
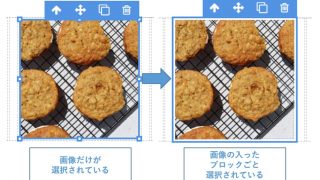
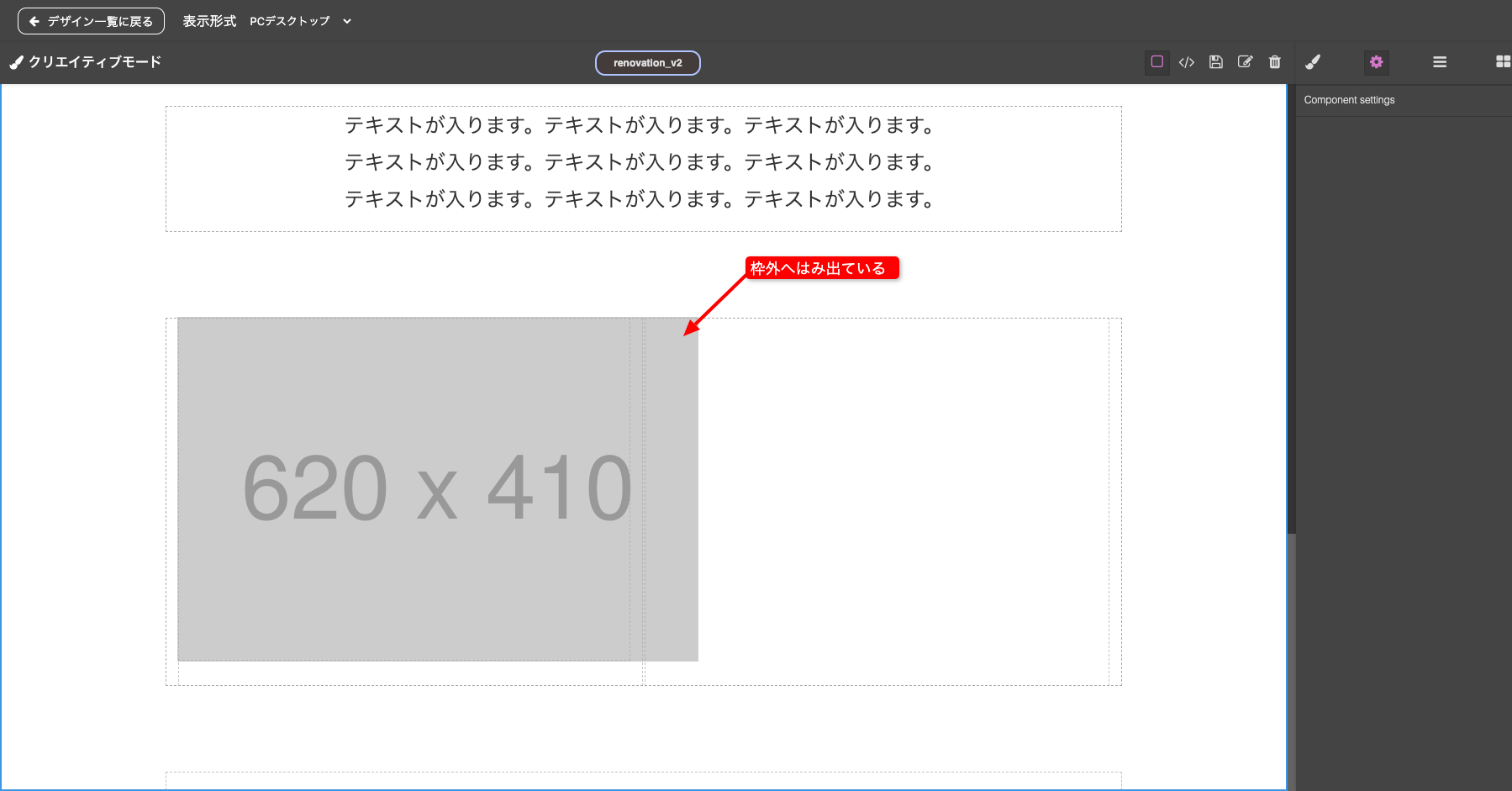
アップロードした画像が大きいと、ページの表示エリアの外まではみ出てしまいます。
エリアの横幅に沿って画像を配置したい場合は以下の変更を加えてください。
調整手順
