テキストの詳細を変更する画面
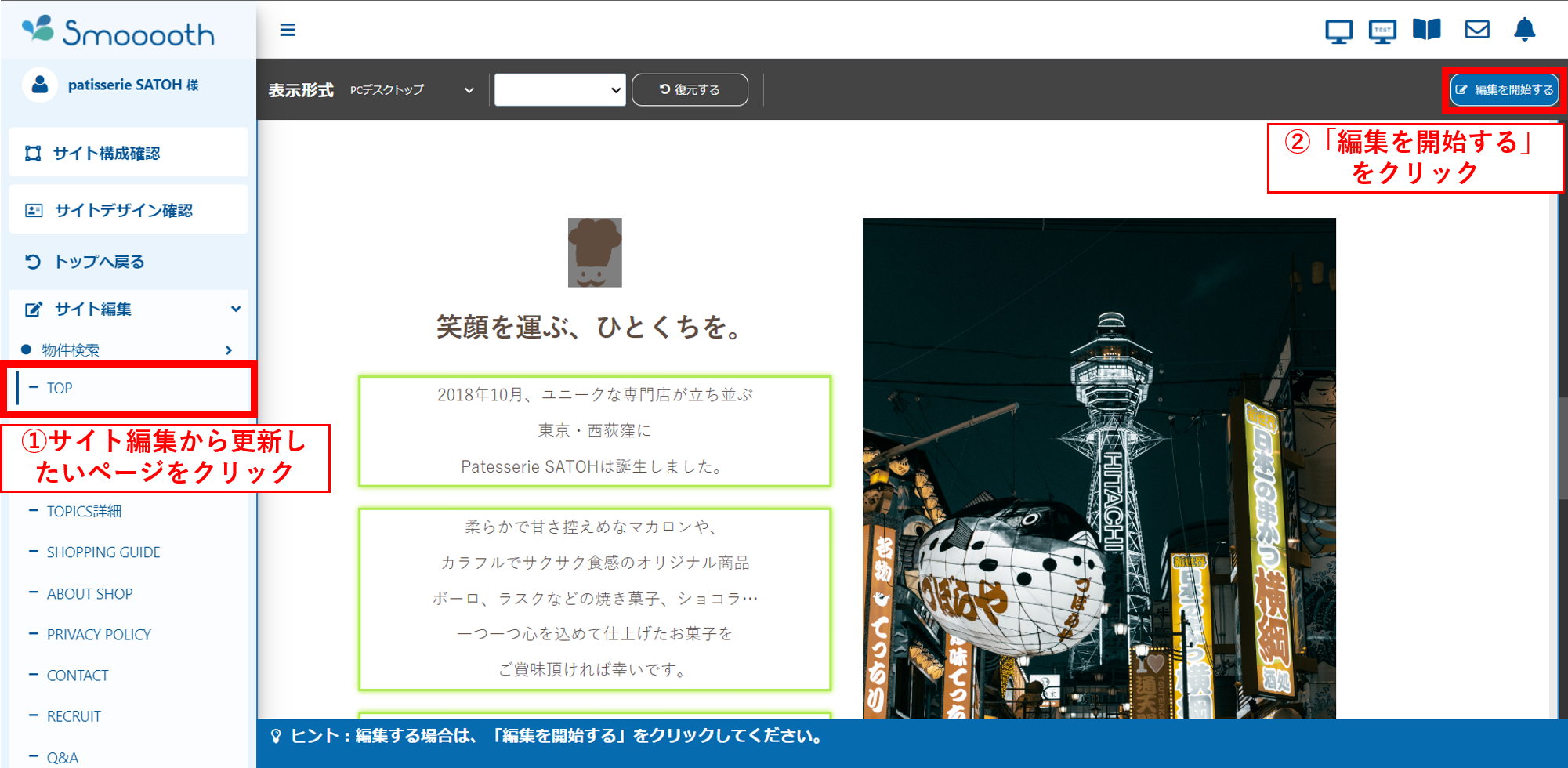
❶サイト編集から更新したいページをクリックして、「編集を開始する」をクリックしてください。

