ページ内に地図(GoogleMap)を組み込む方法をご紹介します。
地図コンポーネントの配置
①編集モードをクリエイティブモードに変更してください。
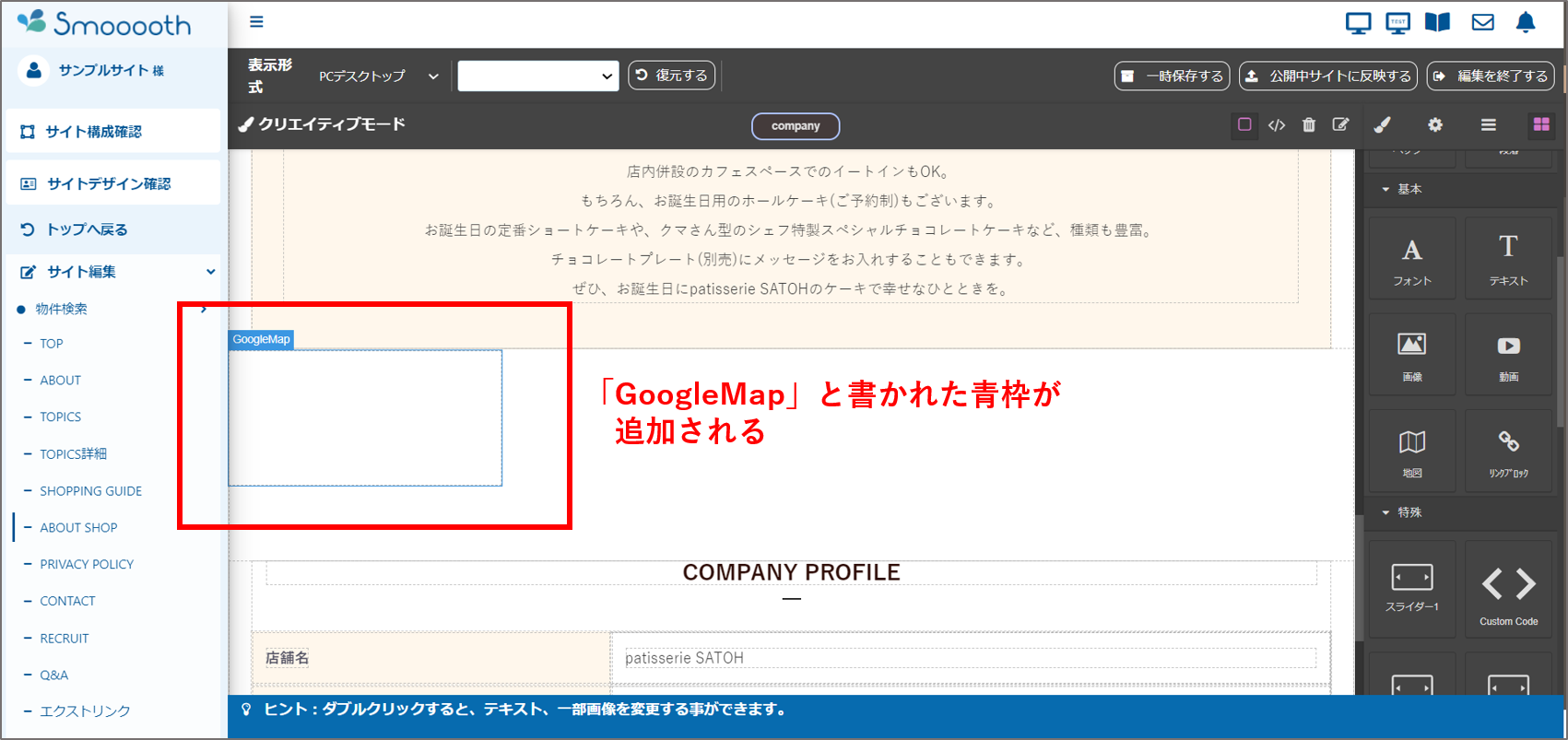
②右のバーにある、「地図」のアイコンを挿入したい位置にドラッグ&ドロップします。

