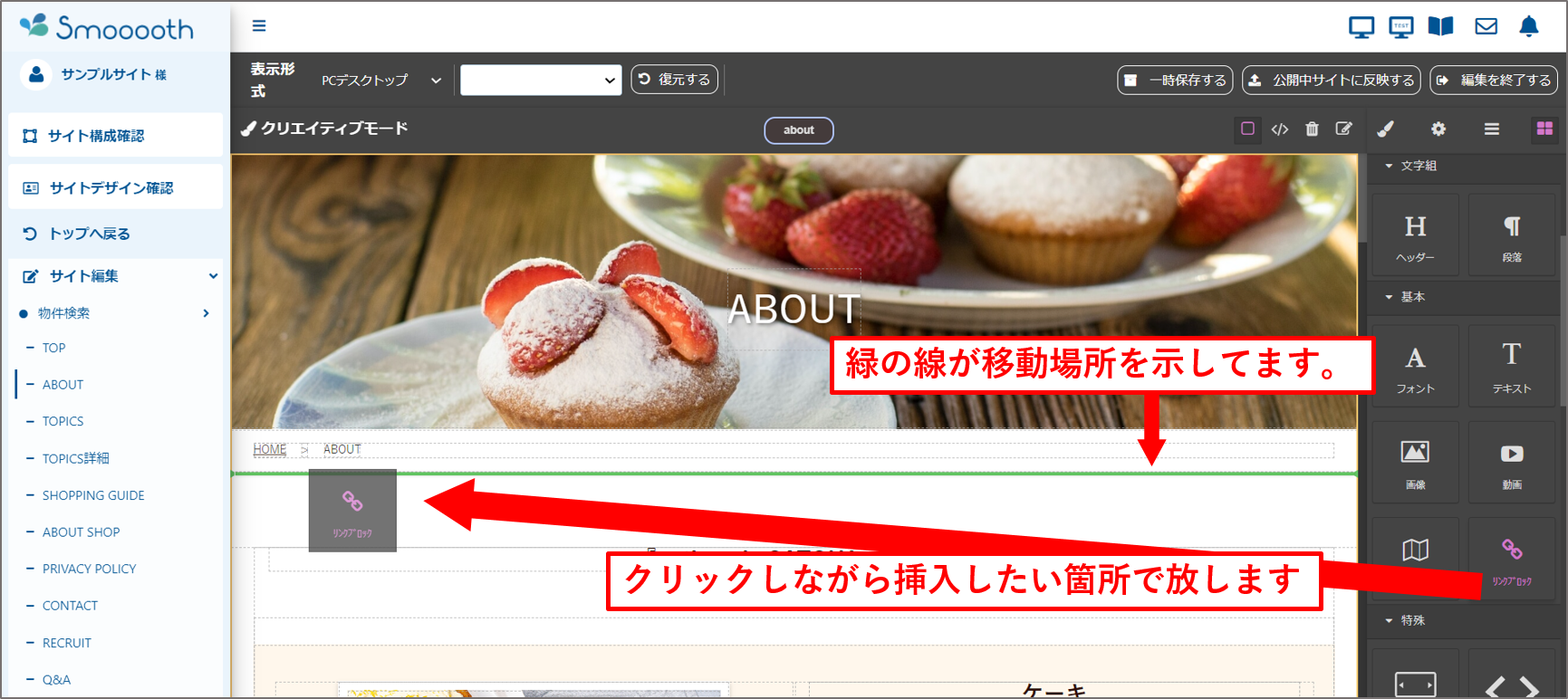
ドラックしながら、挿入したい箇所で放します。
移動すると緑の線が表示されるので、緑の線の箇所で放すとそこに挿入されます。

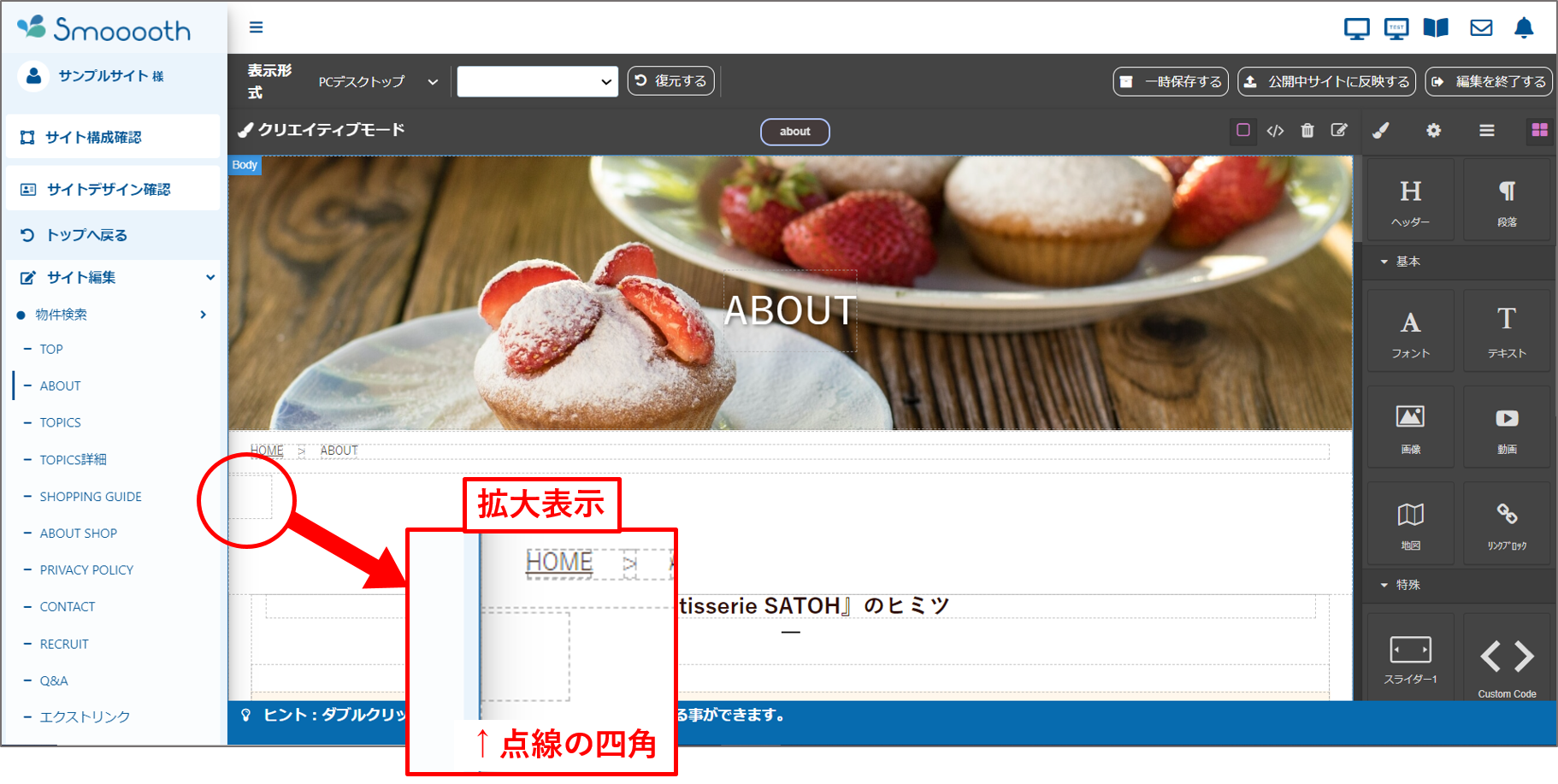
下記のように点線の四角が出てくれば、挿入完了です。