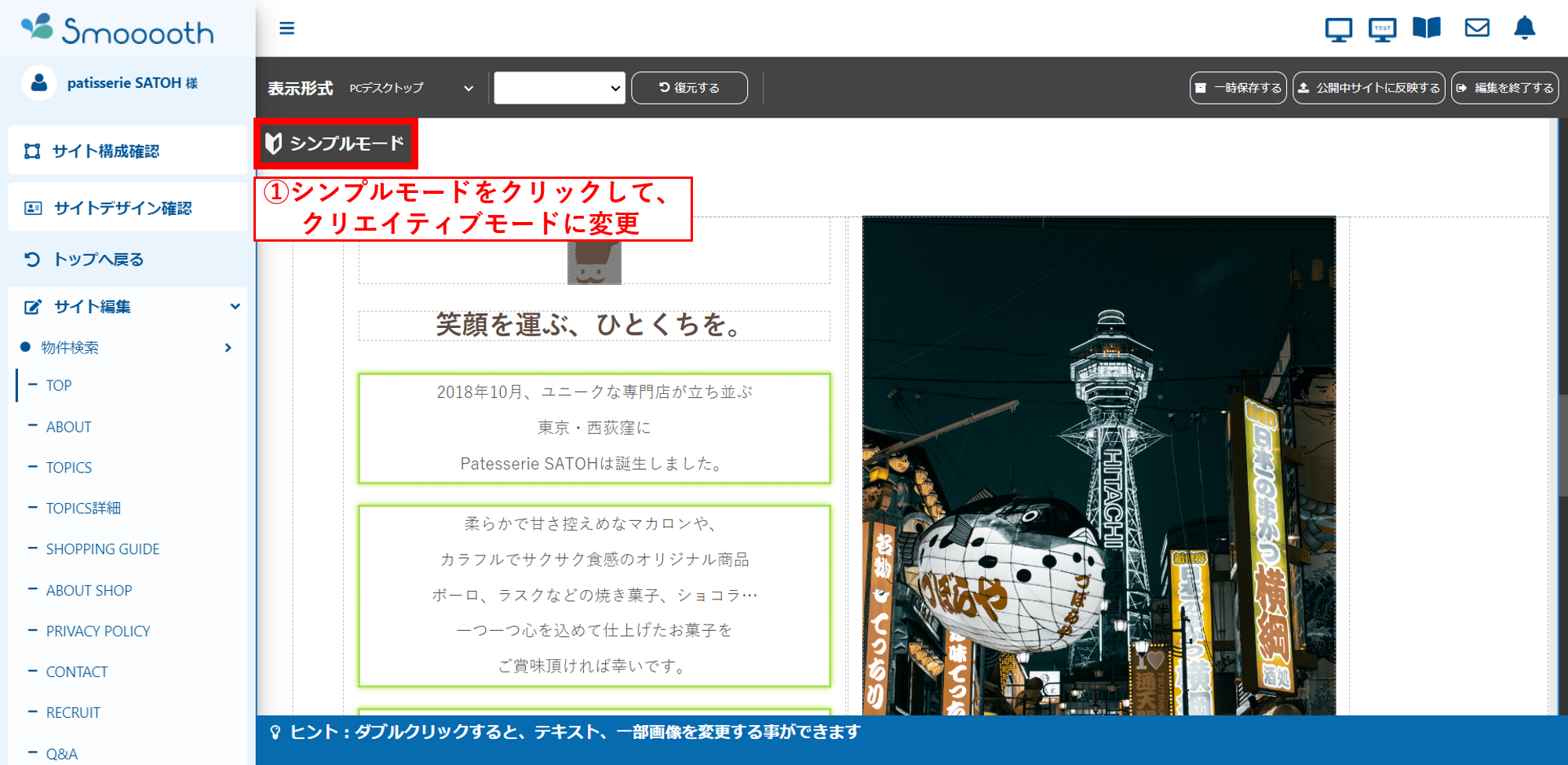
❷「シンプルモード」をクリックして、「クリエイティブモード」に変更してください。

