画像のサイズを変更する
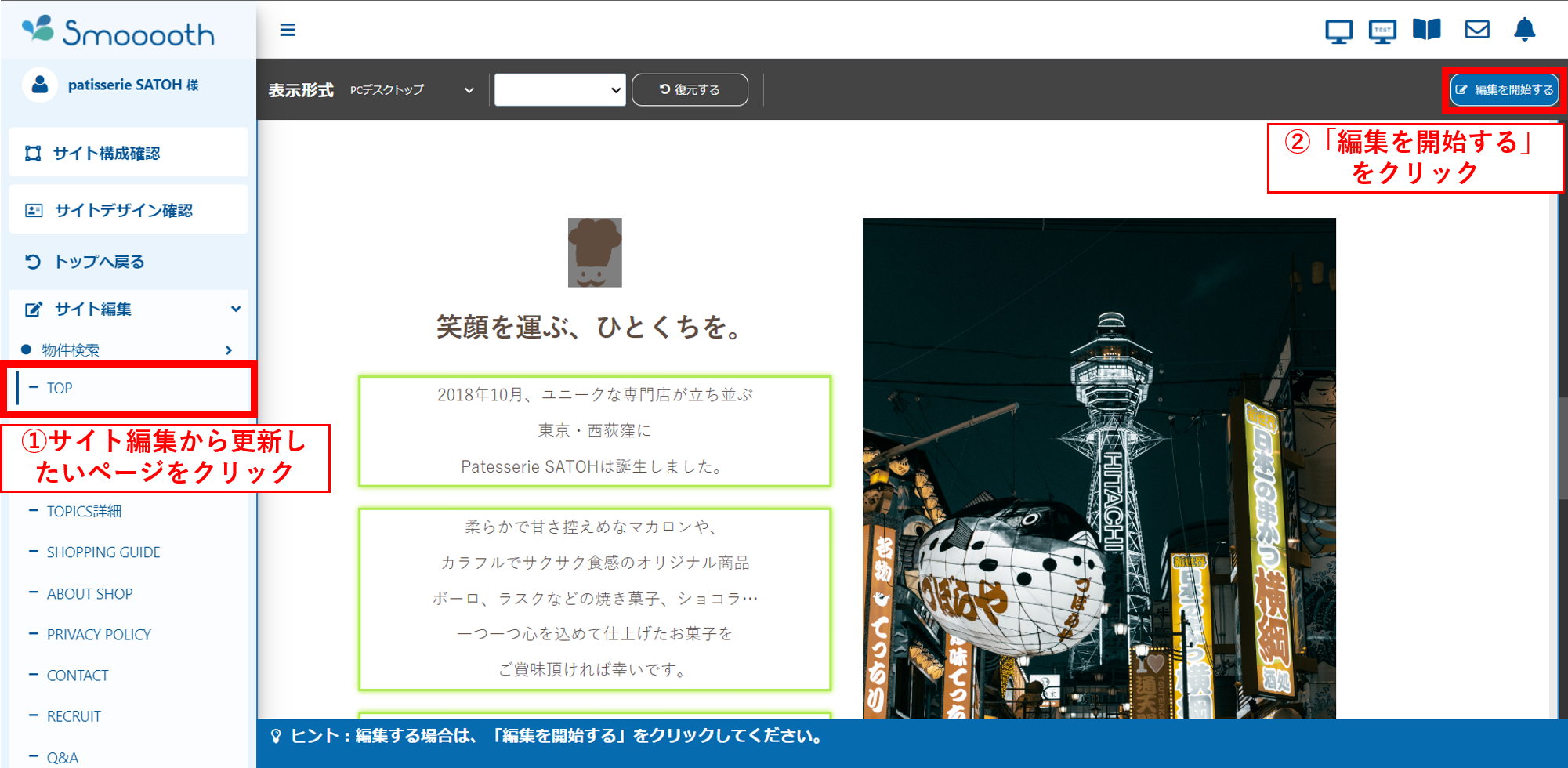
❶サイト編集から更新したいページをクリックして、「編集を開始する」をクリックしてください。

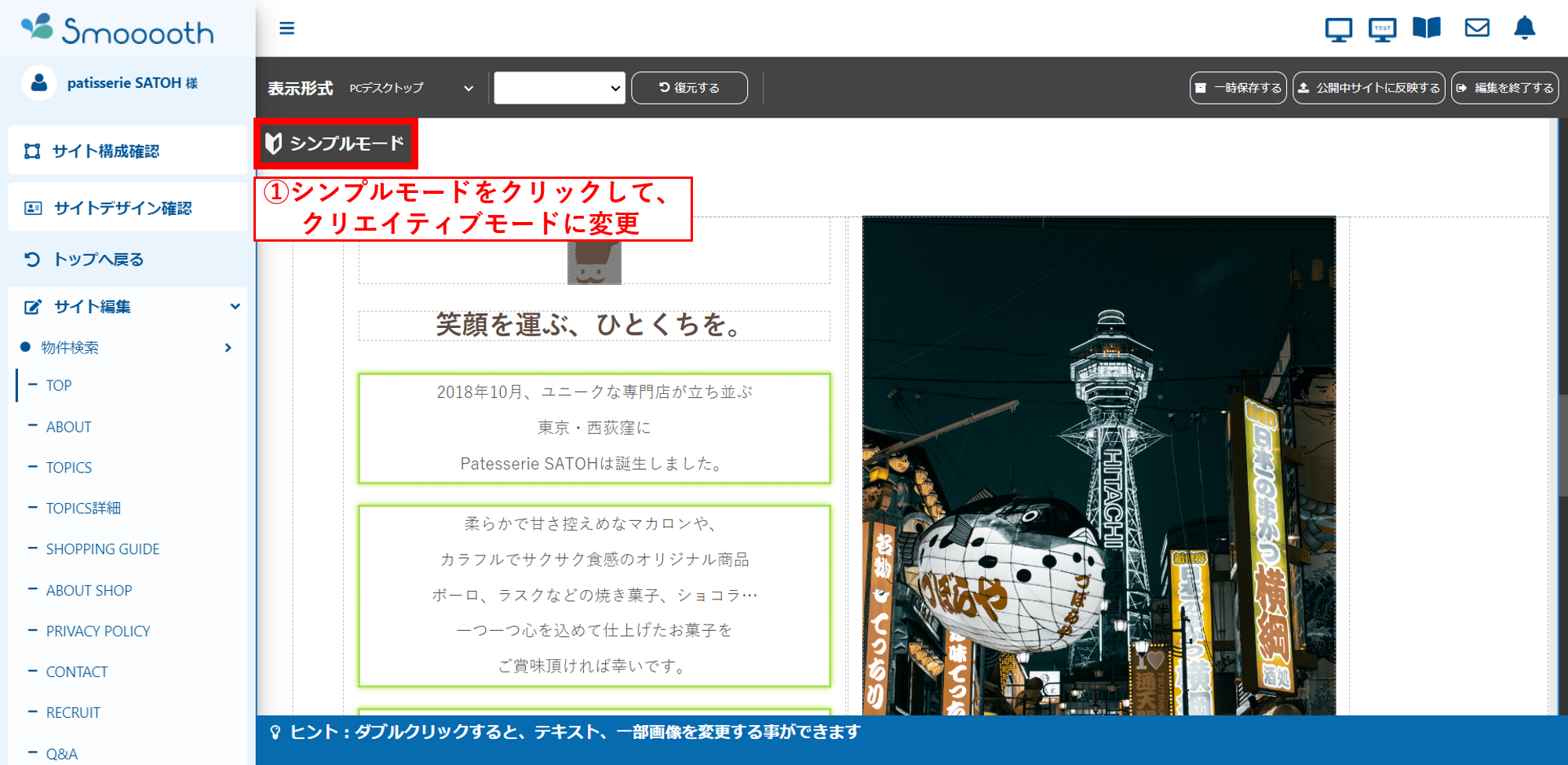
❷「シンプルモード」をクリックして、「クリエイティブモード」に変更してください。

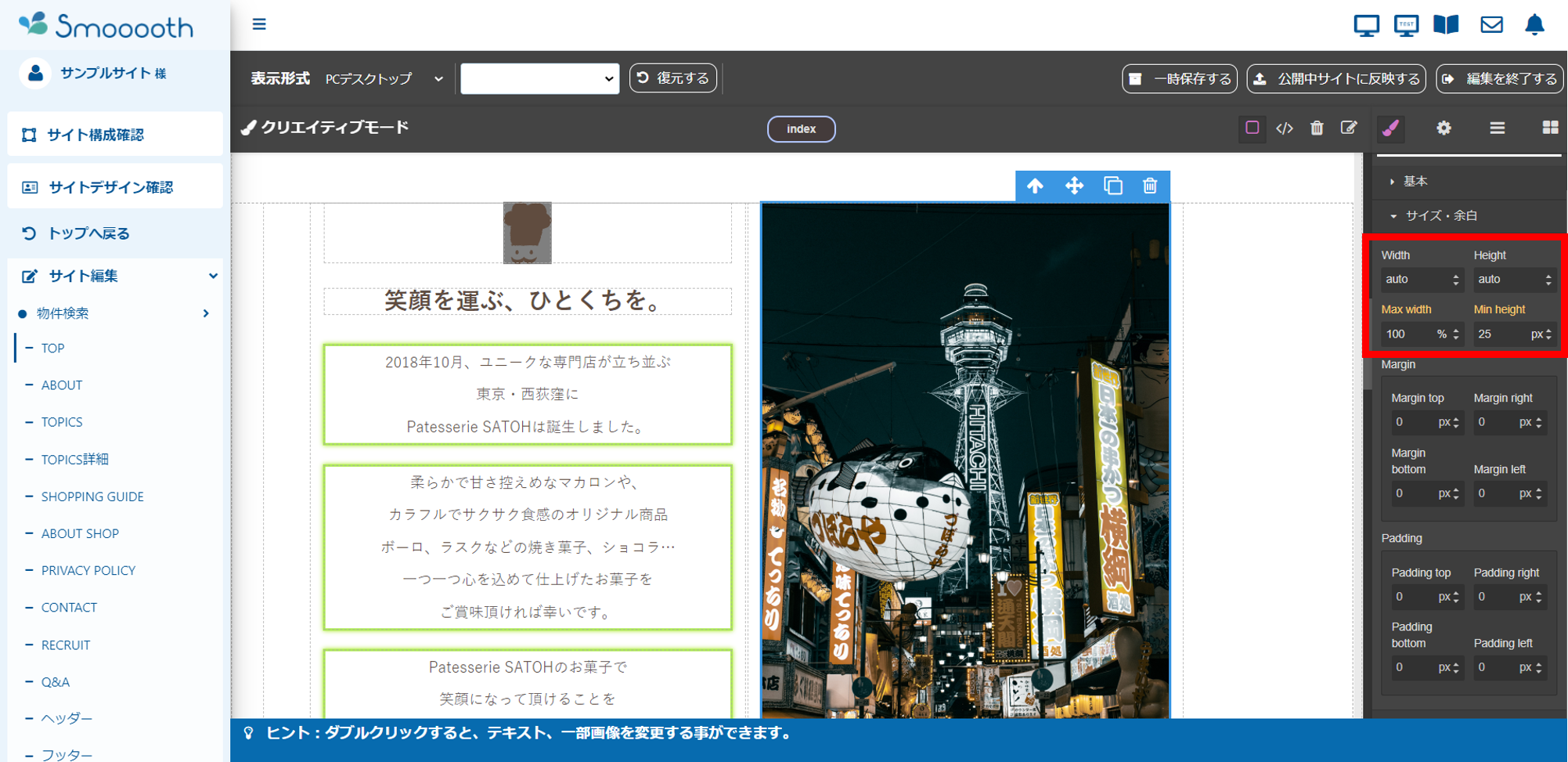
❸サイズ変更したい画像をクリックしてください。

