Smoooothにはデフォルトでアクセス解析ツール「matomo」が搭載されています。サイトの運用方針を定めるにあたって、見方を知っておきましょう!
※matomoは当社外で制作されている外部ツールとの連携で搭載しております。
matomoの見方
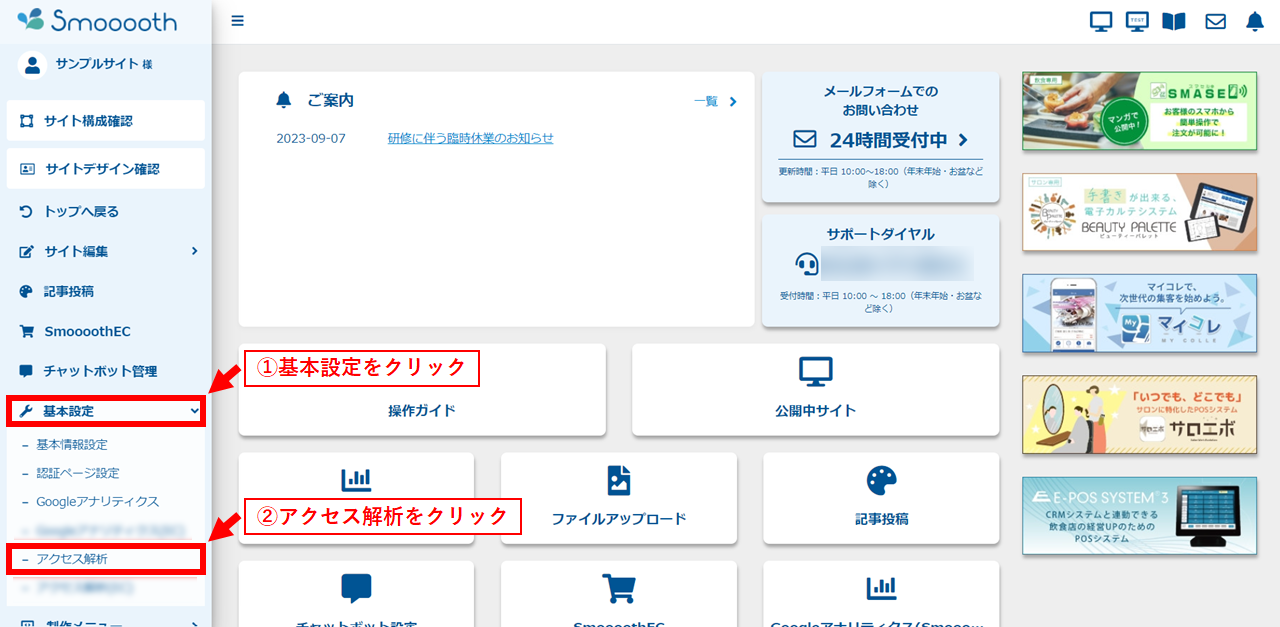
❶「基本設定」をクリックしてください。
その後、「アクセス解析」をクリックしてください。

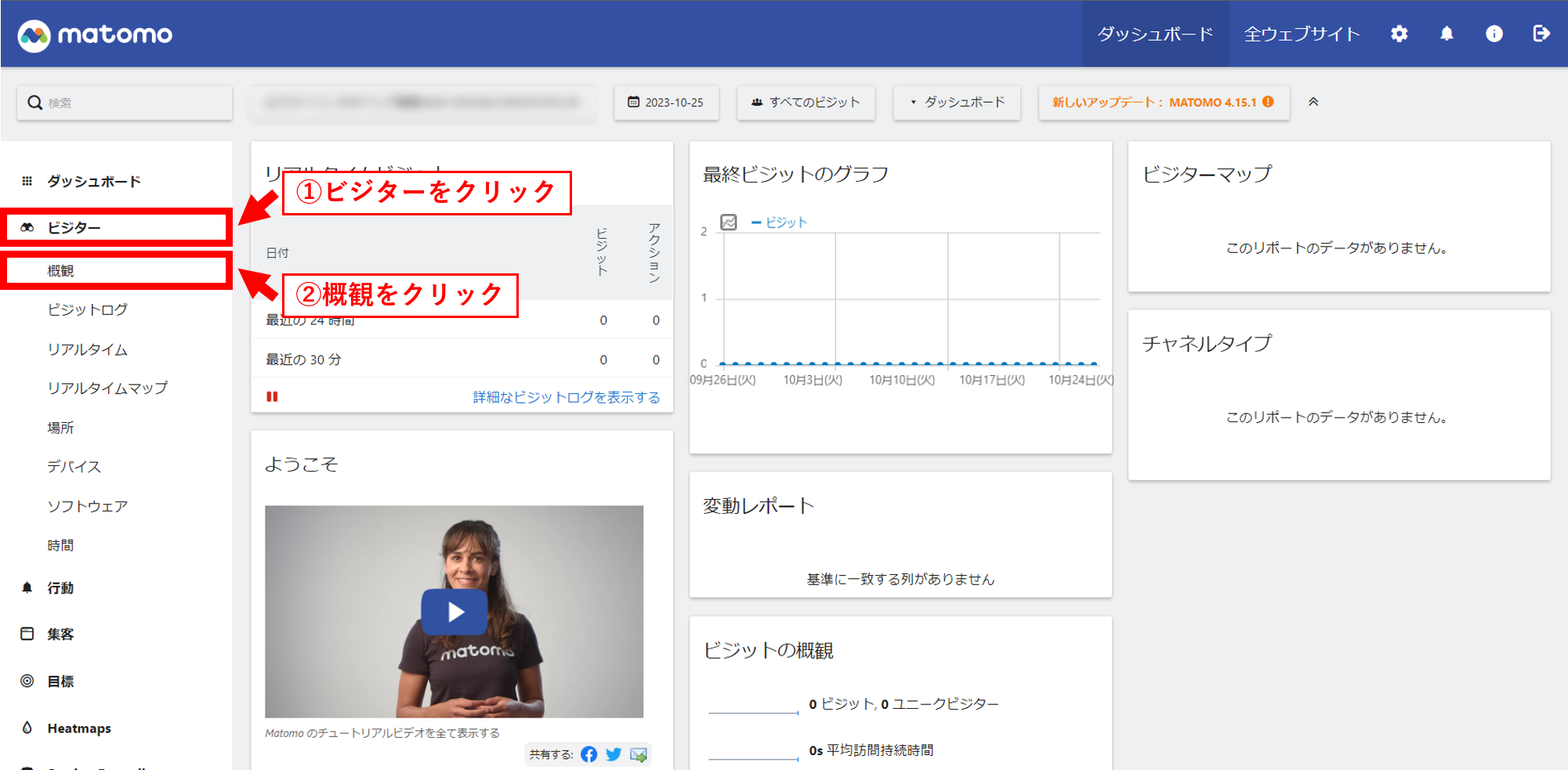
❷「ビジター」をクリックしてください。その後、「概観」をクリックしてください。

“まずはここから” アクセス分析の数値
matomoはアクセス解析ツールの中でも、比較的たくさんの数字が登場するツールです。