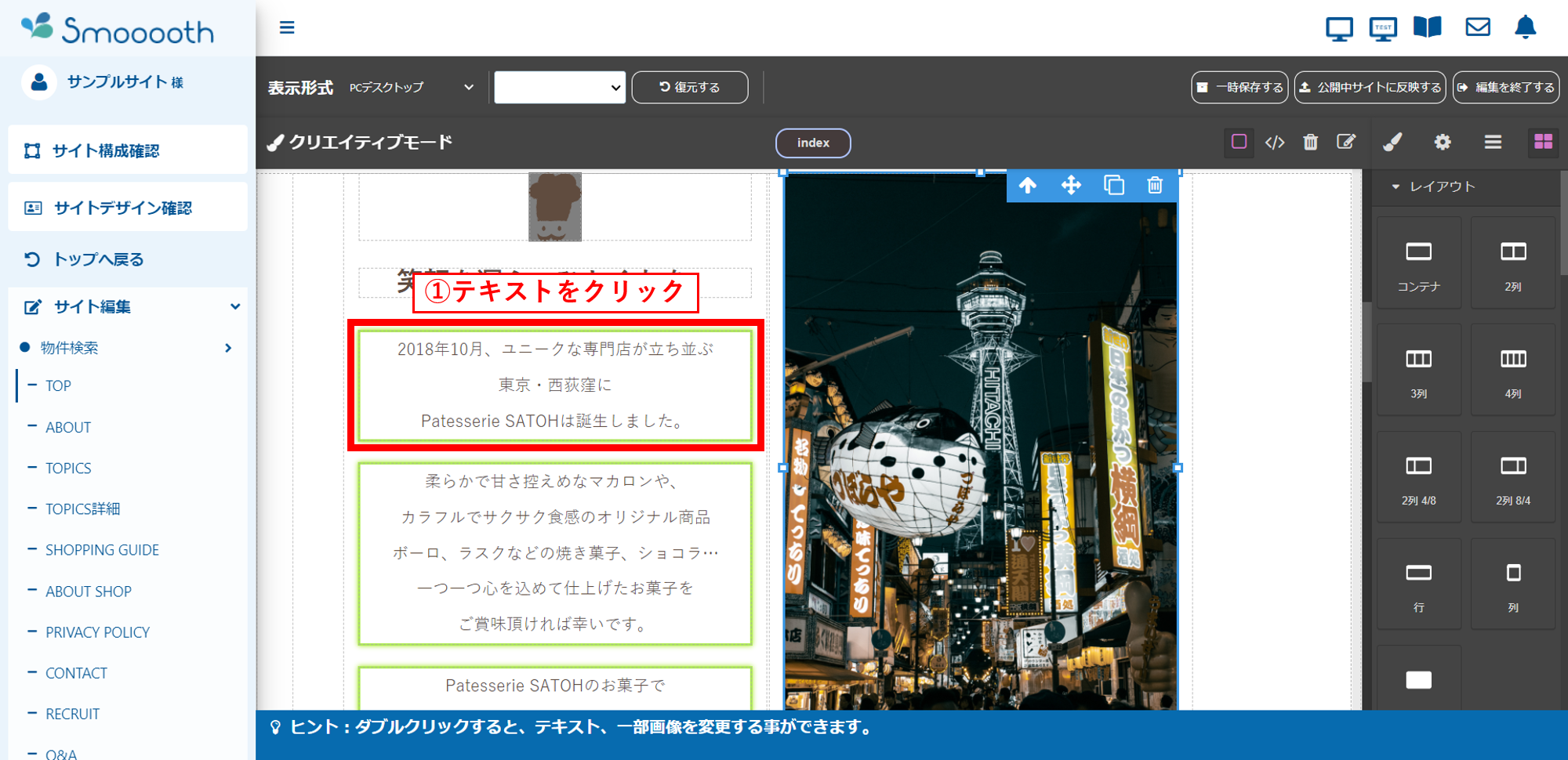
❸詳細を調整したいテキストをクリックしてください。

❹「スタイル」アイコンをクリックしてください。その後に、「文字組」の項目をクリックしてください。

各詳細調整の方法
テキスト色を変更する
❶「Color」の右にある、カラーピッカーをクリックしてください。

❷カラースライダーのバーで指定の箇所を選択してください。その後に、カラーフィールド内のボタンでカラーを選択してください。

