デザインや用意した資料に直接書き込む形で共有を出来るようになります。
ご相談箇所の内容が不明瞭な場合は、サポートデスクから内容の確認を実施しますが、確認後の作業着手になるため、ご返答までにお時間を頂く形になります。
スムーズなご納品になるよう、ご依頼・ご相談時は原則AUNを作るようにご協力をお願いいたします。
AUNとは
AUNは、ページキャプチャした画像に簡単にご依頼内容を記載できるツールです。
下記を参考に更新ご依頼時にご活用ください。
- ウェブページのデザインに直接依頼を記載できるので、
依頼するのが簡単 - 依頼者様と当社担当者で同じ画面を確認するため、
作業の認識相違を防ぐことができる - 文言のみで表現するのが難しいご依頼も、伝えやすくなります
■動画マニュアル
AUNでの共有ツール作成方法
ウェブページのURLをコピーする
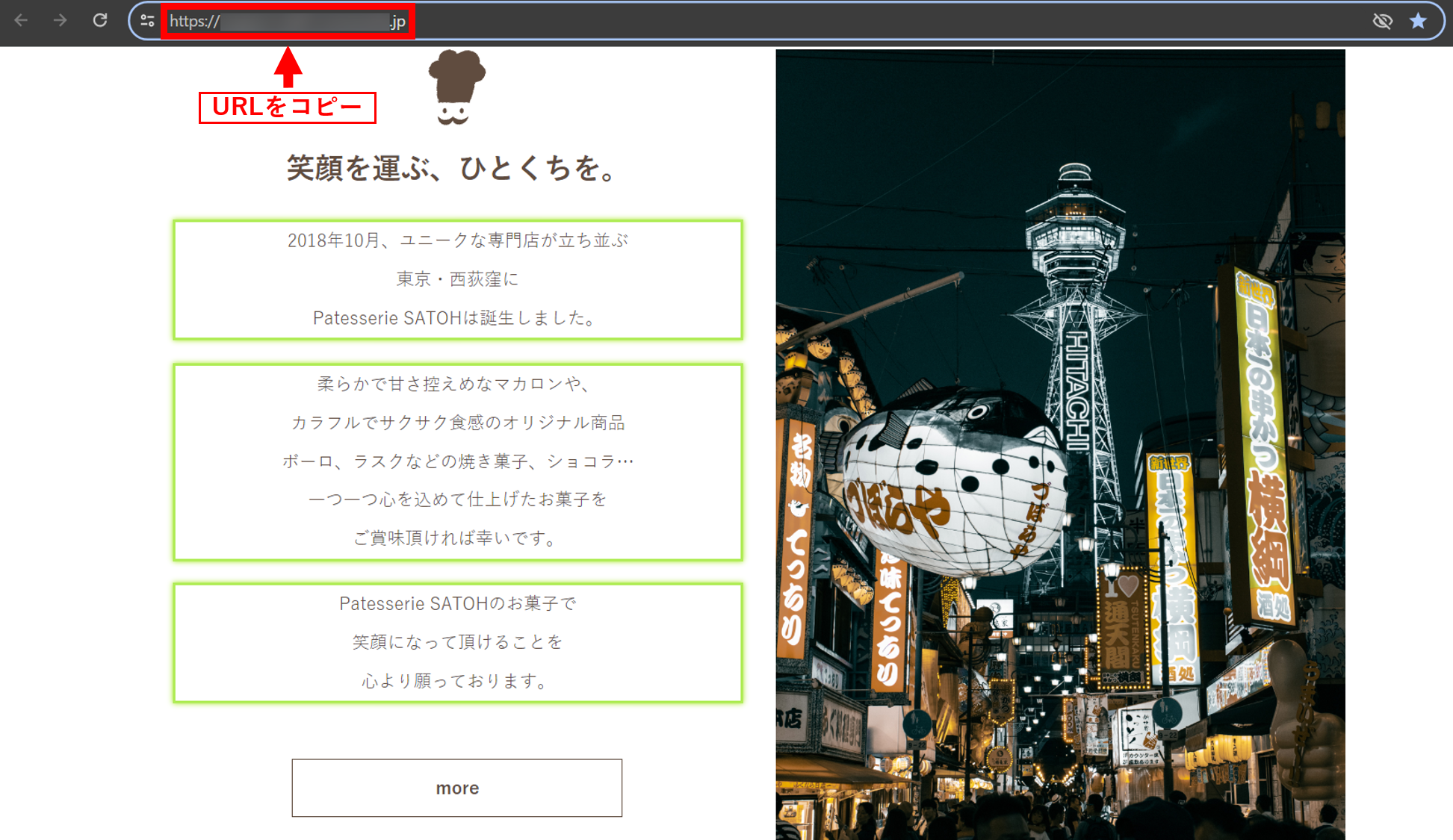
❶ブラウザから更新依頼をしたい箇所があるウェブページにアクセスしてください。