まずは全部ではなく、基礎的な数値の見方を知っておくことから始めましょう!
| ビジター | ウェブサイトを訪問したユーザー |
|---|---|
| ユニークビジター | ウェブサイトに訪問した重複しないユーザー。 1日に複数回ウェブサイトにアクセスした場合でも、すべてのユーザーは1回のみカウントされます。 |
| ビジット | ビジターが初めてウェブサイトにアクセスした場合、またはビジターが最後のページビューから 30 分以上経過した場合に新しいビジットとして記録されます。 |
| ページビュー | サイト内で閲覧されたページ数≒クリックされた回数 |
| ユニークページビュー | ページにアクセスした回数 (一回の訪問で複数回見た場合でも、「1」でカウント) |
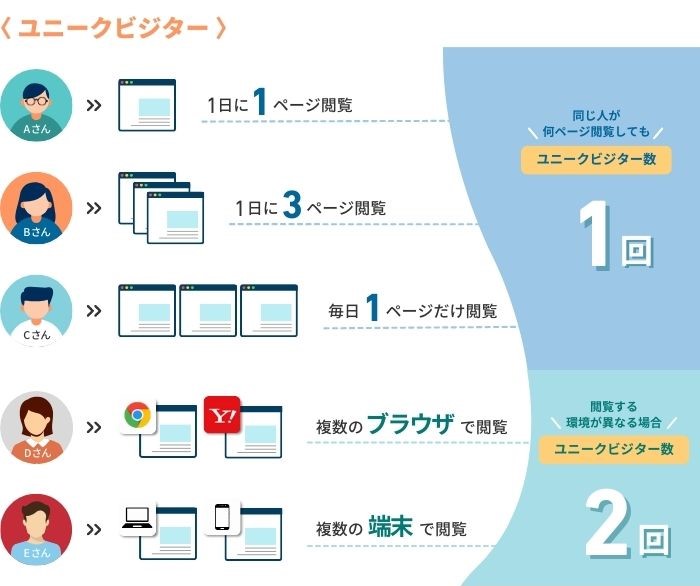
“ユニーク”とは?