点線の四角にカーソルを合わせると【Link block】が表示されます。

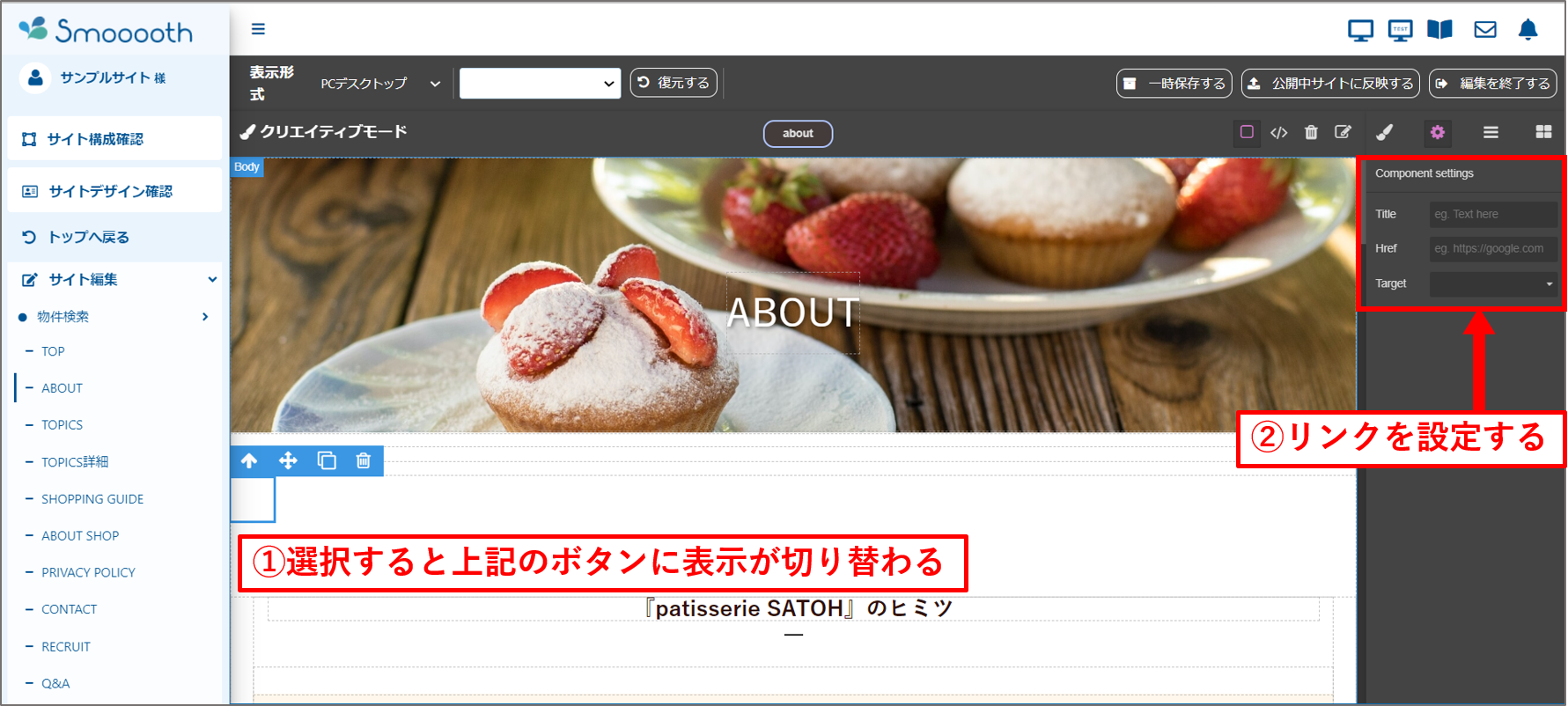
クリックすると、下記のボタンに表示が切り替わります。
右のバーからリンクを設定しましょう。

② リンク先を設定する

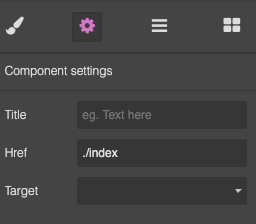
右側メニューの歯車のアイコンをクリックしてください。
そうすると、上の画像のようなフォームが表示されます。
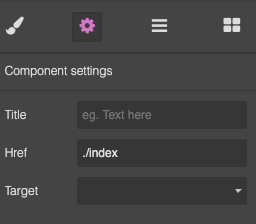
上記の入力エリア内にある【Href】がリンク先を設定するフォームになります。
この中に、リンクを設定したいページURLを挿入してください。
(上記の場合:./index)
リンク先のURLが分からない方はこちらをチェック!