❷アクセスしたウェブページのURLをコピーしてください。

メモを記載していく
❶ 更新ご依頼フォームの依頼内容箇所から「AUN」にアクセスしてください。

❷「すぐ使う 無料・登録なし」のボタンをクリックしてください。

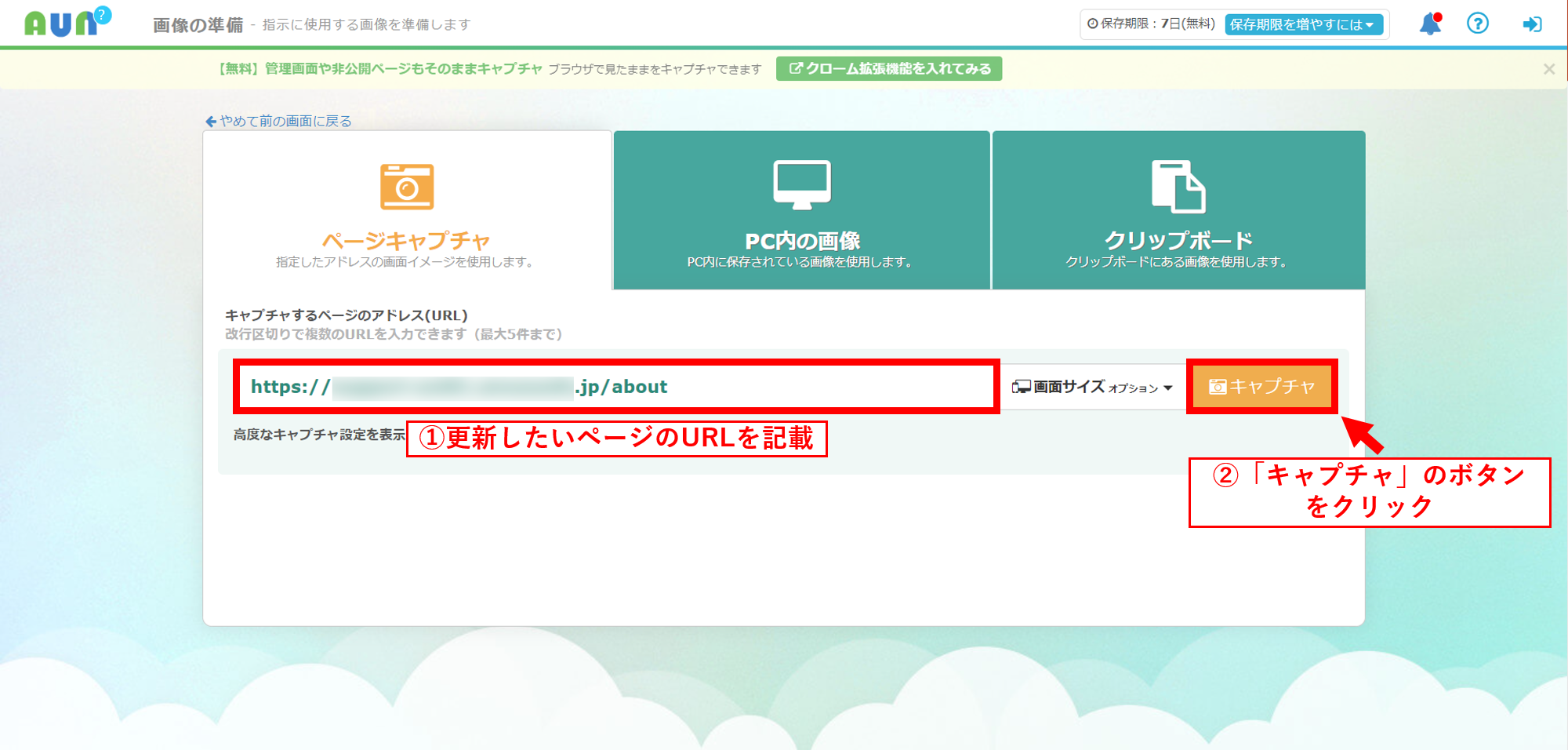
❸先ほどコピーしたウェブページのURLを貼り付けてください。
その後に、 のボタンをクリックしてください。
※実際のディスプレイと表示が微妙に異なる場合もあります。

❹更新したい箇所にカーソルを合わせていただき、ドラッグして枠線で囲ってください。
PowerPointの操作時と同じく、クリックしたまま範囲を囲うようなイメージです。
メモ欄に更新内容を記載していただき、「メモ追加」のボタンをクリック。