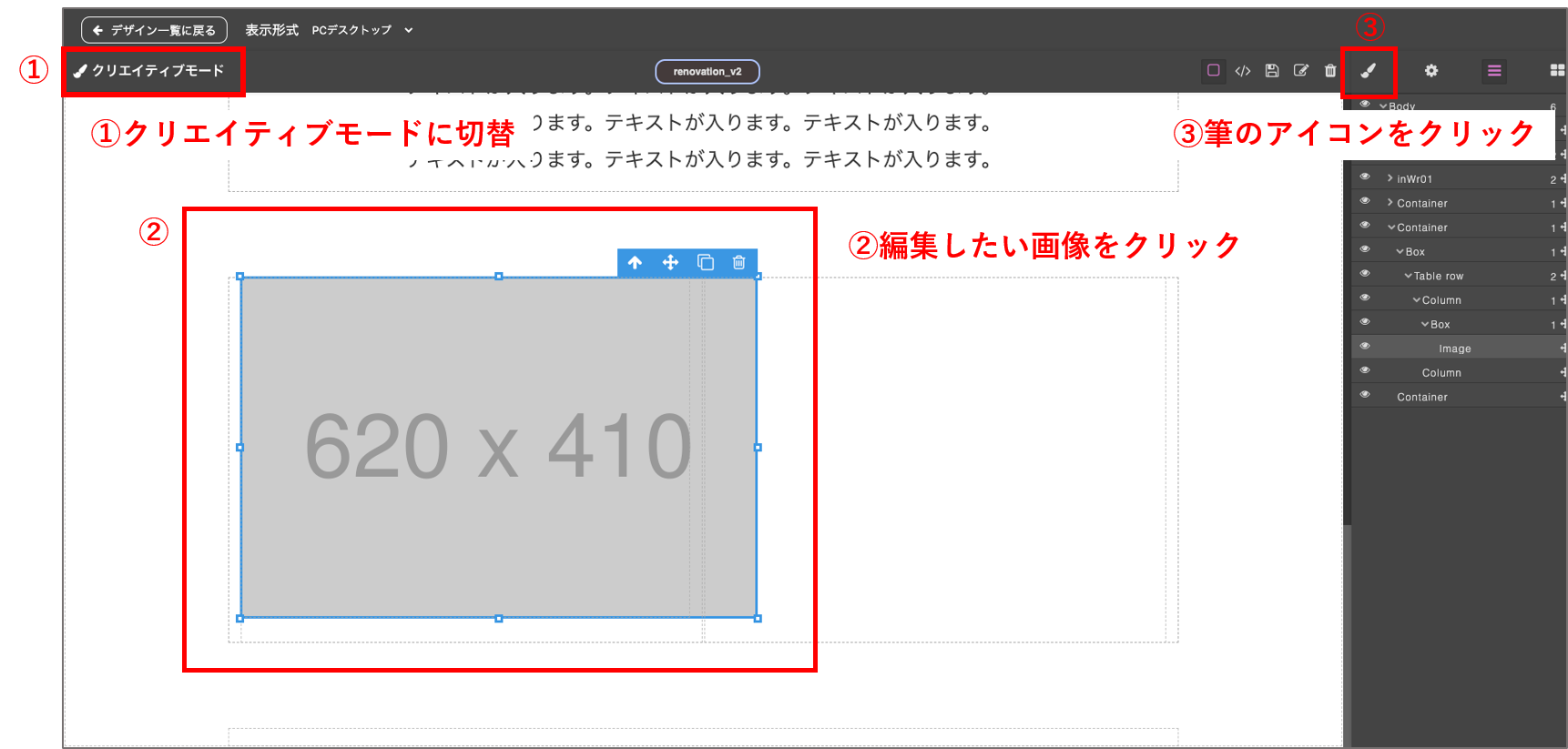
①編集モードをクリエイティブモードに変更してください。

②編集したい画像を選択します。
③右のメニュー画面の筆アイコンをクリック。
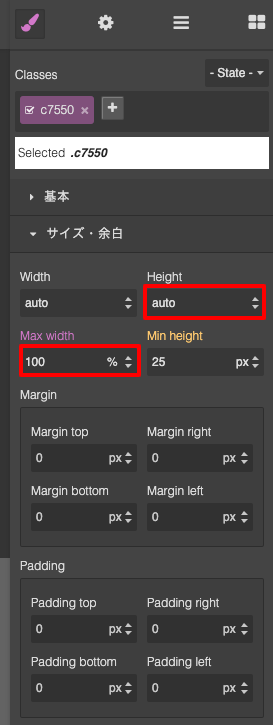
