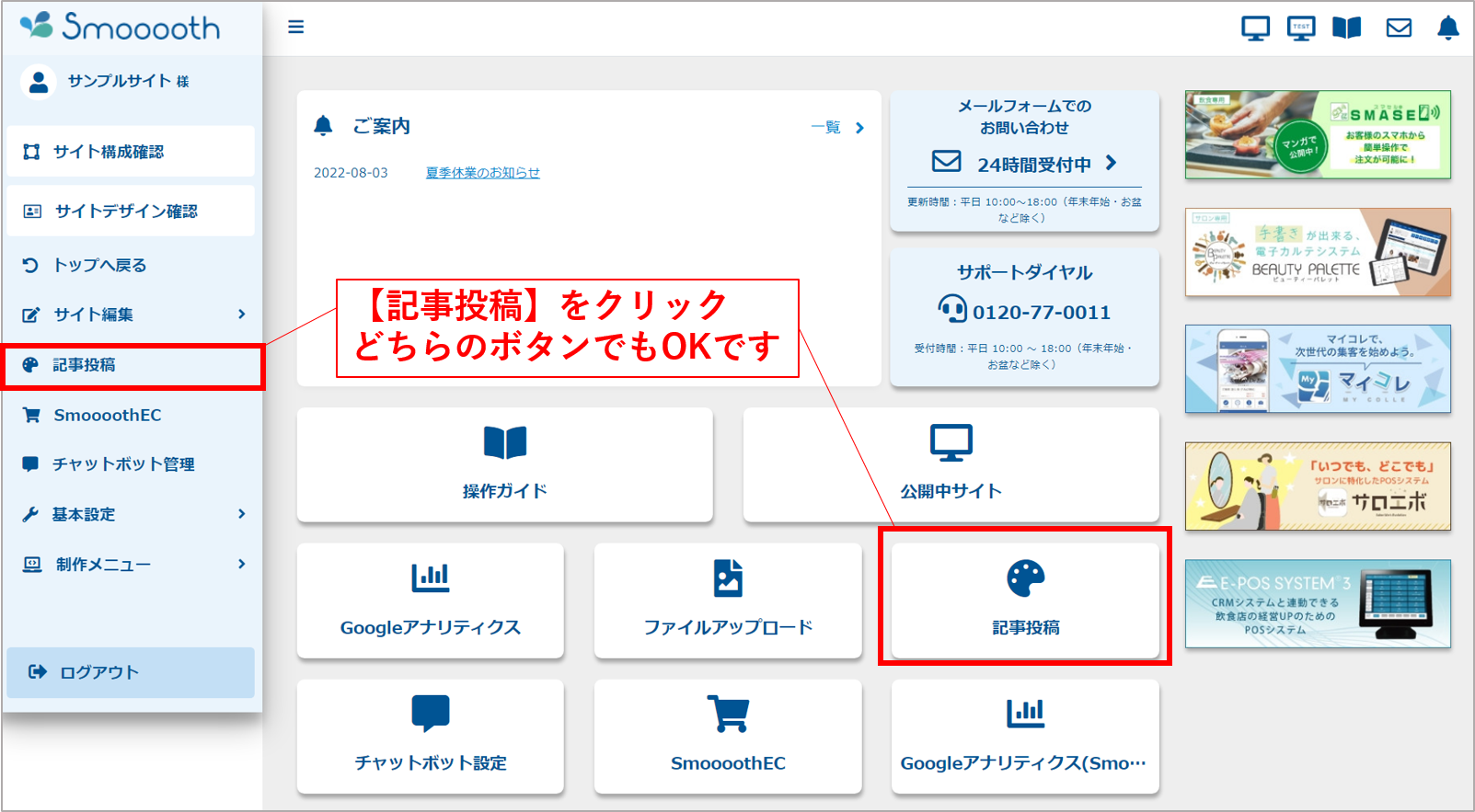
1.管理画面トップから「記事投稿」を選択
サイドバーか真ん中のパネルのどちらのボタンでもOKです。