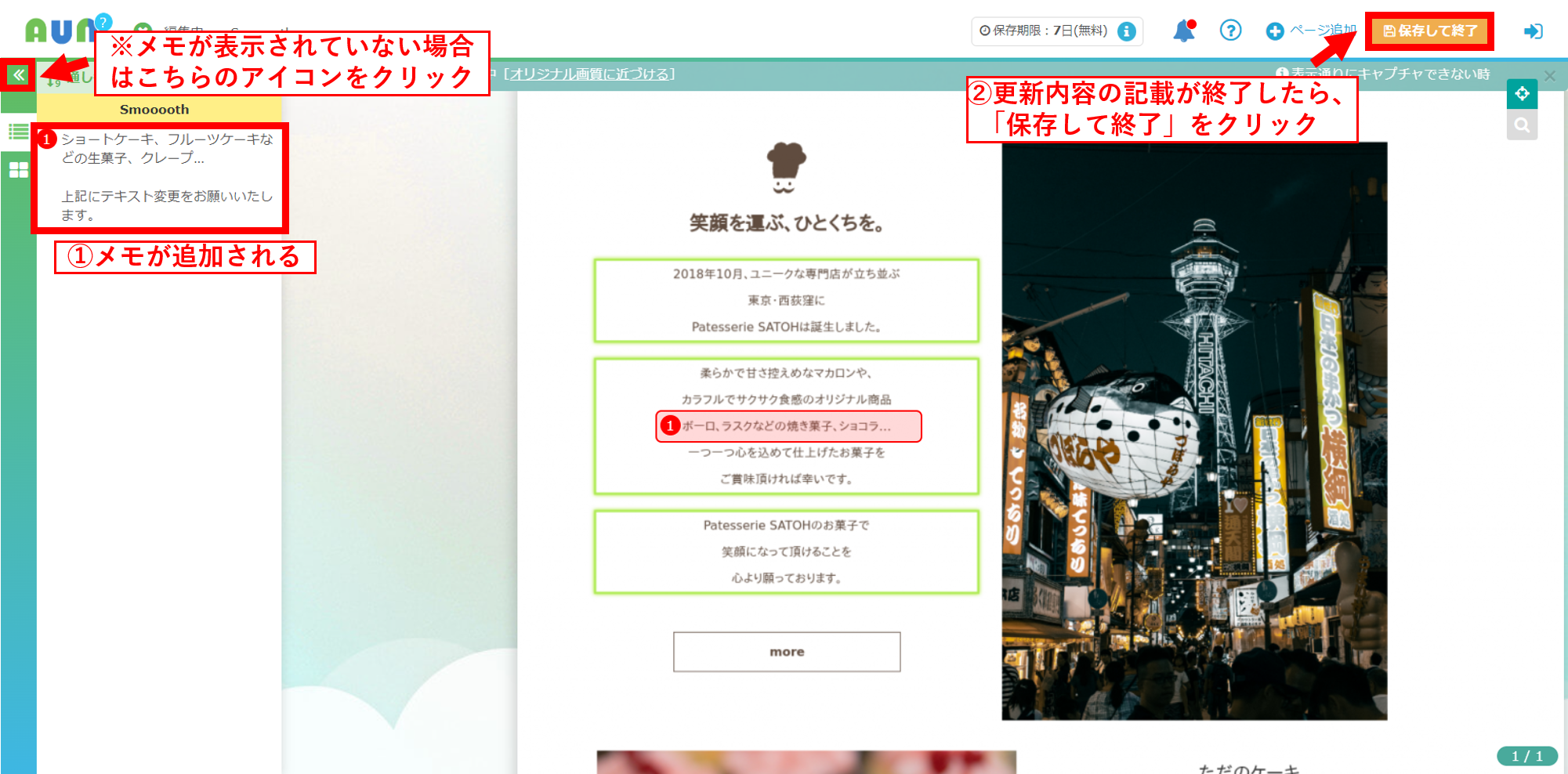
❺更新内容の記載後に「メモ追加」をクリックしていただくと、メモ一覧の箇所にメモが追加されます。
※一覧が左に表示されていない場合は、アイコン「>>」をクリックしてください。
更新内容の記載が終了いたしましたら、「保存して終了」をクリックしてください。

