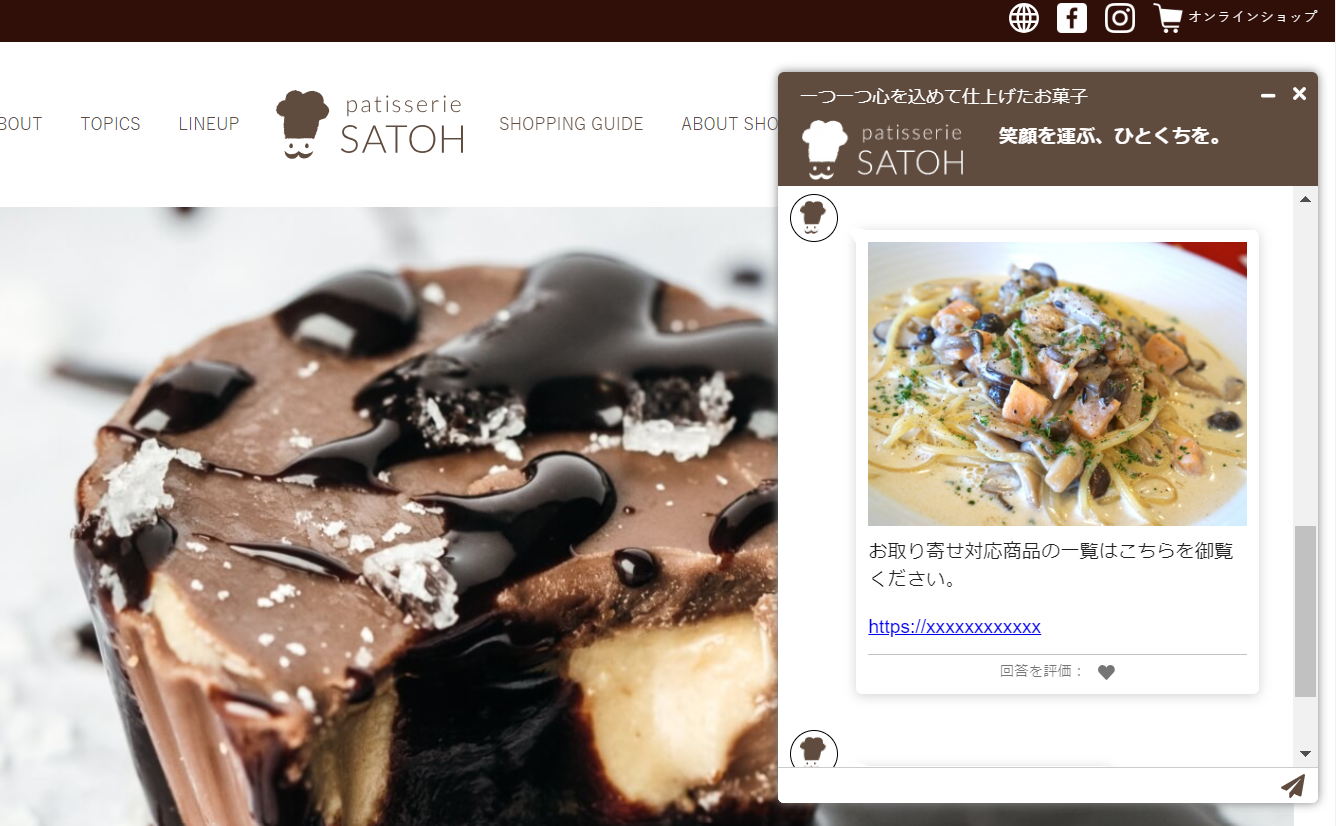
- Smoooothのチャットボットは会話の最後に任意の画像を表示させたり、その画像をリンクボタンにすることができます。
- チャットの答えをイメージさせる画像を配置させることで、各ページの閲覧に伝えたり、質問の答えを画像で表現させることもできます。

チャットボット管理画面に画像を登録する
- まずはチャットボットで使用したい画像を管理画面に登録しましょう。
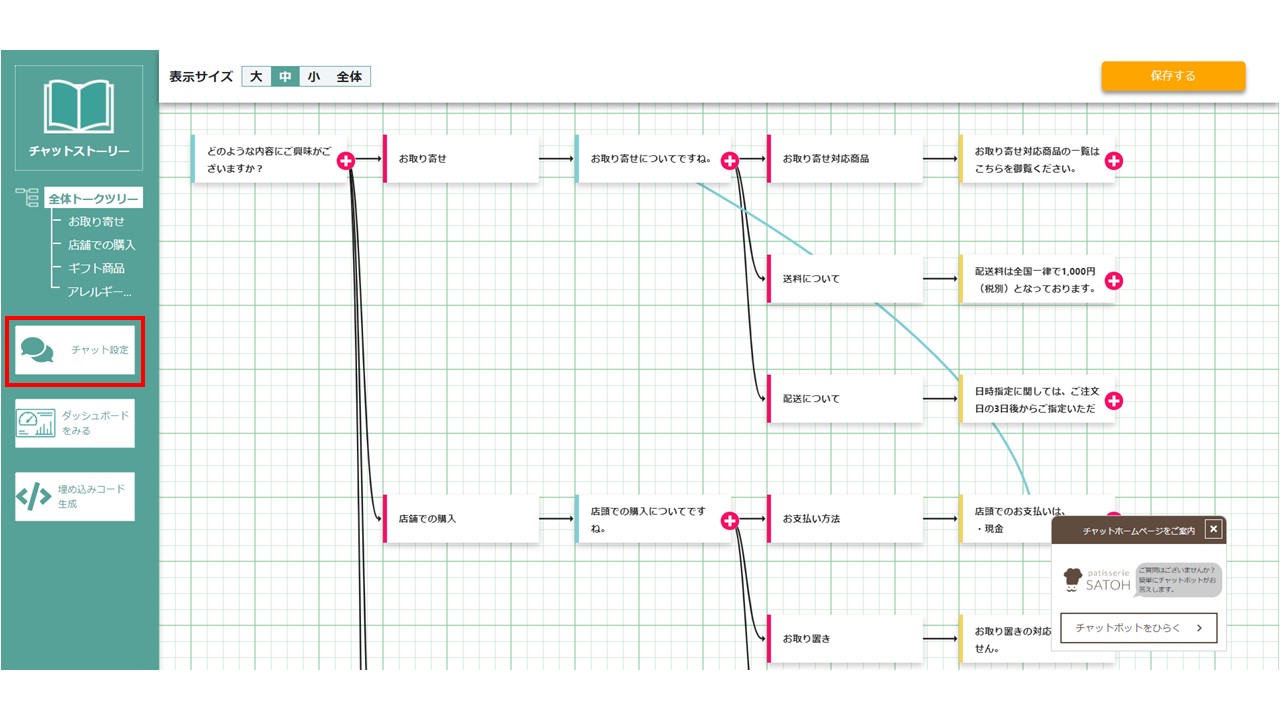