上記の方法の他に、Colorの下の欄にカラーコードもしくは、RGBを指定していただく事でもテキスト色を変更する事ができます。
【例】
カラーコード:#fff3e8
RGB:rgb(255, 243, 232)
テキストの書体を変更する
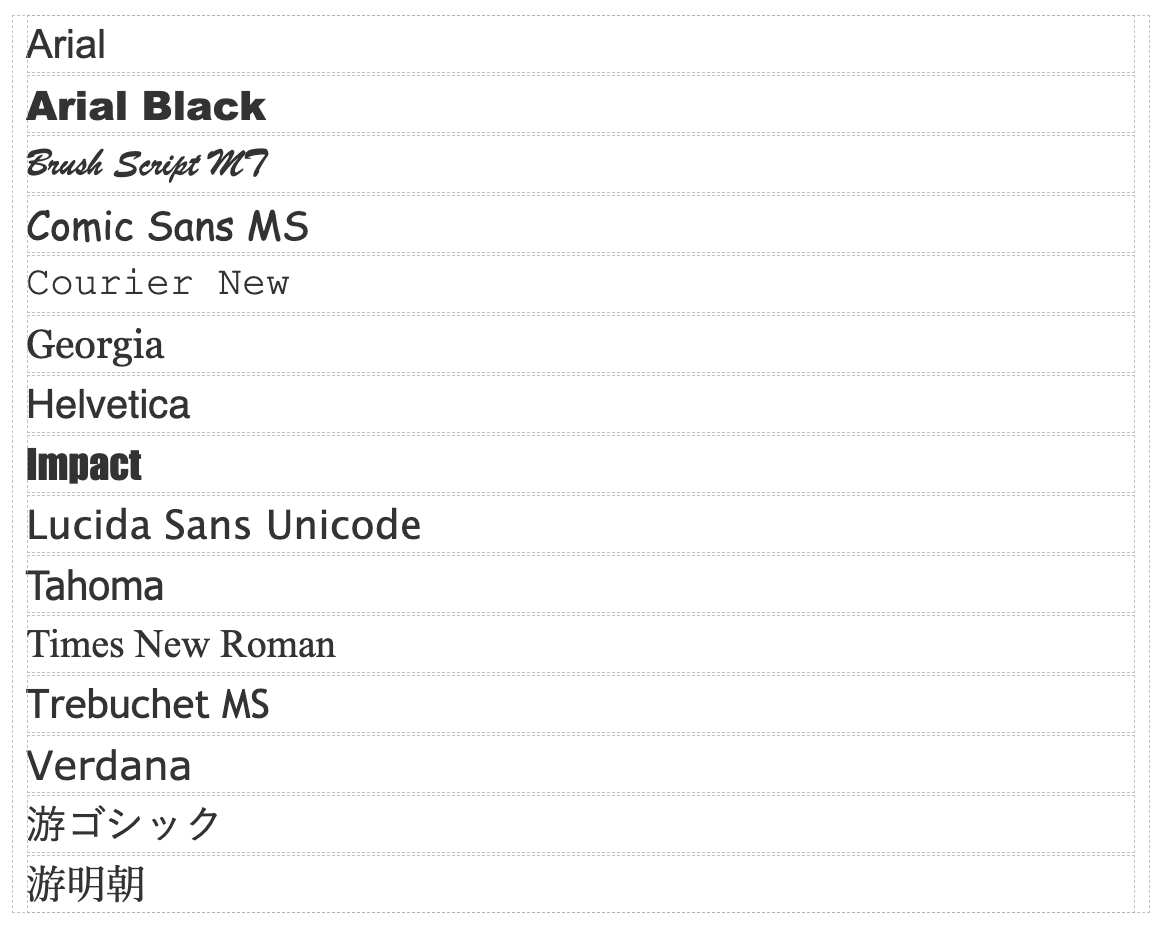
❶Font familyの下にある欄をクリックしてください。展開されたプルダウンメニュー内のフォントをクリックしてください。