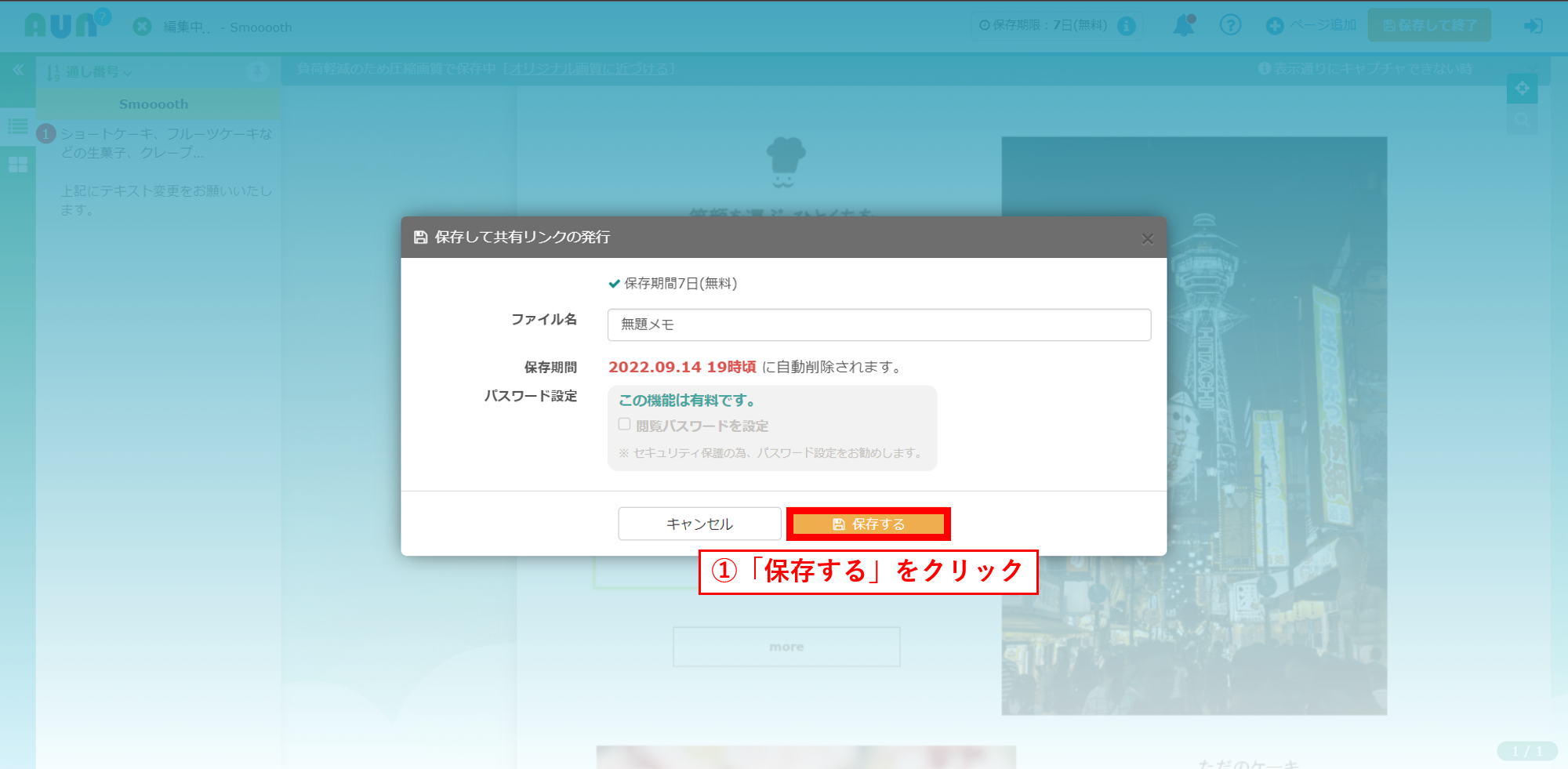
❻「保存する」をクリックしてください。

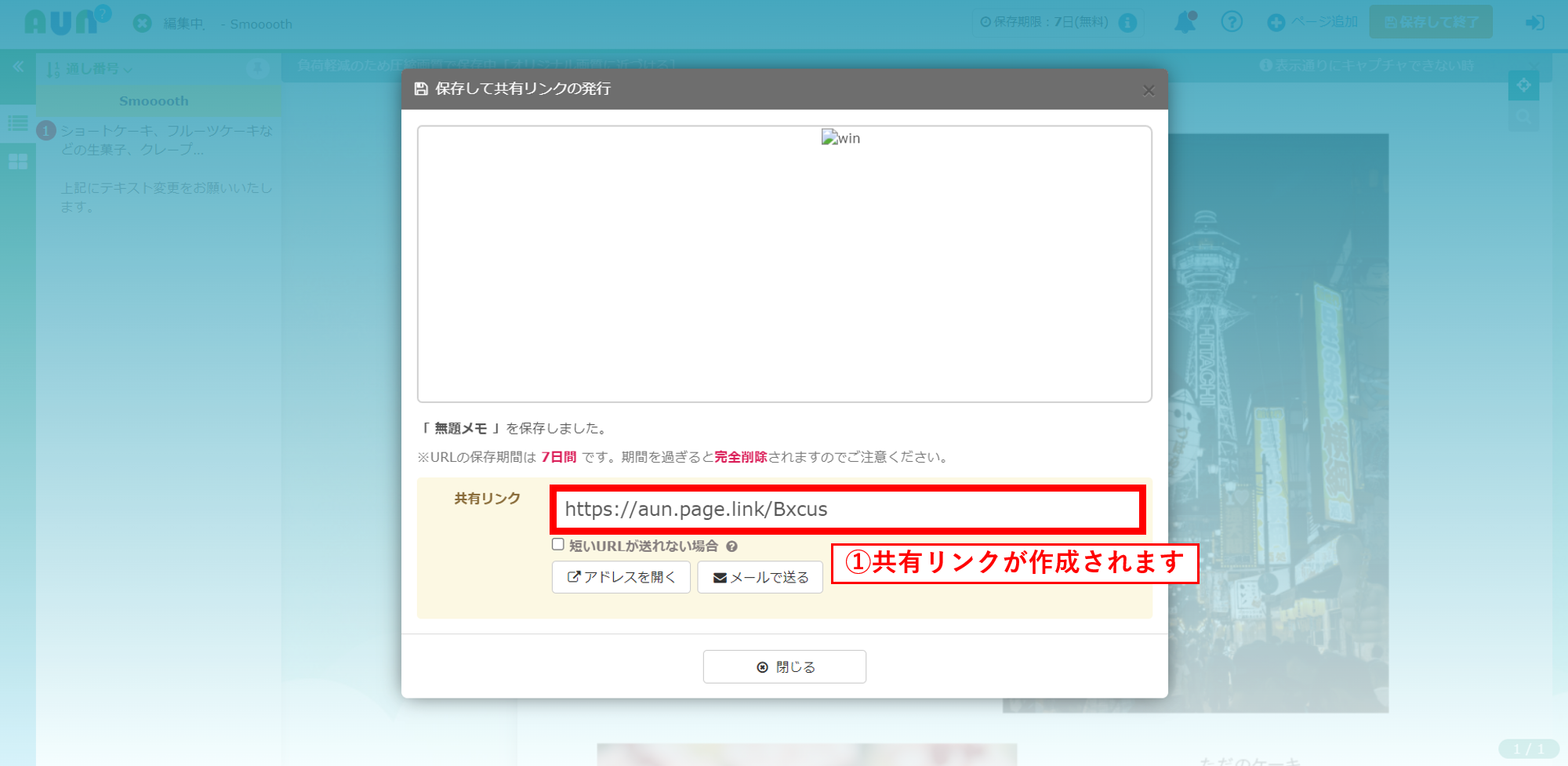
❼共有リンクが作成されますので、リンクをコピーしてください。

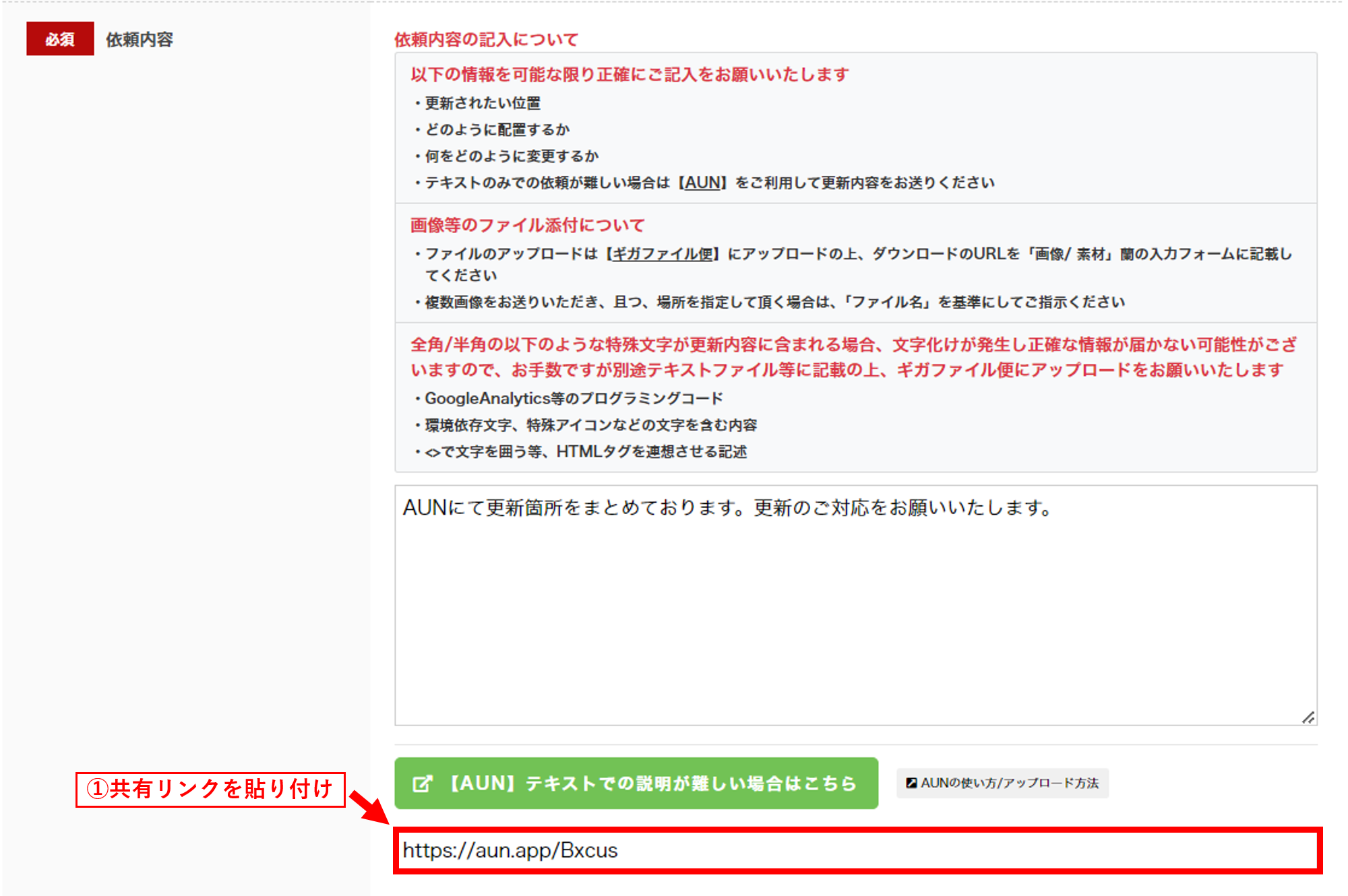