2.「記事投稿」をクリック
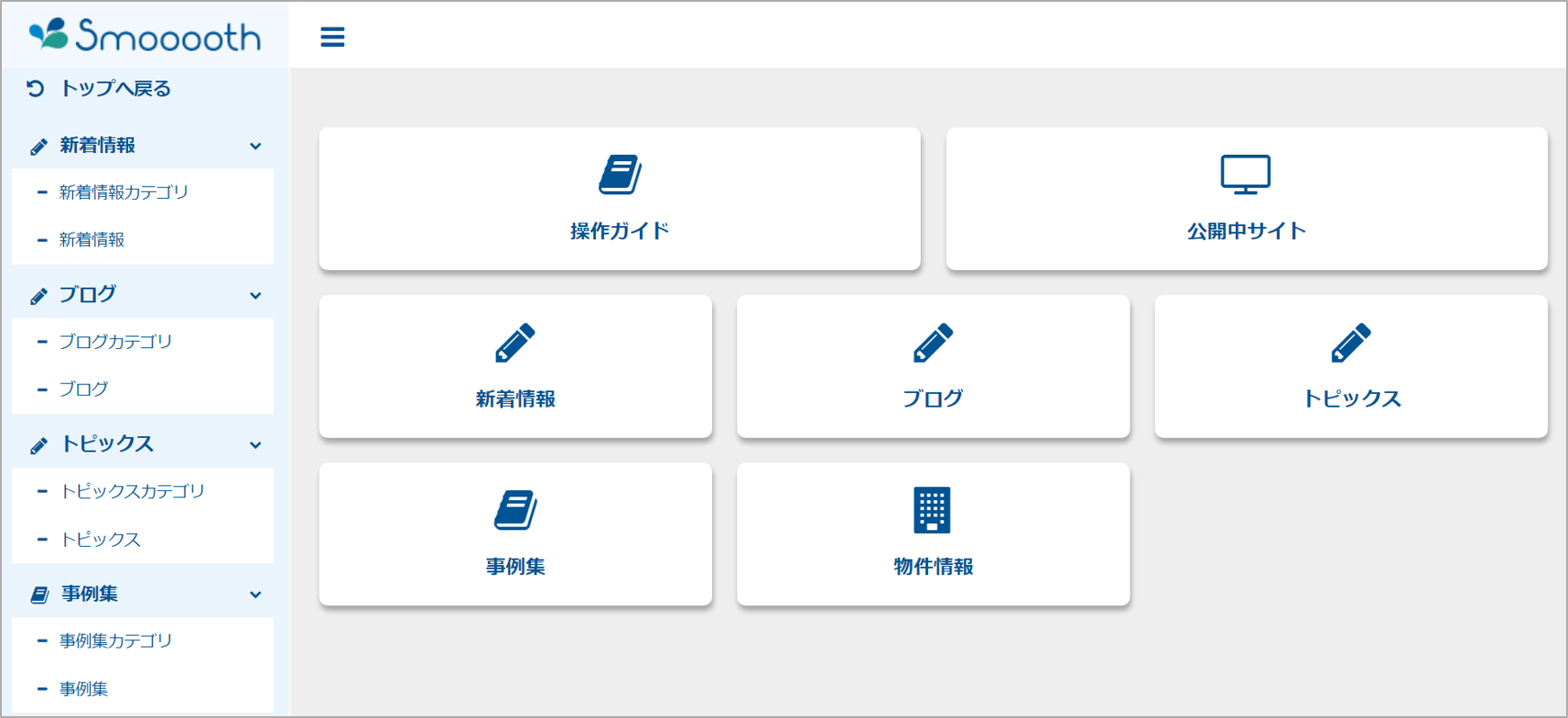
下記のようなウィンドウが新しく立ち上がります。

左のサイドバー、もしくは真ん中のパネルにある【新着情報】【ブログ】【トピックス】【事例集】のいずれかから投稿ができます。