❹「スタイル」アイコンをクリックしてください。その後に、「サイズ・余白」の項目をクリックしてください。

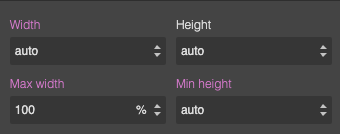
❺開かれたメニュー内にある「width」「height」で画像の縦横のサイズを設定できます。

| Width | 画像の横幅を指定します 指定できる単位:px % |
|---|---|
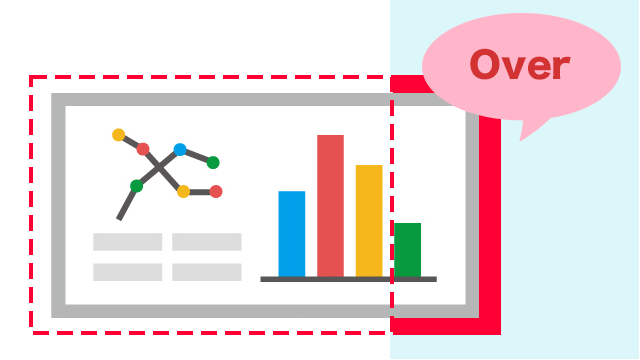
| Max width | 画像の横幅の最大の拡大率を指定します (指定より画面サイズが小さい場合、自動で画面サイズに縮小されます) 指定できる単位:px % |