❽「https://aun~」から始まる、コピーしたリンクを更新依頼フォームに貼り付けて共有してください。

データを添付する
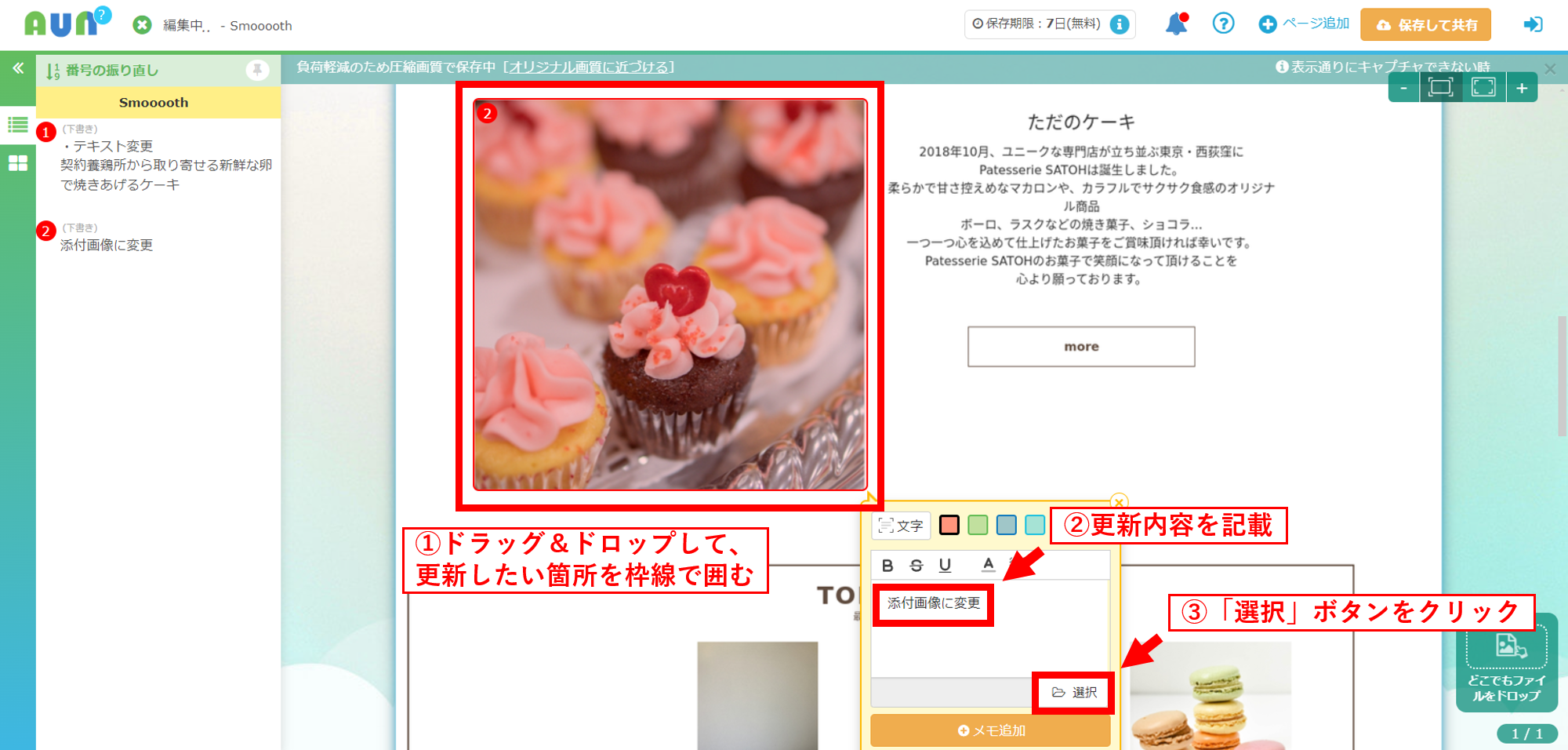
❶更新したい箇所にカーソルを合わせていただき、ドラッグして枠線で囲ってください。
「ここにメモを入力」の箇所に更新内容を記載し、「選択」のボタンをクリック。