ただ、この状態だと、どの箇所を更新したらサイトのどこに反映されるかが分かりにくいため、下記の方法で確認しましょう。
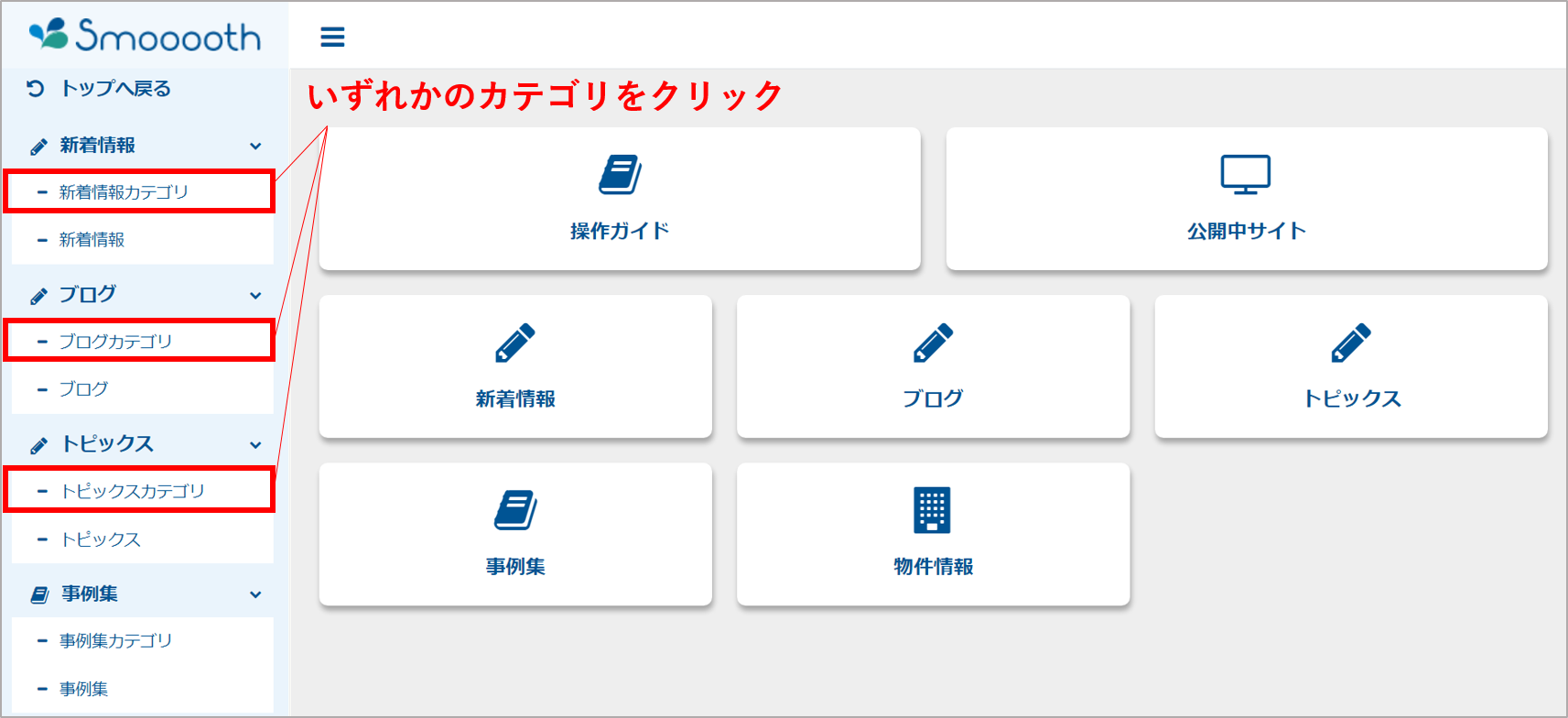
更新箇所の確認方法
❶いずれかのカテゴリをクリックしてください。