書体の見た目

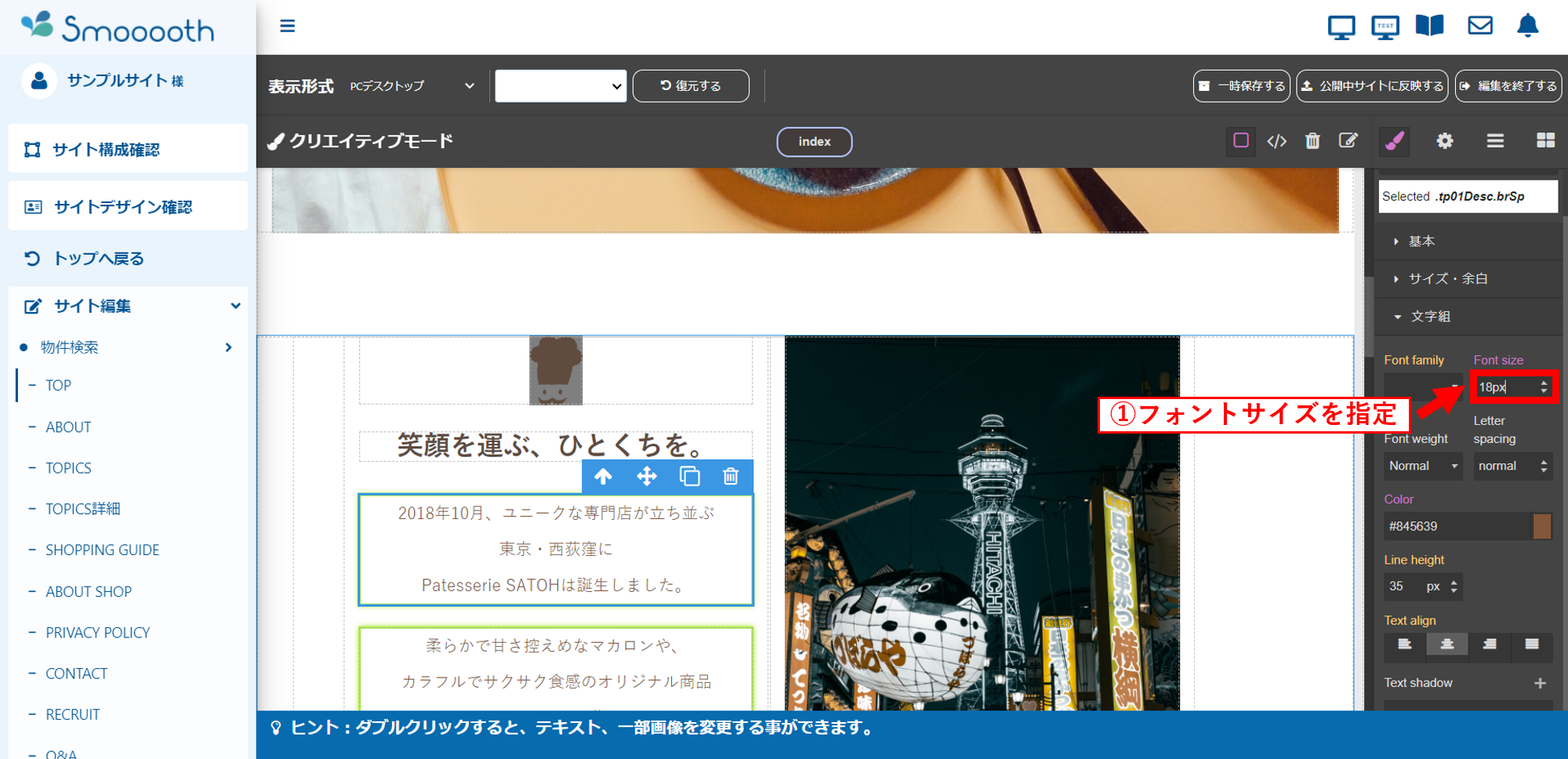
テキストのサイズを変更する
❶Font sizeの入力欄に数値を入力してください。
※数値の単位は「px」「em」「rem」「%」で変更可能です。

テキストの太さを変更する
❶Font weightの下にある欄をクリックしてください。展開されたプルダウンメニュー内の項目を選択してクリックしてください。
※太さの基準値については下記を参照してください。
【Normal】:基準値、通常の太さ
【Thin , Extra-Light , Light】:Normalより細い
【Medium , Semi-Bold , Bold,Extra-Bold , Ultra-Bold】:Normalより太い

テキストの行間を変更する
❶Line heightの入力欄に数値を入力して、行間を変更してください。
※数値の単位は「px」「em」「%」で変更可能です。