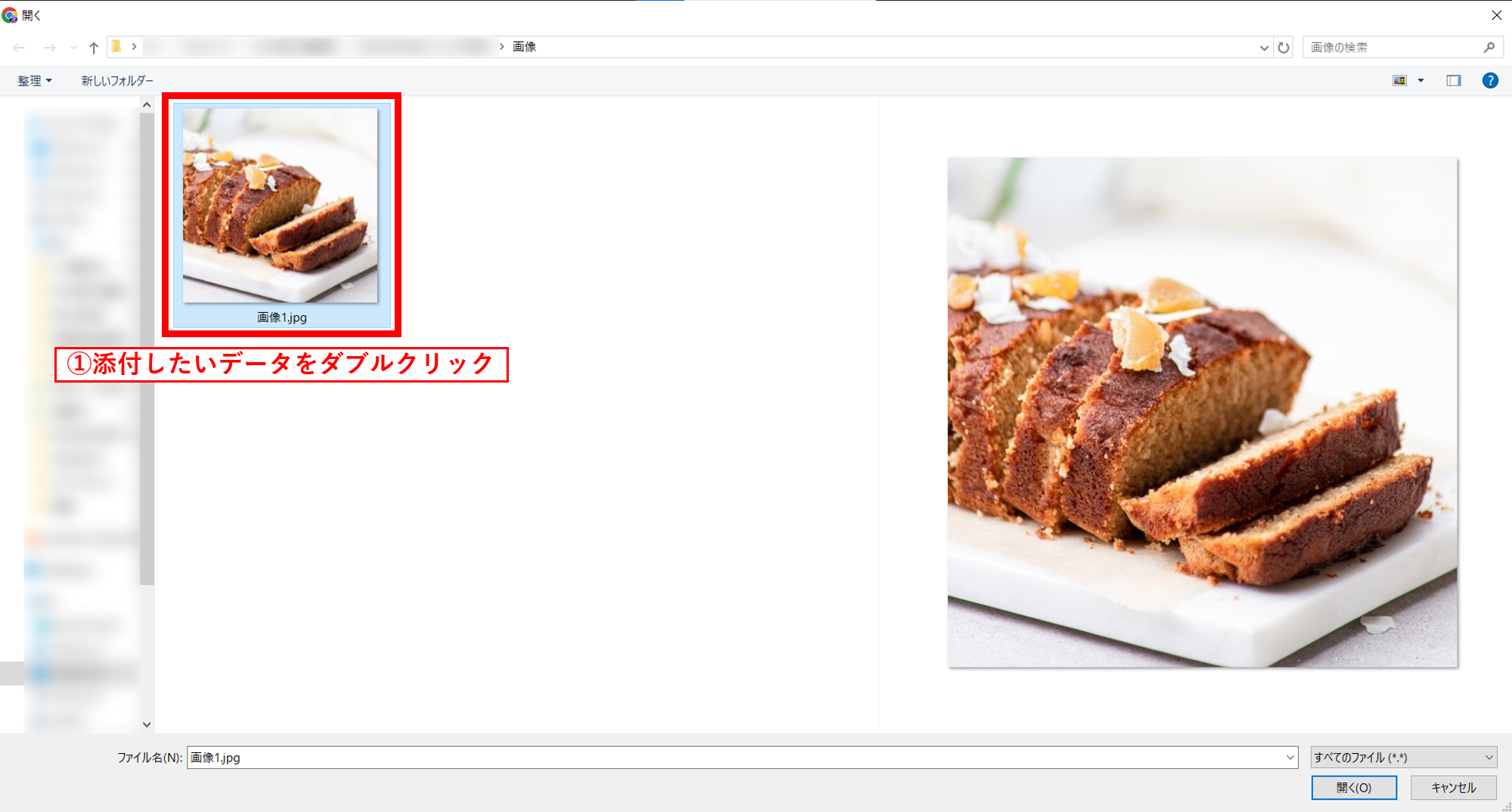
❷PC内のフォルダが開くので、添付したいデータをダブルクリック。

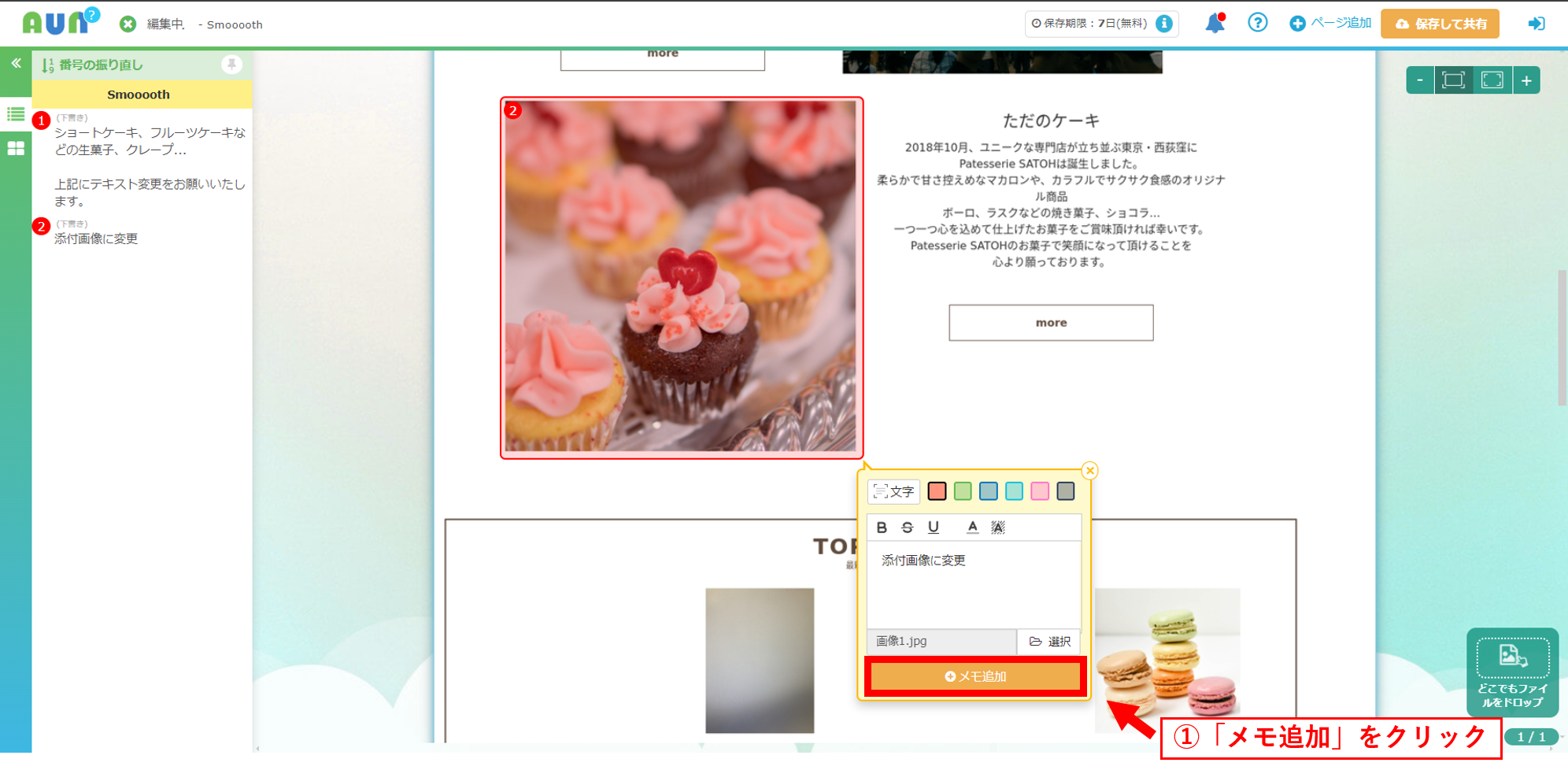