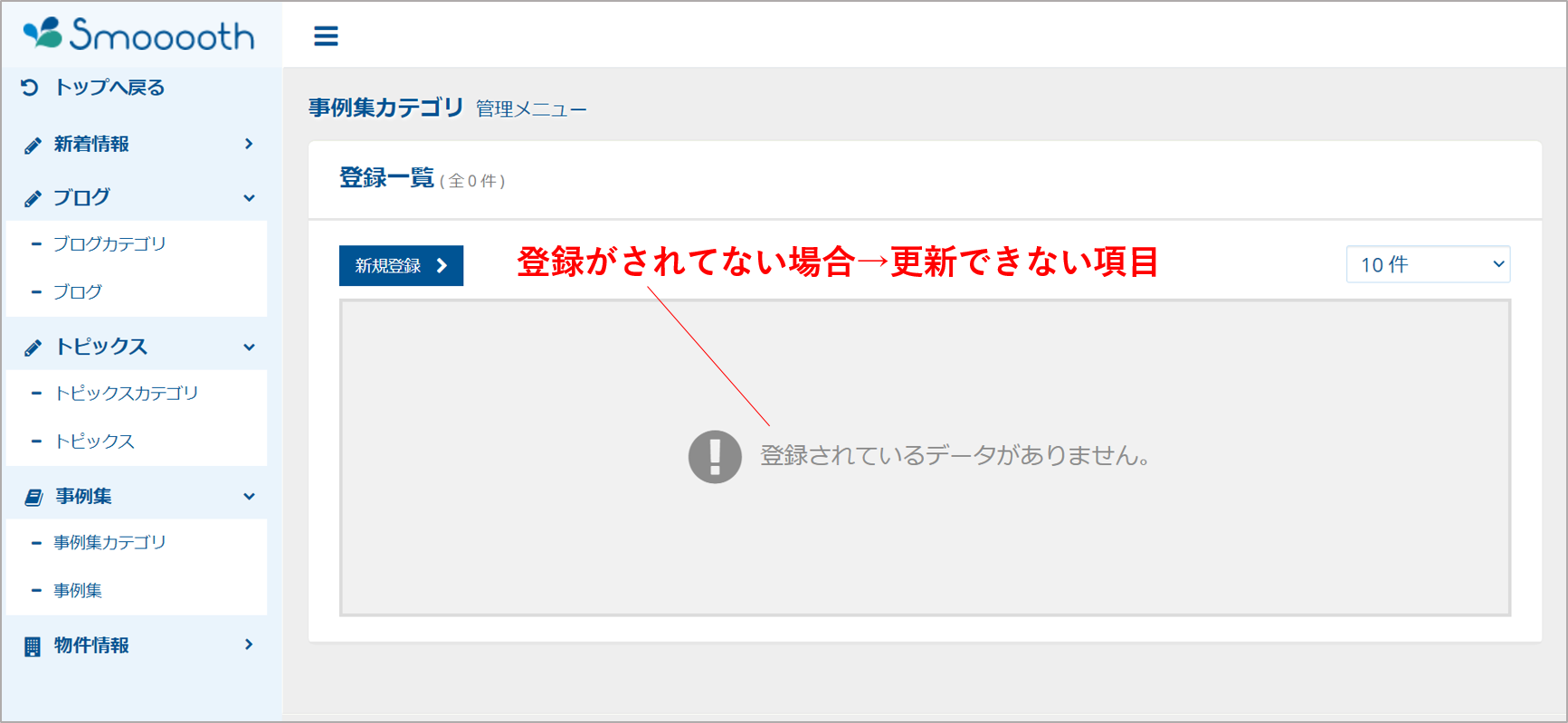
❷下記の表示の場合、その項目は更新ができない項目です。

❸登録されているカテゴリがある場合は、更新できる項目です。
サイトのどの箇所に反映されるか確認しましょう。
下記の場合は、【トピックスカテゴリ】をクリックした際に登録が確認できたので、【トピックス】を更新することとなります。

3.【新規登録】ボタンをクリック

もともと登録されている記事を編集もしくは削除する場合は、各記事の右にある【編集】もしくは【削除】をクリック!


4.【必須】項目の内容を入力
4-1.カテゴリ登録
 各項目の【カテゴリ】に登録されているカテゴリから選択できます。
各項目の【カテゴリ】に登録されているカテゴリから選択できます。
設定したいカテゴリがまだない場合は、先にカテゴリを作成してから記事の作成に進めましょう。
カテゴリの追加に関しては以下の記事をご覧ください。