【3432】「URL」の確認の仕方
サイト内のリンクの場合、./indexのような「相対パス」で指定が可能です
例)リンク先が https://example.com/【XXX】 の場合
⇒ この【XXX】の部分を使って、「./XXX」とHref内に入れてください。
外部のサイトの場合、「絶対パス」での指定となりますので、アドレスバーに表示されているページアドレスを全てコピーしてHref内に入れてください。
例)https://www.google.com/ を全てコピーして挿入
相対パス:「このサイト内の」URLを指定する事。
※末尾だけを設定することでリンク設定ができています。
絶対パス:特定のサイトのURLを指定する事
※URLすべてを指定しておく必要があります。
リンクブロックの入力フォーム
| Title | リンク先のテキストを入力します ページには直接表示されない為、未入力でも問題ありません |
| Href | リンク先となるページアドレスを入力します |
| Target | リンク先をどの様に表示するか指定します 【This window】現在のタグで直接ページに移動します 【New window】新しいタブを作成しページに移動します。 |
③ ブロックの中に画像(or テキスト)を入れる
画像からリンク先に移動の場合
リンクを設置する画像を挿入します。
右側メニューにある、【画像】を選択し、ドラッグで先ほど追加したリンクブロックの中にブロックを挿入してください。

画像を変更して完了です!