❸アップされたのを確認して、「メモ追加」のボタンをクリック

複数のページキャプチャを追加する
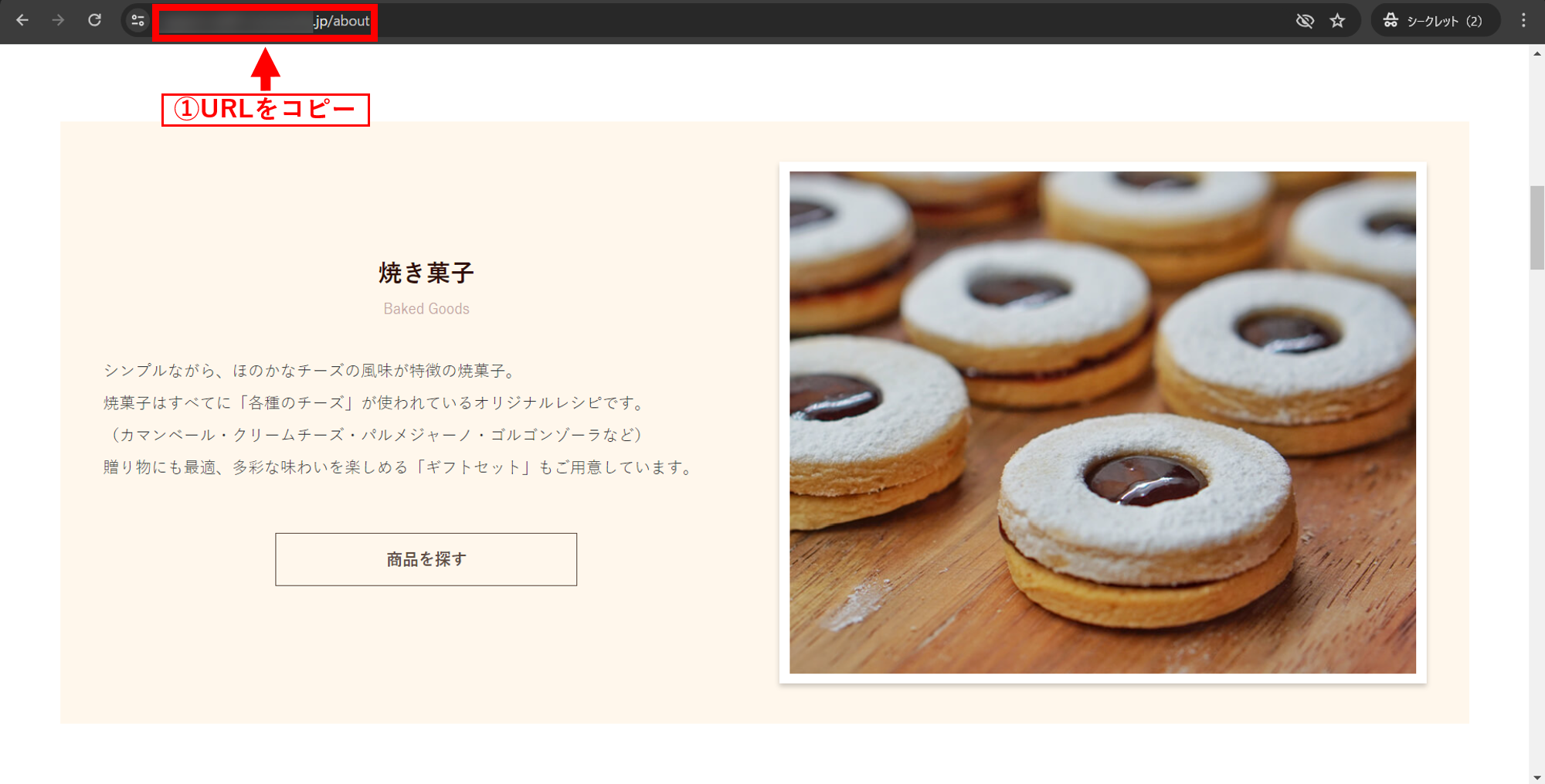
❶追加してキャプチャを撮るページのURLをコピーしてください。