4-2.日付登録

カレンダーより日付を選択します。
この「日付」はいわゆる見た目の日付です。
更新日として表示される設定になっている場合は、情報のリリース日など表示されても良い日付を登録しましょう。
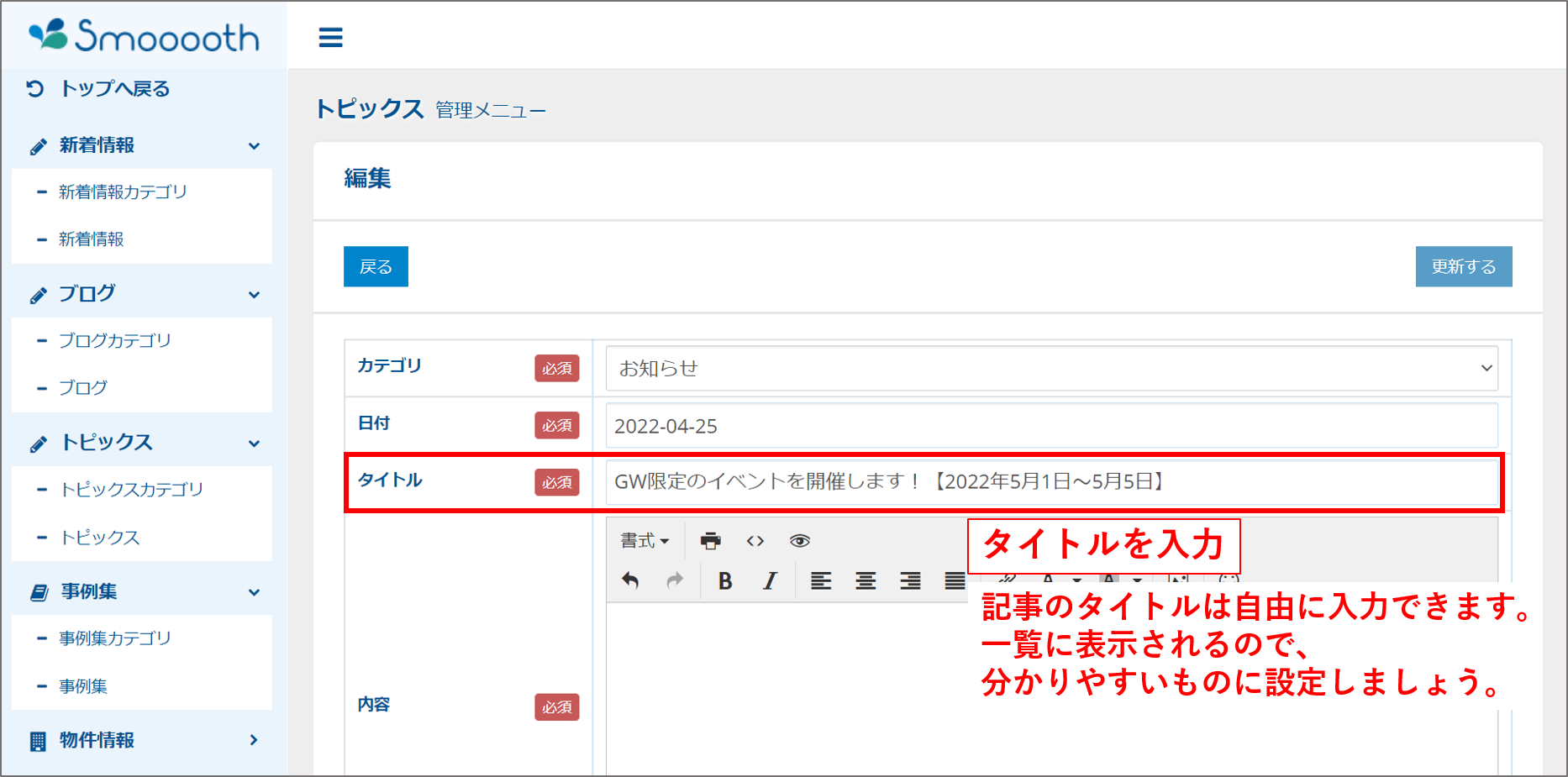
4-3.タイトル登録
 一覧の見出し部分になるので、ひと目でみて分かりやすいものに設定しましょう。
一覧の見出し部分になるので、ひと目でみて分かりやすいものに設定しましょう。
4-4.内容登録
「内容」部分はWordを使用するイメージが一番近いかもしれません。

- ブログ内の画像登録は、どこに表示させるかによって、操作方法が異なります。
- 【内容】の箇所に画像を入れると本文中に画像が入ります。
- 本文以外に複数並べて画像を登録する場合は、【画像】に登録してください!

