ブログ編集画面で記事のテキストにリンクを付ける方法をご紹介します。
リンクを追加する
ここではテキストへのリンク設置方法をお伝えしています。
画像へのリンク設置は若干方法が異なり、複雑になるので注意!

【3506】ブログ内の画像にリンクを設置する
ブログ以外の画像やテキストへのリンク設置方法はこちら
ブログ内のテキストへのリンク設置方法はこちら
リン...
本文から指定のリンク先に飛ばしたい場合は下記のように操作します。
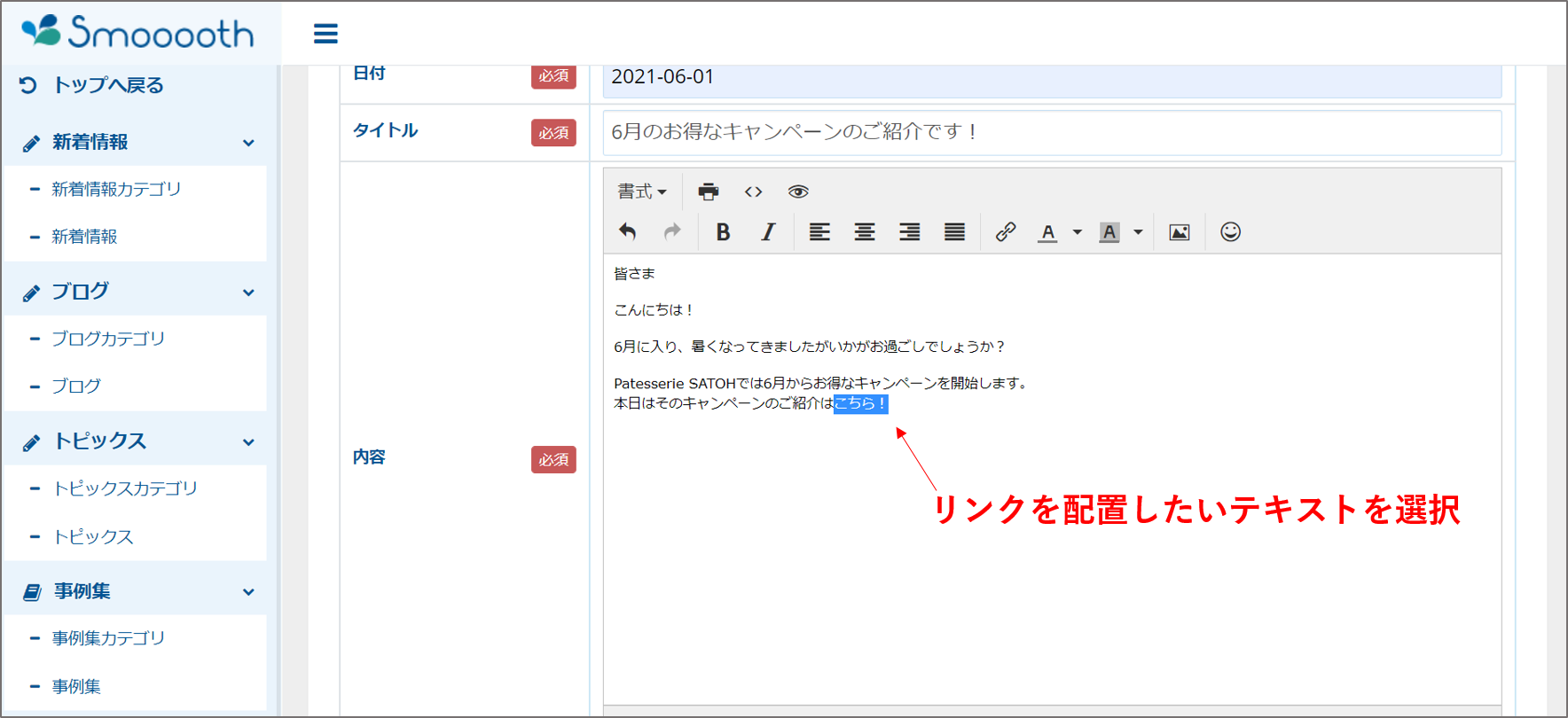
①テキストを入力後、リンクを配置したいテキストを選択します。