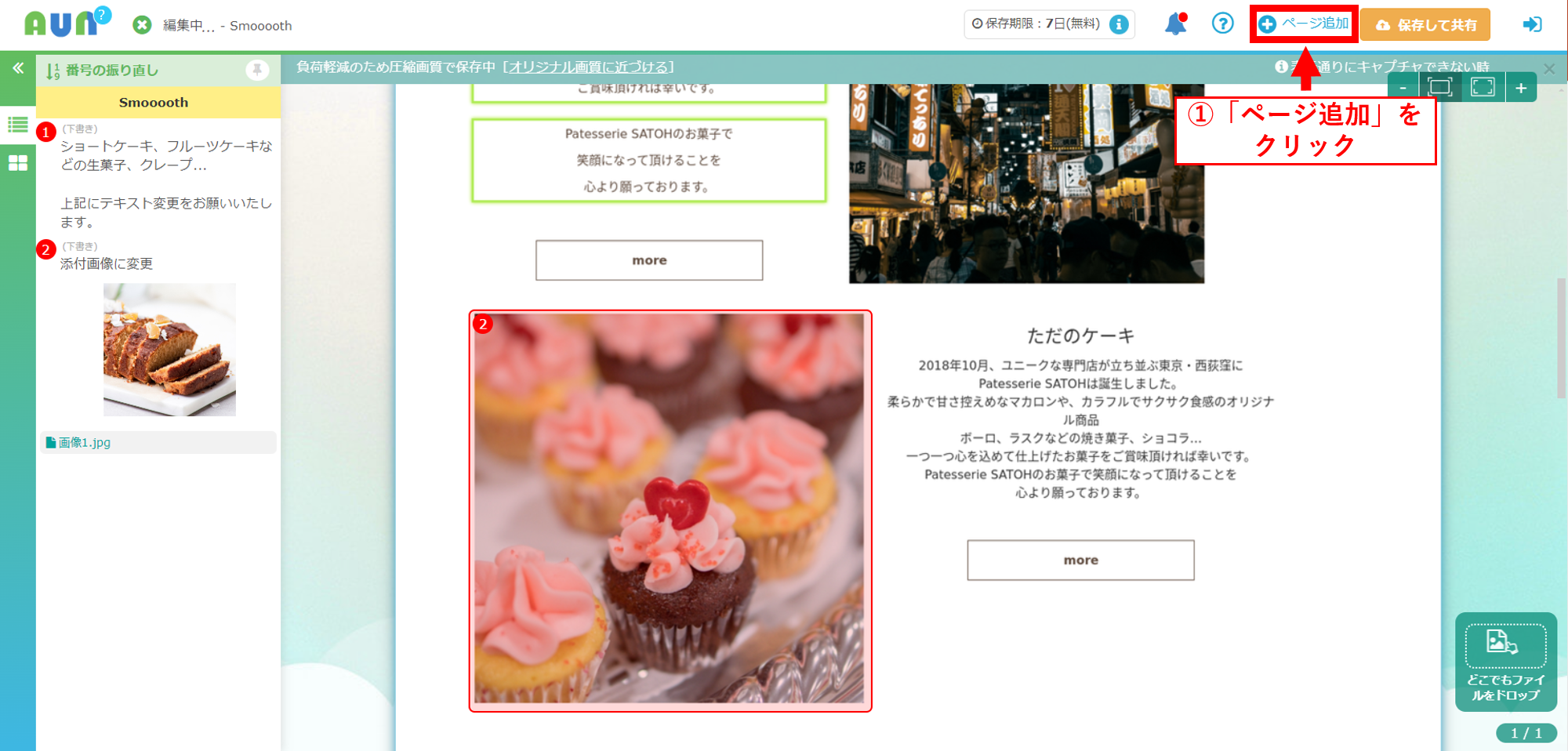
❷「ページ追加」のボタンをクリックしてください。

❸先ほどコピーしたウェブページのURLを貼り付けてください。
その後に、 のボタンをクリックしてください。
後は、これまでと同じく追加されたページに内容を記載していきましょう。