- 簡単に言うと”ユニーク”はその動作を行った「人」単位、逆に言うと”ユニークではない”場合はその動作の「延べ」単位です。
- ビジターは同じ人が1日複数アクセスすれば、その分カウント

- ユニークビジターは同じ環境から1日何回アクセスされても「1」

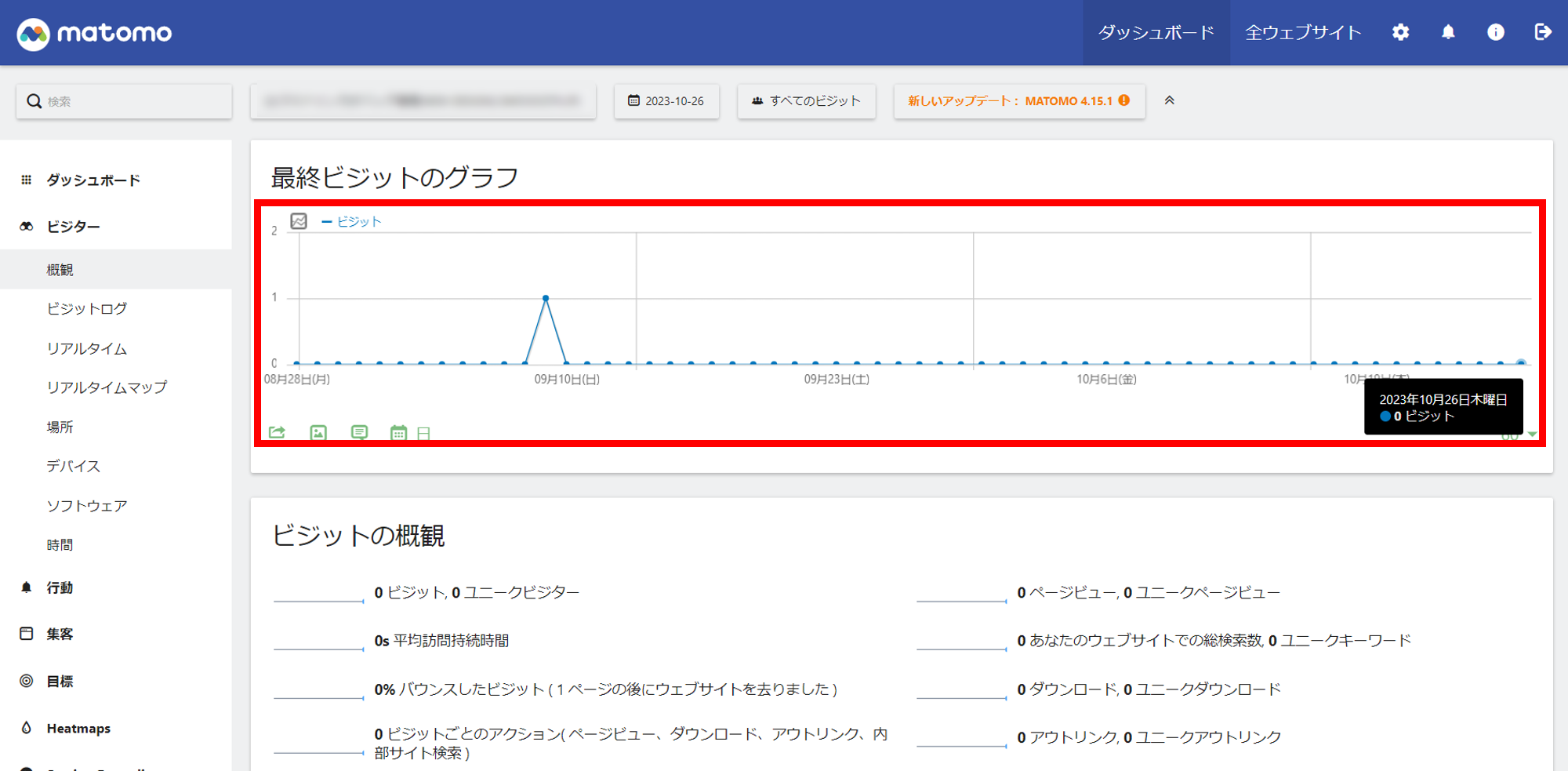
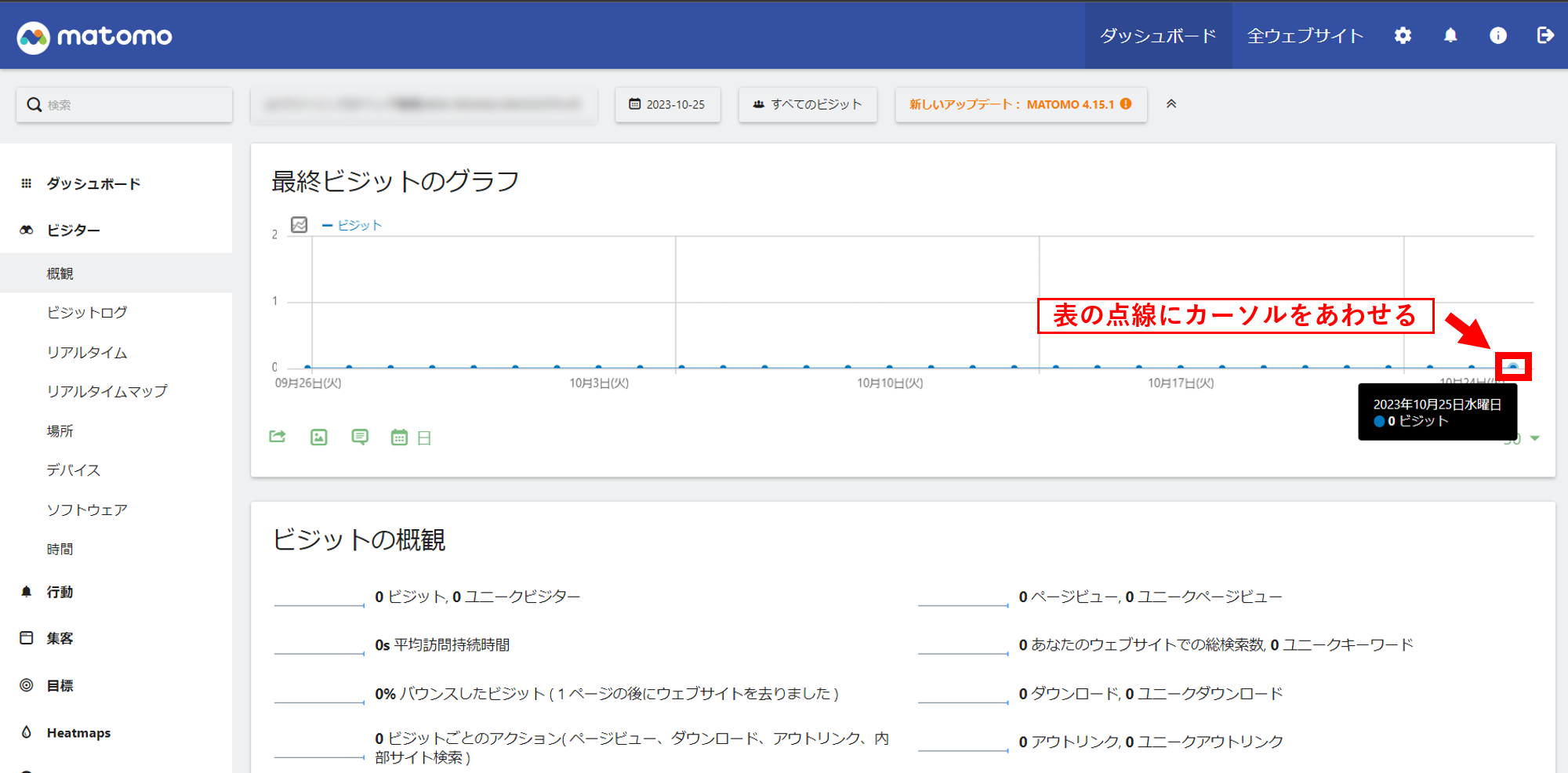
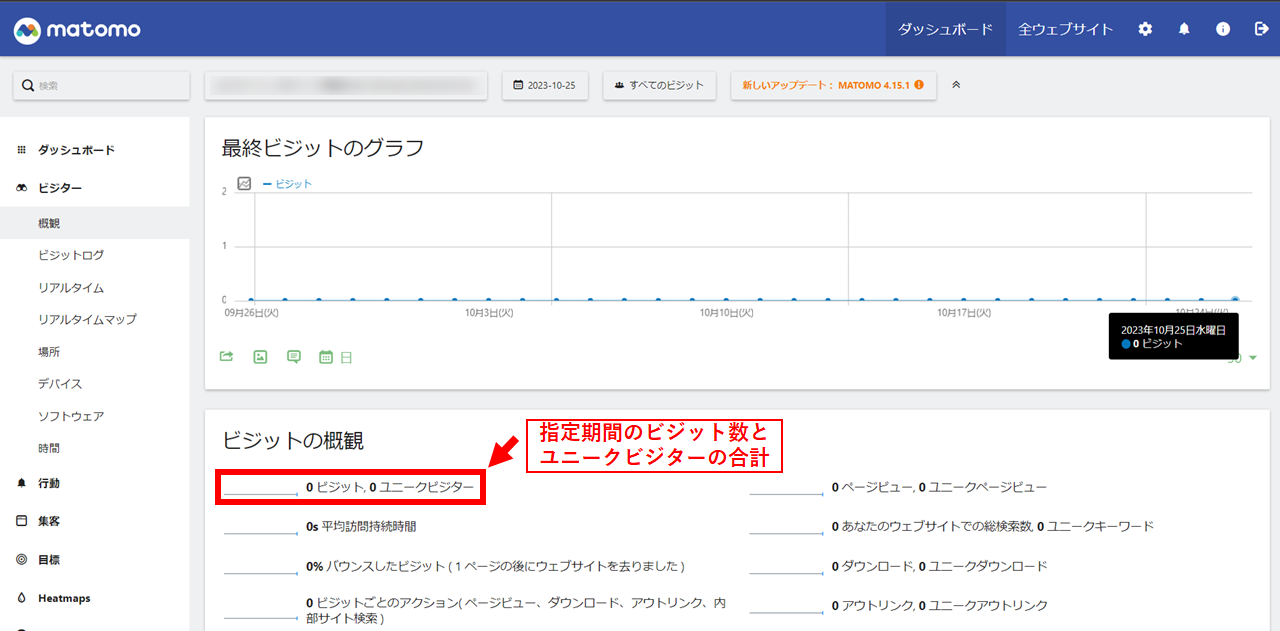