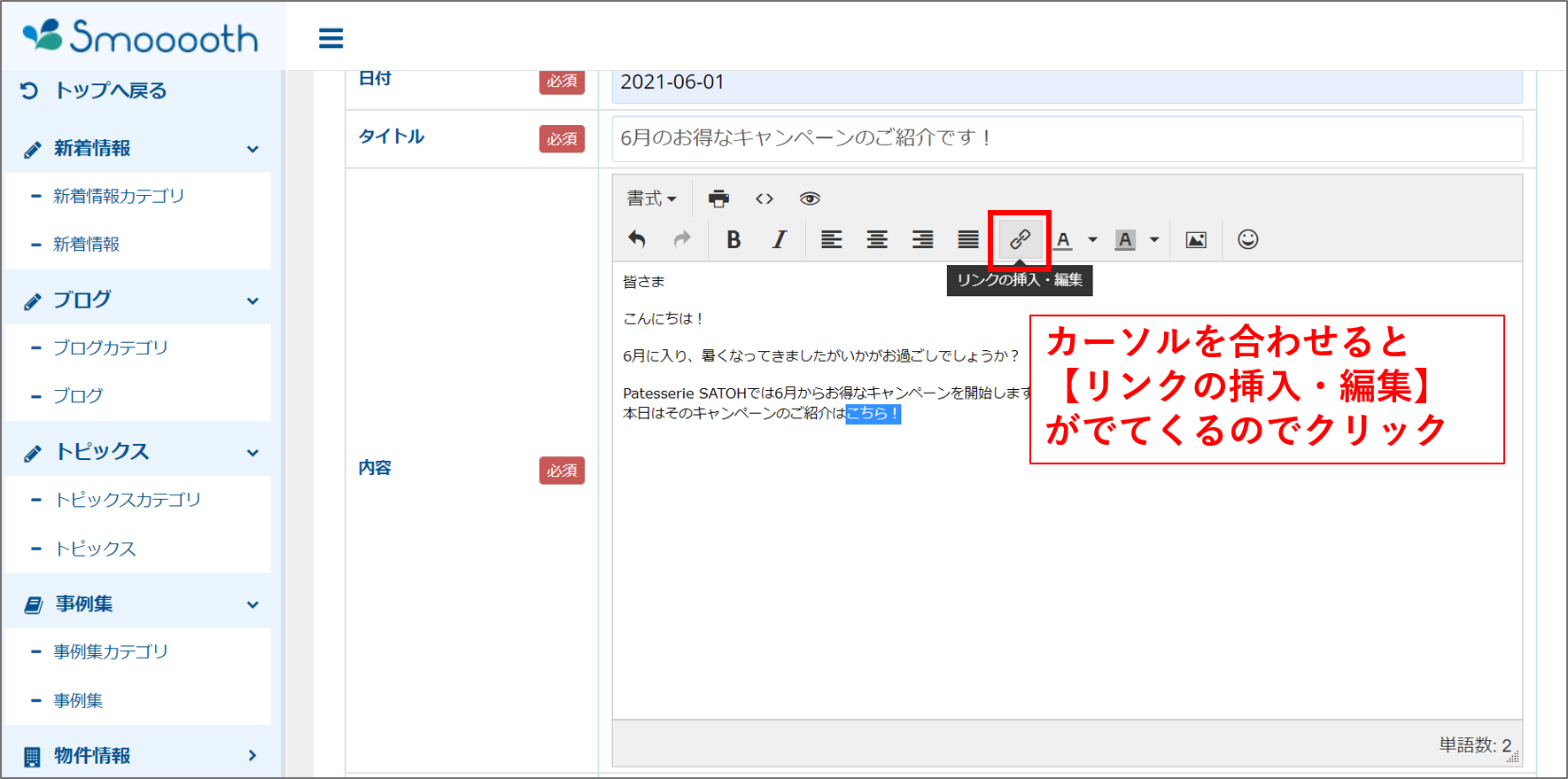
②下図赤枠の【リンクの挿入・編集】をクリック
※カーソルを合わせると【リンクの挿入・編集】が表示されます。