4-5.画像の登録
本文ではなく、イメージ画像として表示される画像の登録です。
PCに入っている画像は
グレー部分にドラッグ&ドロップ(ファイルを選択しながら移動し手を離す)することで登録ができます。


4´【非必須項目】について
掲載開始・掲載終了日時
記事投稿機能には「掲載開始日時」「掲載終了日時」を設定できる機能があります。
設定の方法や詳細に関しては以下の記事をご覧ください。

【メタ】タイトル・キーワード・ディスクリプション
各ページに設定しているタイトル・キーワード・ディスクリプションを各記事ごとにも設定可能です。用語については以下も参考ください。

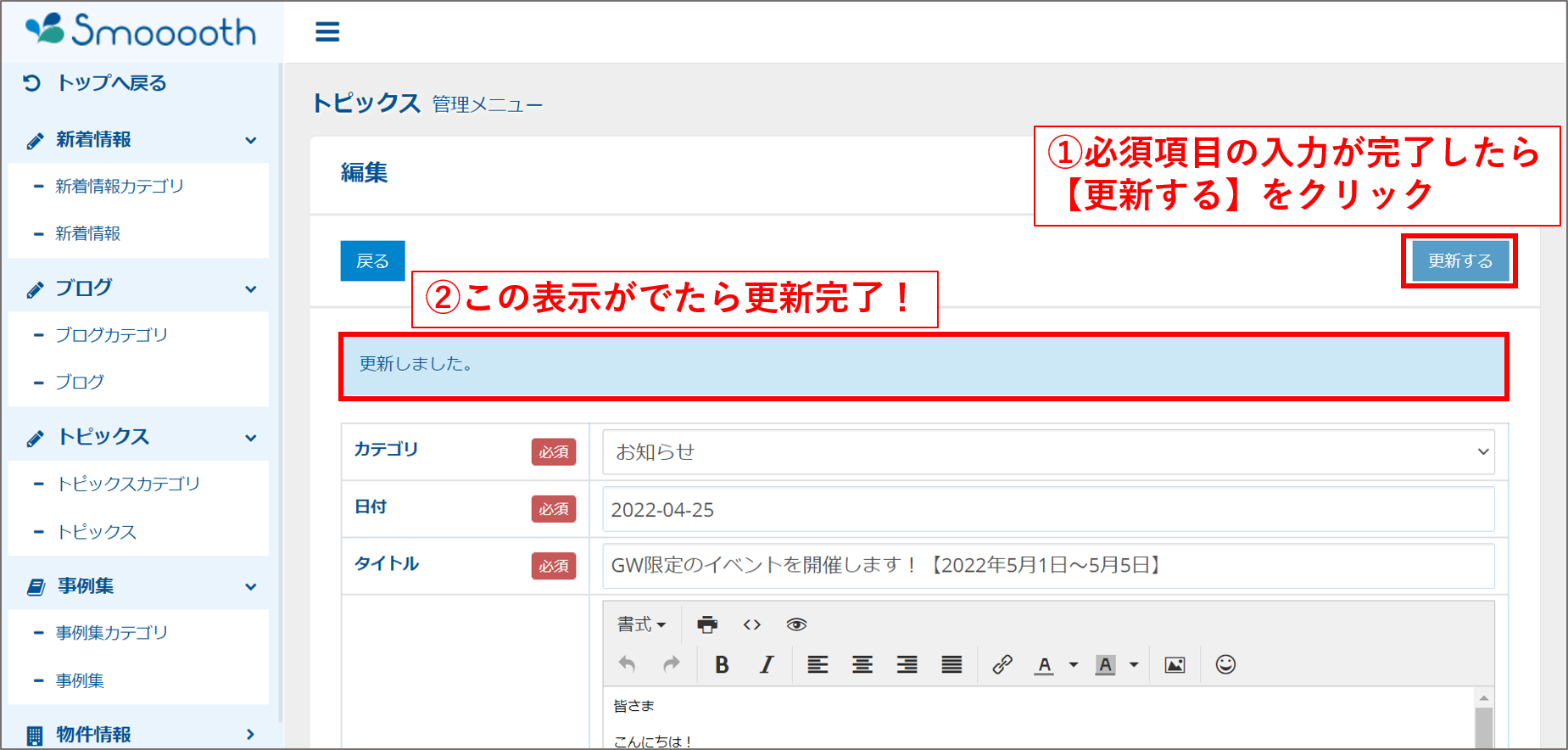
登録画面を確認
登録ができたら右上の【更新(登録)する】ボタンをクリックしてください。
登録・更新をせずに画面を離れると入力内容が破棄されてしまいますのでご注意ください。

追加/編集ができているかを確認してください。

上手くいかない場合はこちらを確認してみましょう。

もし、作成中に途中で作業を中断して一時的に保存したい、という場合は以下の記事を併せてご覧ください。



.png)