総合ビジット数を確認する
表の点線箇所にカーソルを合わせると、その日のビジット数を見ることができます。

指定期間のビジット数・ユニークビジターの合計が算出されます。

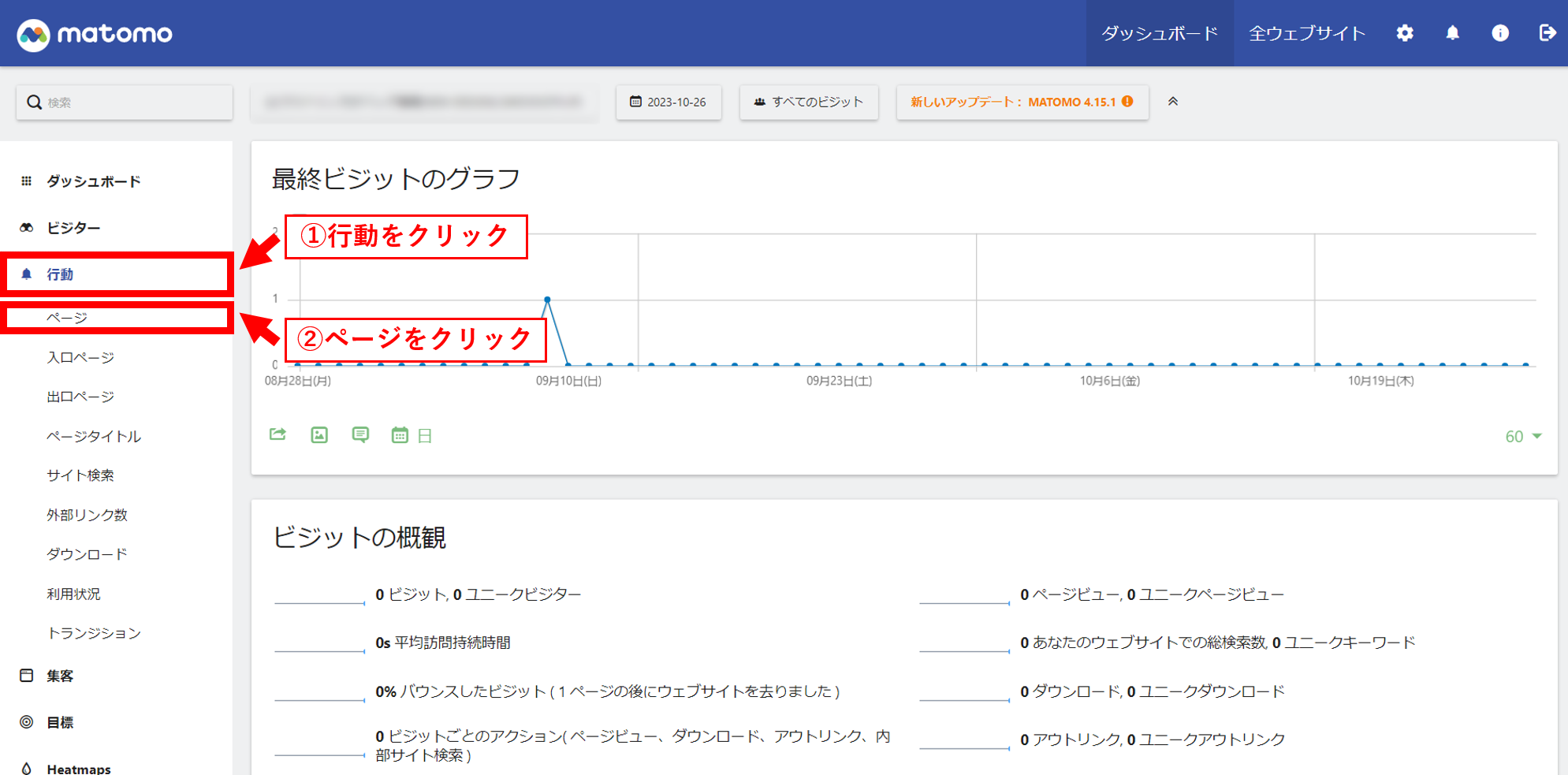
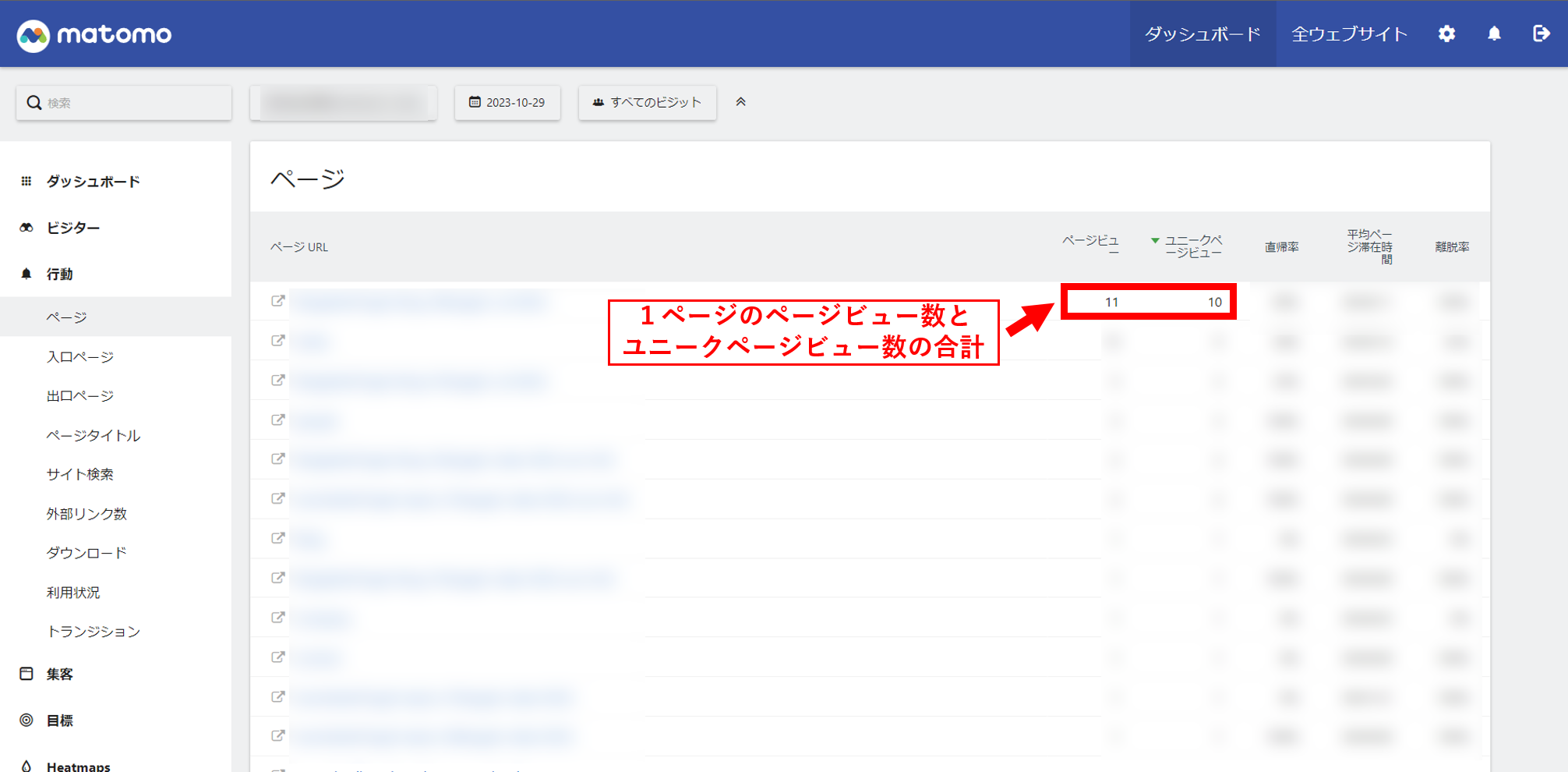
ページ単位のビジット数を確認する
❶「行動」をクリックしてください。その後、「ページ」をクリックしてください。