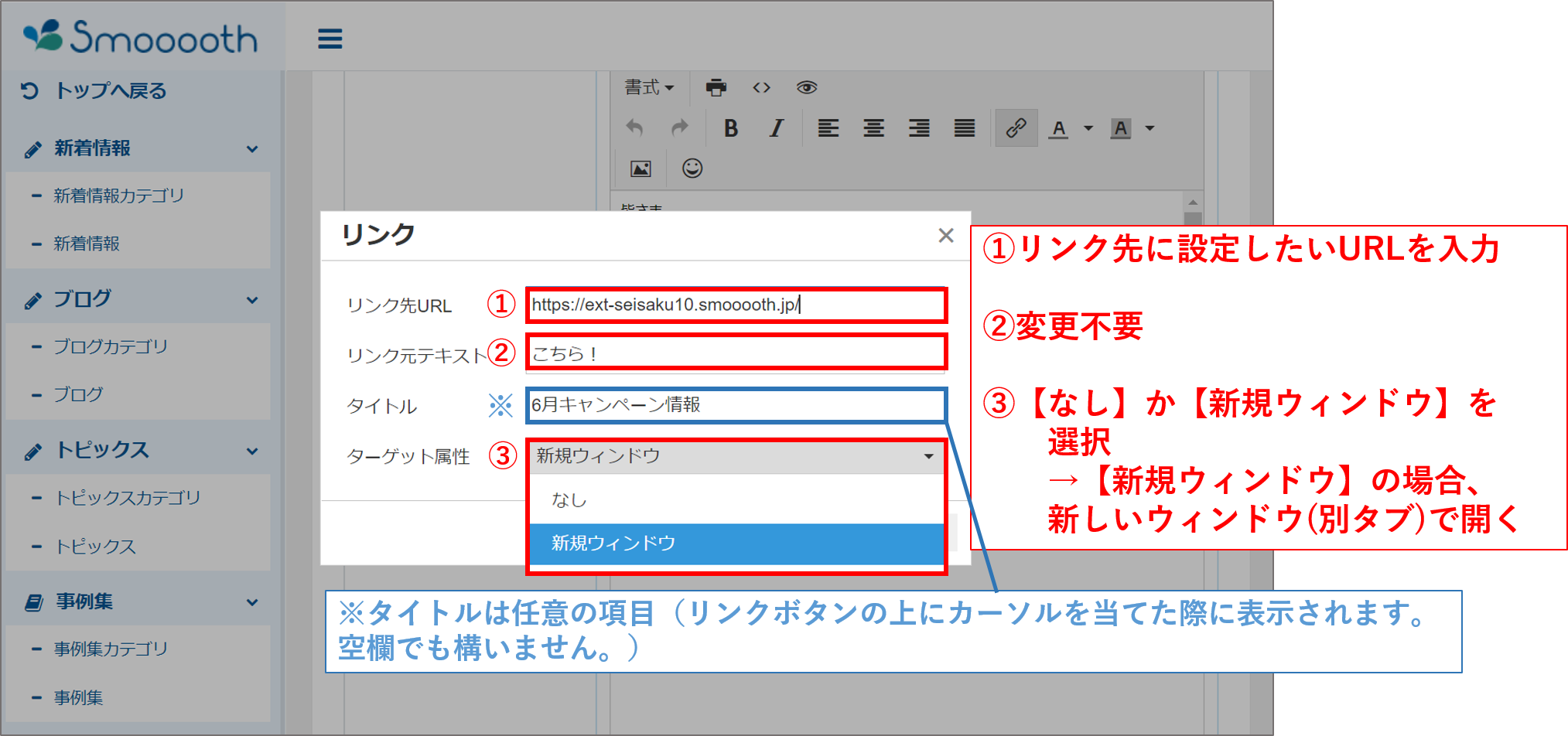
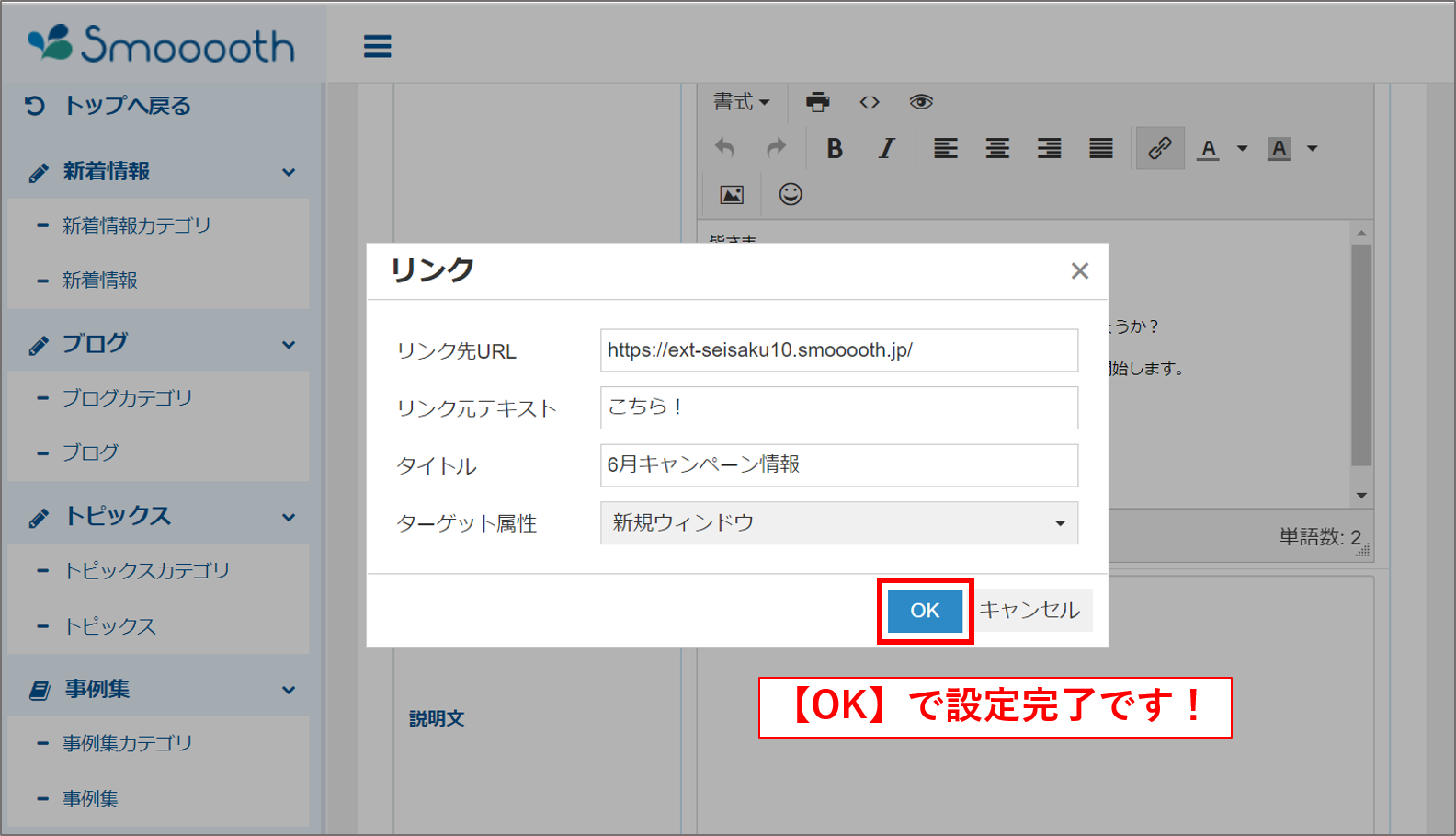
③下図の①~③の項目を入力します。
リンク先URL:リンク先に設定したいURLを入力
リンク元テキスト:テキストを選択していただいた時点で自動的に入るので入力や変更は不要です。
ターゲット属性:【なし】か【新規ウィンドウ】を選択
※【新規ウィンドウ】を選択すると、リンク先のページが新しいウィンドウ(別タブ)で開きます。【なし】を選択すると、リンク先のページにそのまま移ります。

④【OK】で設定完了です!

更新後は、正常に更新ができているか、リンク先は問題ないか確認しましょう!

記事の追加や、更新後の変更は下記の記事をご覧ください。

【278】ブログ記事(新着情報・お知らせ・事例など)を追加/編集する
1.管理画面トップから「記事投稿」を選択
サイドバーか真ん中のパネルのどちらのボタンでもOKです。
2.「記事投稿」をク...