| Height | 画像の縦幅を指定します 指定できる単位:px % |
| Min height | 画像の縦幅の最低の縮小率を指定します(指定より画面サイズが小さくても、指定のサイズ以下にはなりません) 指定できる単位:px % |
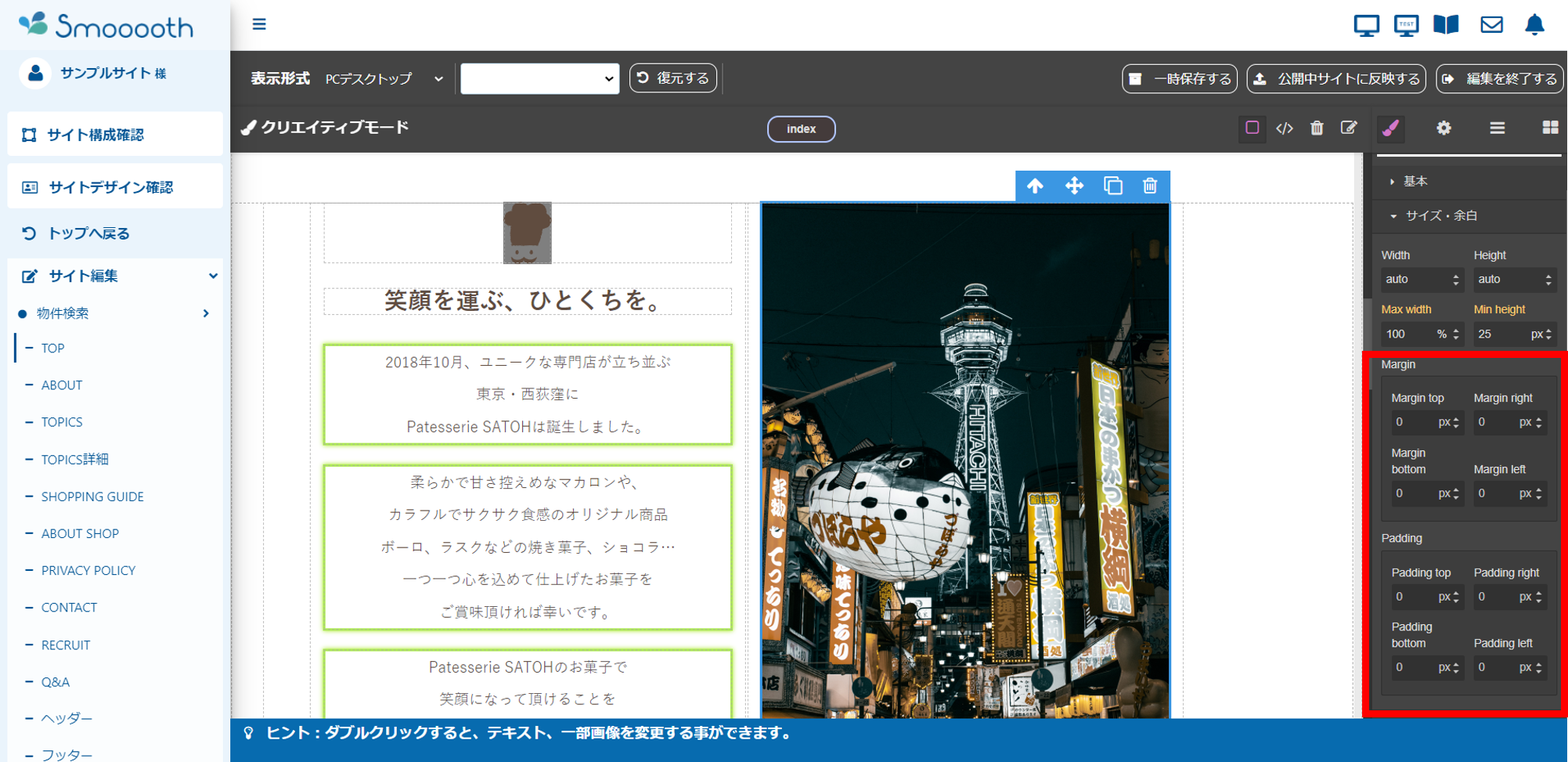
※開かれたメニュー内にある「margin」「padding」で画像の縦横のスペースを設定できます。

| Margin Padding |
ブロックの縦横のスペースを指定します。 指定できる単位:px % padding-top padding-bottomのみ指定できる単位:vh padding-left padding-rightのみ指定できる単位:vw |
|---|
アップロードした画像比率を維持しつつ、画面サイズに合わせて自動的に縮小させる設定
レスポンシブ(パソコン⇨スマートフォンへのデザインの変異)に画像を設定する場合は、以下の通りに設定してください。
※画像の大きさを変更したい場合は、「Width」で調整を行ってください。
| Max width | 100% |
|---|---|
| Height | auto |