1ページごとのページビュー数とユニークページビュー数を確認できます。

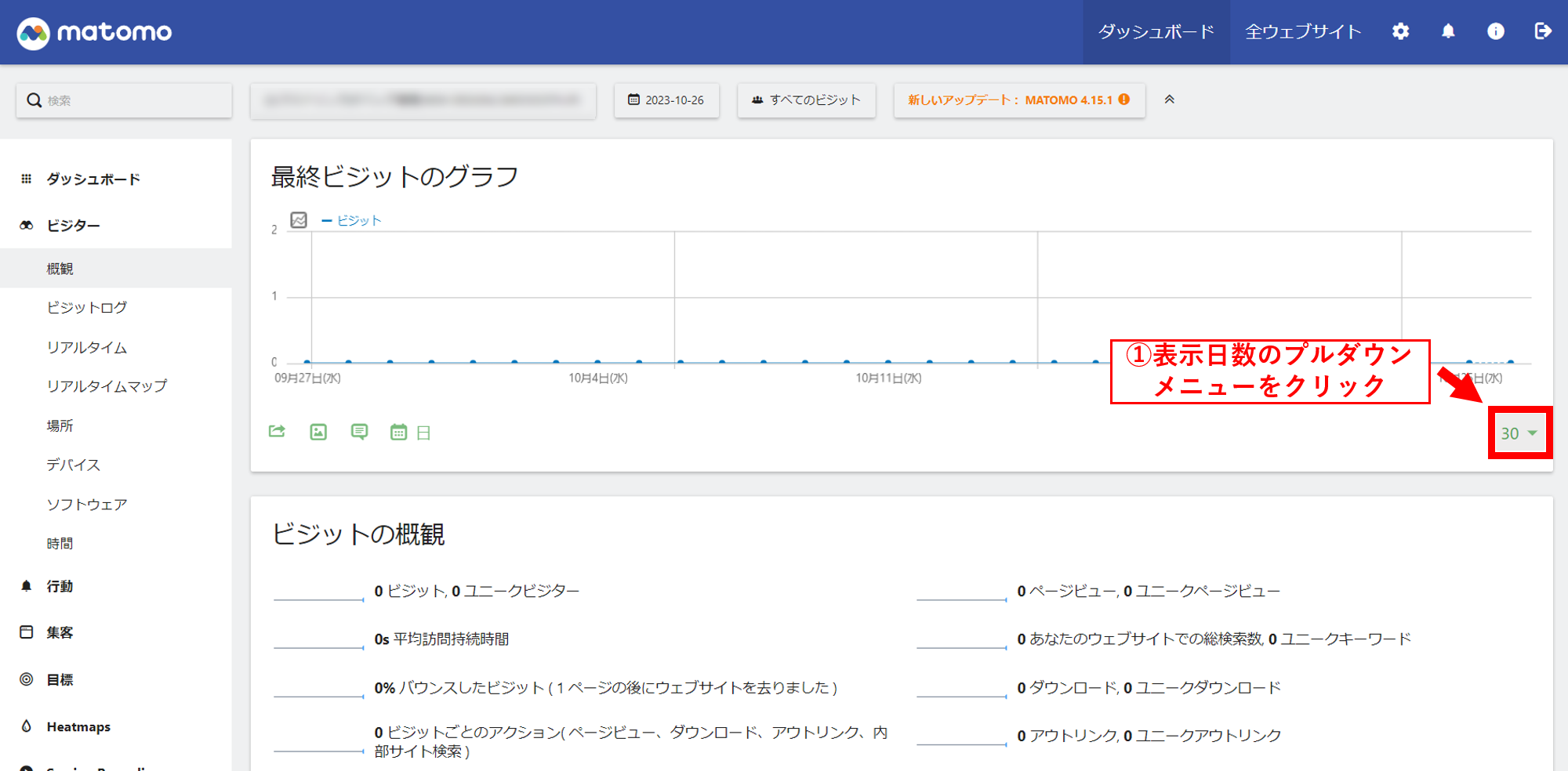
表示日数を変更する
❶表示日数のプルダウンメニューをクリックしてください。