※文章からリンク先に移動の場合
リンクを設置するテキストを挿入します。
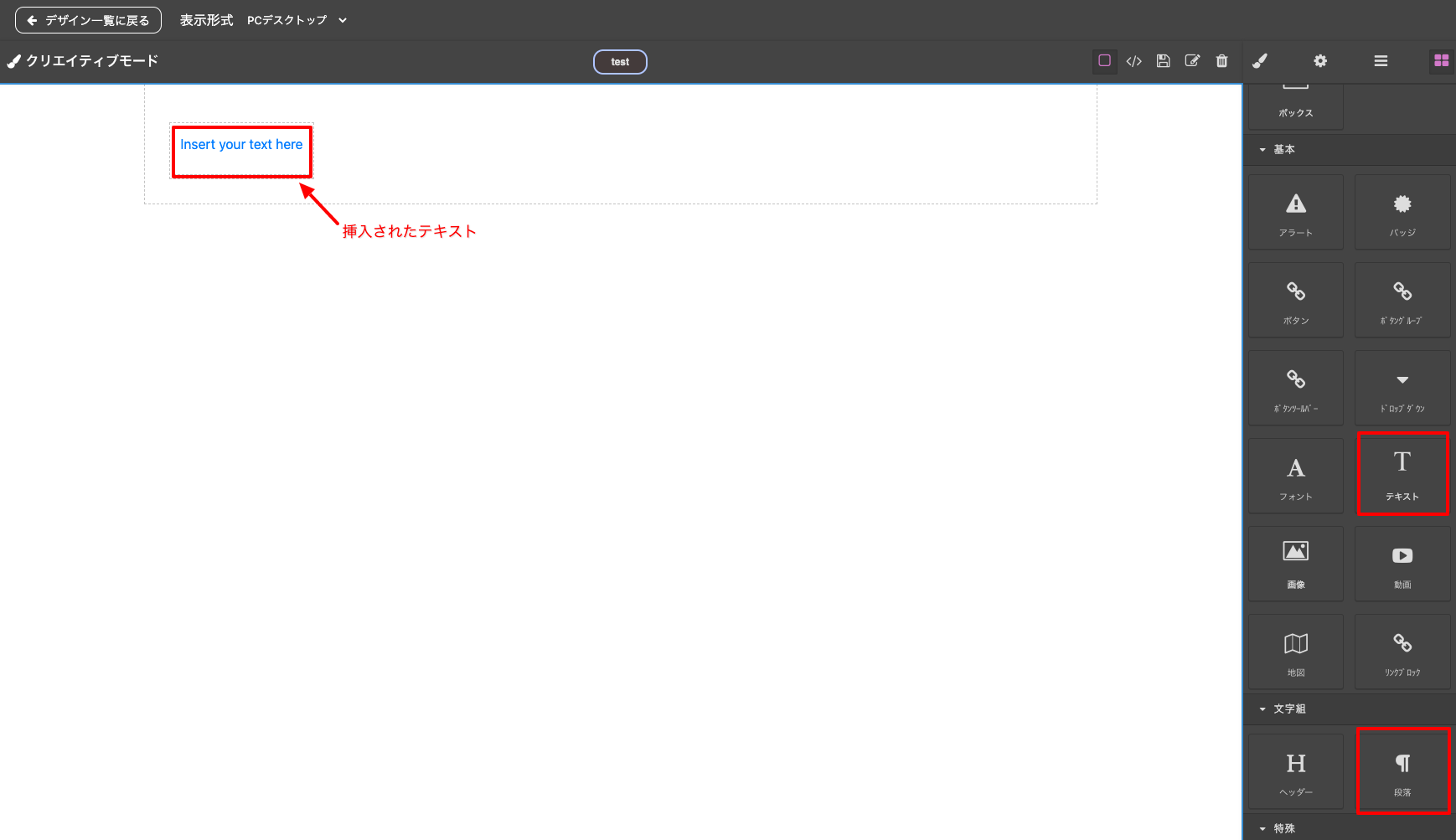
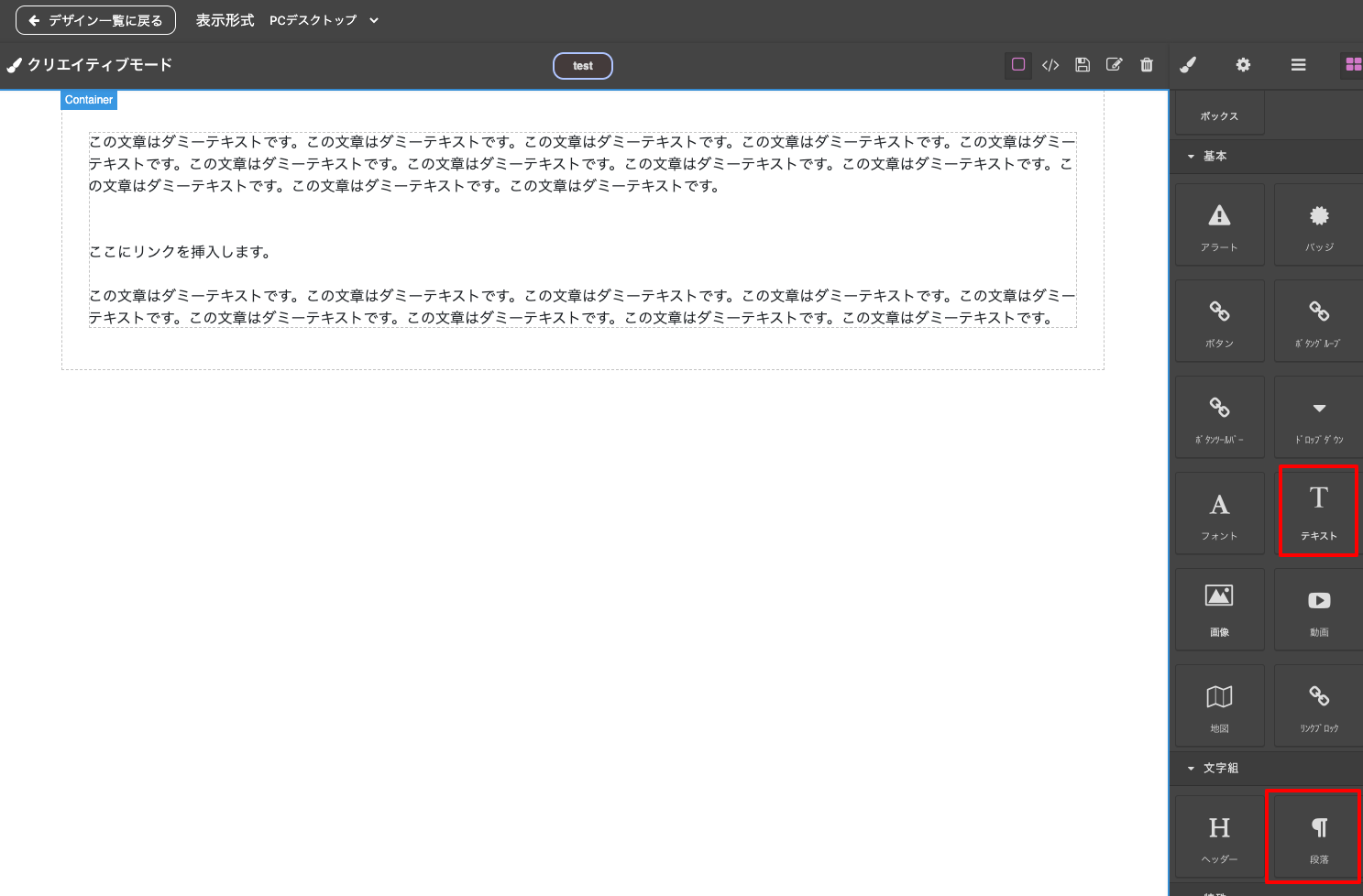
右側メニューにある、【段落】または【テキスト】を選択し、ドラッグで先ほど追加したリンクブロックの中にブロックを挿入してください。

最初はデフォルトの文章が入るため、テキストを変更してください。
こちらでリンク先の挿入は完了です。
【テキストからリンク】直接リンクを設置する
① テキストを設置する
右側のメニューから、【テキスト】または【文書】を選択し、ドラッグでデザイン編集画面に挿入してください。

ブロックを追加後、文章を入力してください。