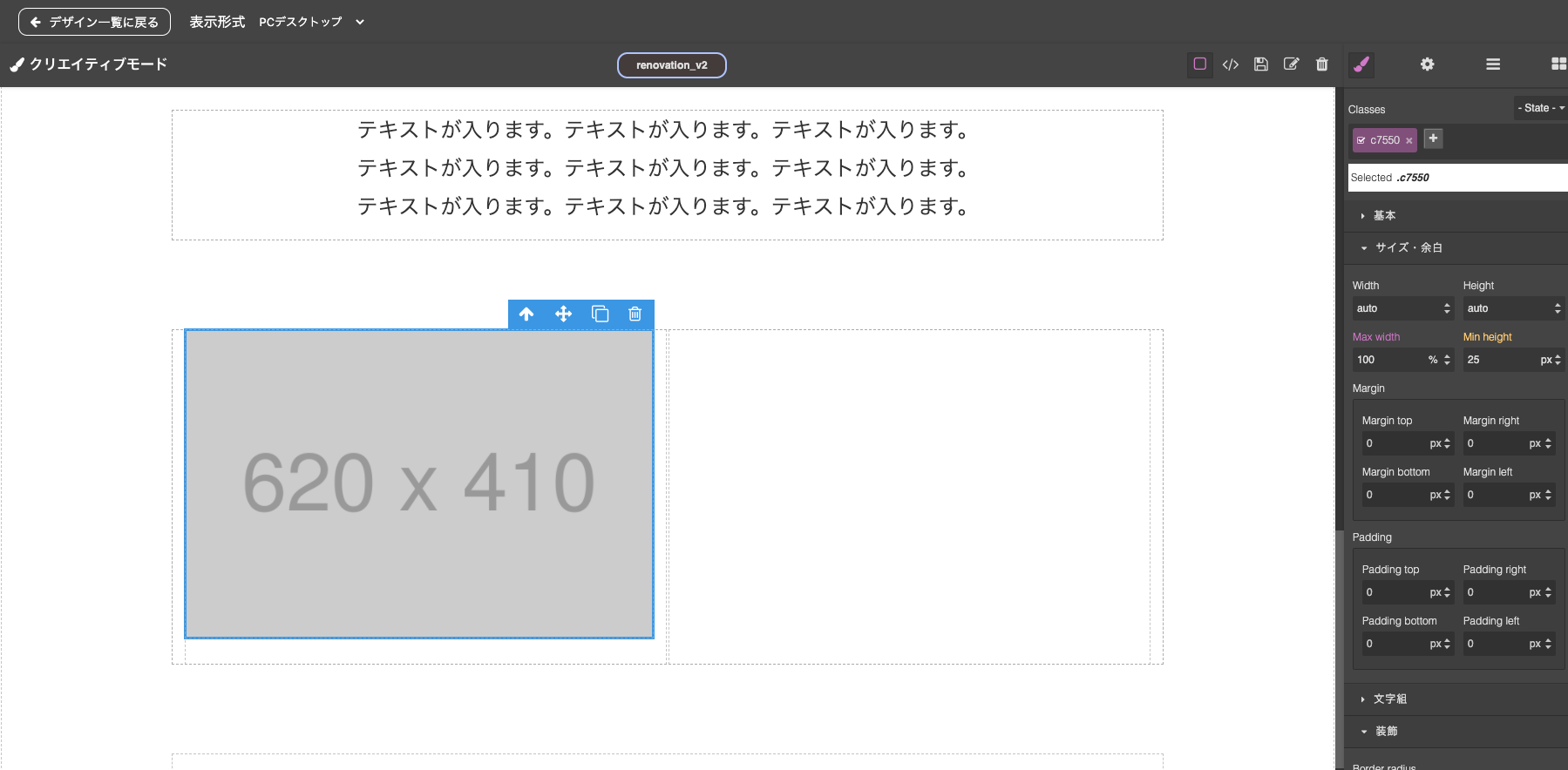
④画面が下のように切り替わるので、サイズ・余白内にある【Height】と【Max Width】を変更。

| Max-width | 100% |
|---|---|
| height | auto |
上記の数値に変更

画像がエリアの横幅に併せて調整されます