③挿入した位置に「GoogleMap」と書かれた青枠が追加されます。

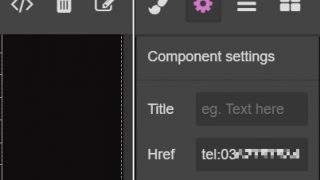
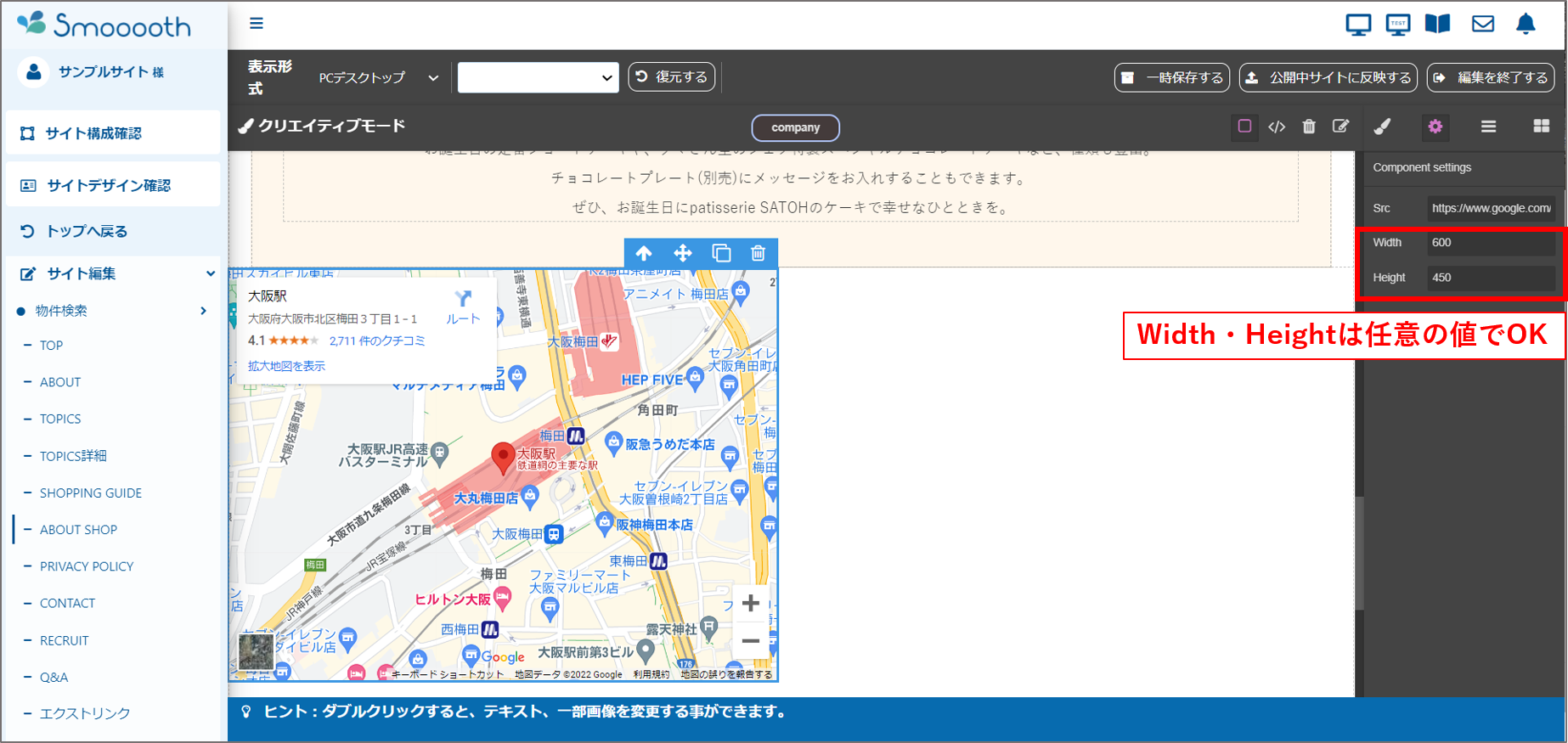
④枠内をクリックすると右の表示が切り替わります。
まずはSrcを入力しましょう。

GoogleMapからSrcの情報を取得
①まずはGoogleMap(グーグルマップ) から、挿入したい場所を検索。
②検索窓の左に表示された横3本線をクリックすると下図青枠部分が表示される
③「地図を共有または埋め込む」をクリック

④共有の画面が表示されるので、上のタブを「地図を埋め込む」のタブに切り替える。
【HTMLをコピー】をクリック。
すると、
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.1068282162023!2d135.49376191552722!3d34.70248538043402!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1661765453217!5m2!1sja!2sjp” width=”600″ height=”450″ style=”border:0;” allowfullscreen=”” loading=”lazy” referrerpolicy=”no-referrer-when-downgrade”></iframe>
というような内容がコピーされます。

⑤Srcには、上図の赤の内容(https://~から始まる、“ widthの前まで)を入力しましょう。
⑥Width/Heightは任意の値でOKです。

⑦埋め込み完了です!保存して完了しましょう。


】メールアカウント追加の手引き-640x360.jpg)