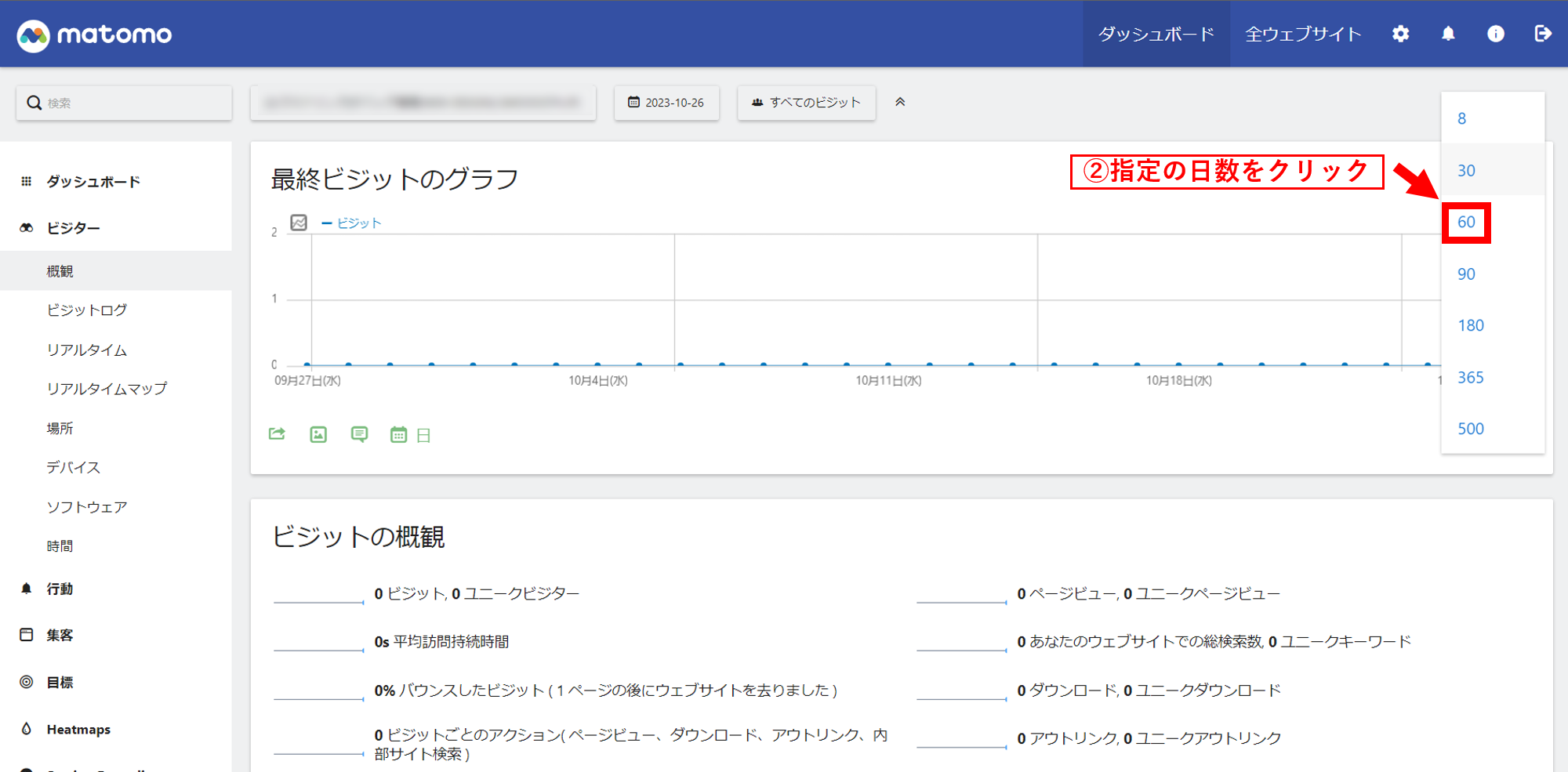
❷表に表示したい指定の日数をクリックしてください。

60日の表示に変更いたしましたので、60日分のビジット数が表に表示されます。