② ワードを決めて、リンクを設置する
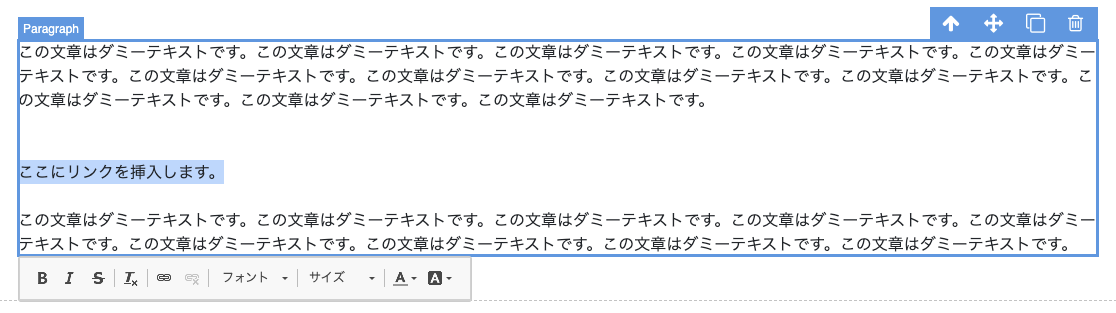
入力した文書の中から、リンクを設置したいテキストを選択してください。

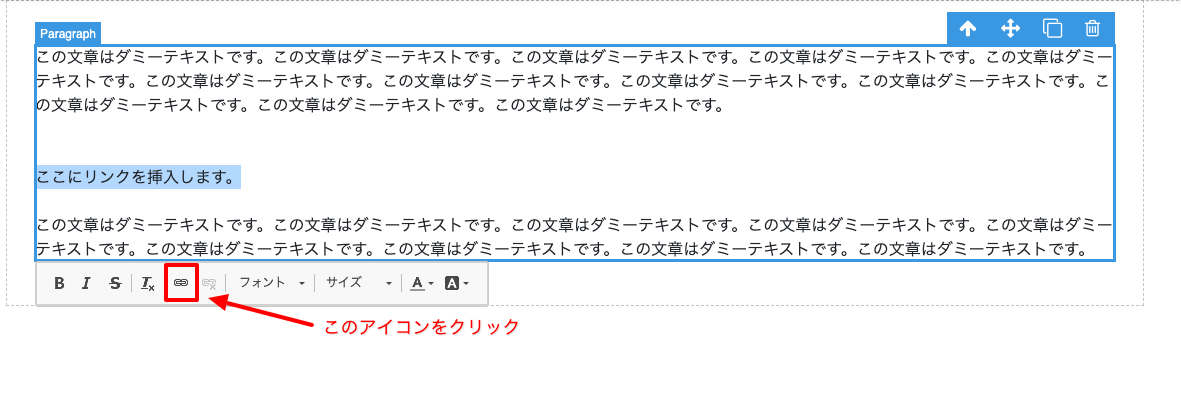
選択後、表示された編集バーから【鎖のアイコン】をクリックしてください。

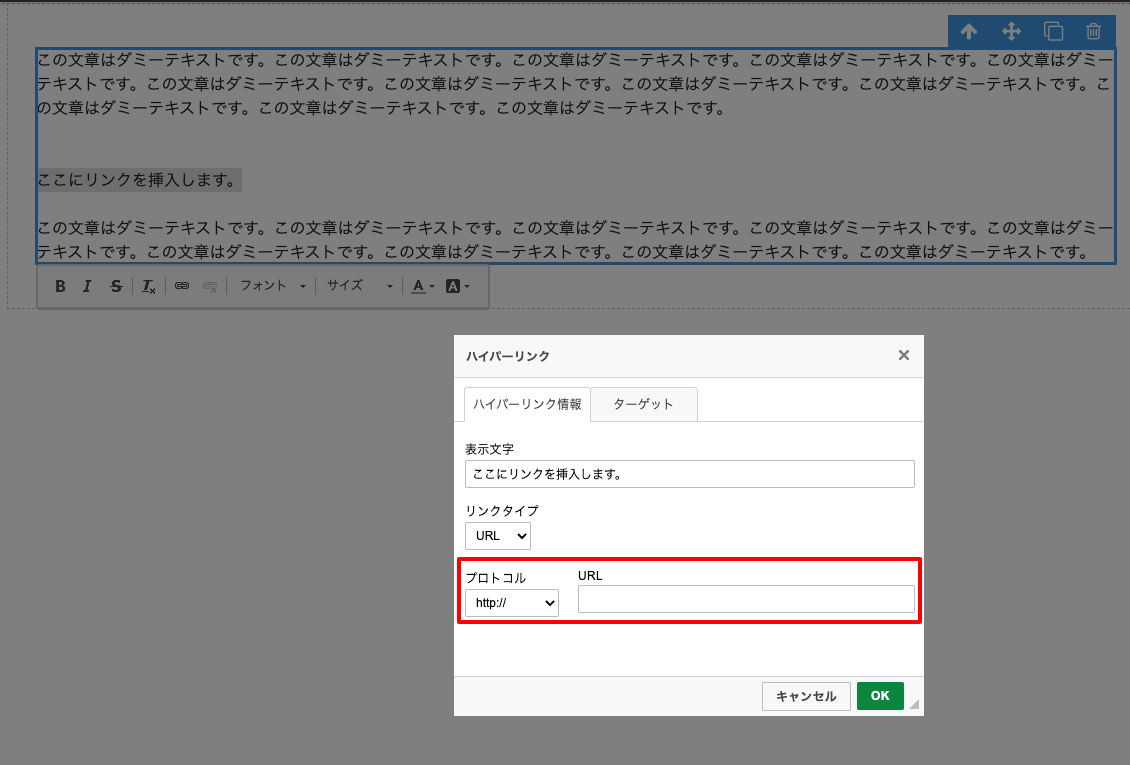
アイコンをクリックすると、新しいメニューが表示されます。
この中の【URL】の項目にリンクさせたいページアドレスを挿入してください。

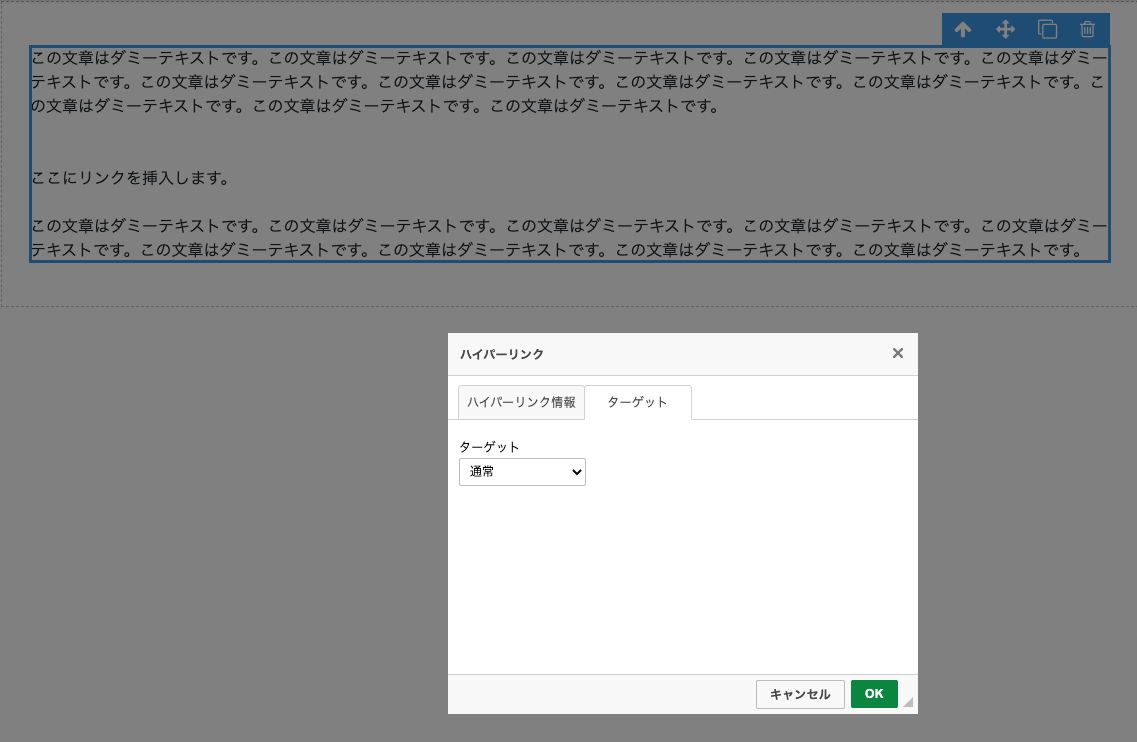
リンク先が外部のサイトの場合は、ターゲットのタブを開き、中にある選択タブから「新しいウィンドウ」を選択して「OK」ボタンをクリックしてください。

これで、リンクの設定は完了です。

現状のリンク先を変更する
変更をしたい箇所を選択して、右側メニューに表示される「Href」のURLを差し替えます。

うまくリンク先の設定にならない場合
画像のあたりをクリックしているのに、右側メニュー「Href」などの欄が出てこない場合は、下記をチェックしてみましょう!
① 右側メニュー上部「歯車マーク」を押せていますか?
② 選択範囲を拡大して、
メニューに「Href」欄が出るか確認してみましょう!
4つのツールボタンの一番左「↑」マークです






の登録方法【ヒートマップツール】-640x360.jpg)