スムースの管理画面とは別に、チャット管理画面に登録する必要があります。 - チャット管理画面の左側メニューから「チャット設定」をクリック

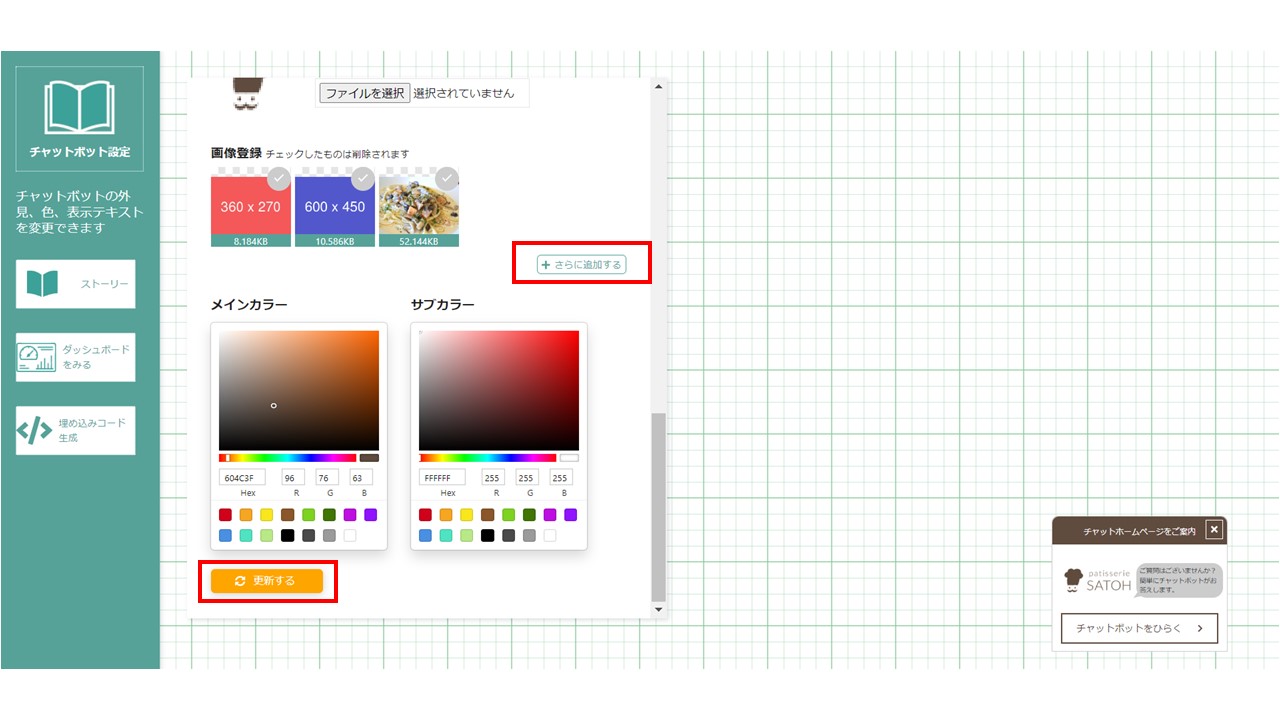
- 「画像登録」画面に進み
新しく登録する場合:「さらに追加する」からアップ
画像を削除する場合:該当の画像の右上に☑をつける
⇒「更新する」で登録(削除)完了です
チャットに表示させる
- 【Point】
★ 画像を表示させることができるのは「オペレーターの回答」のみです
★ 「オペレータの回答」とは…
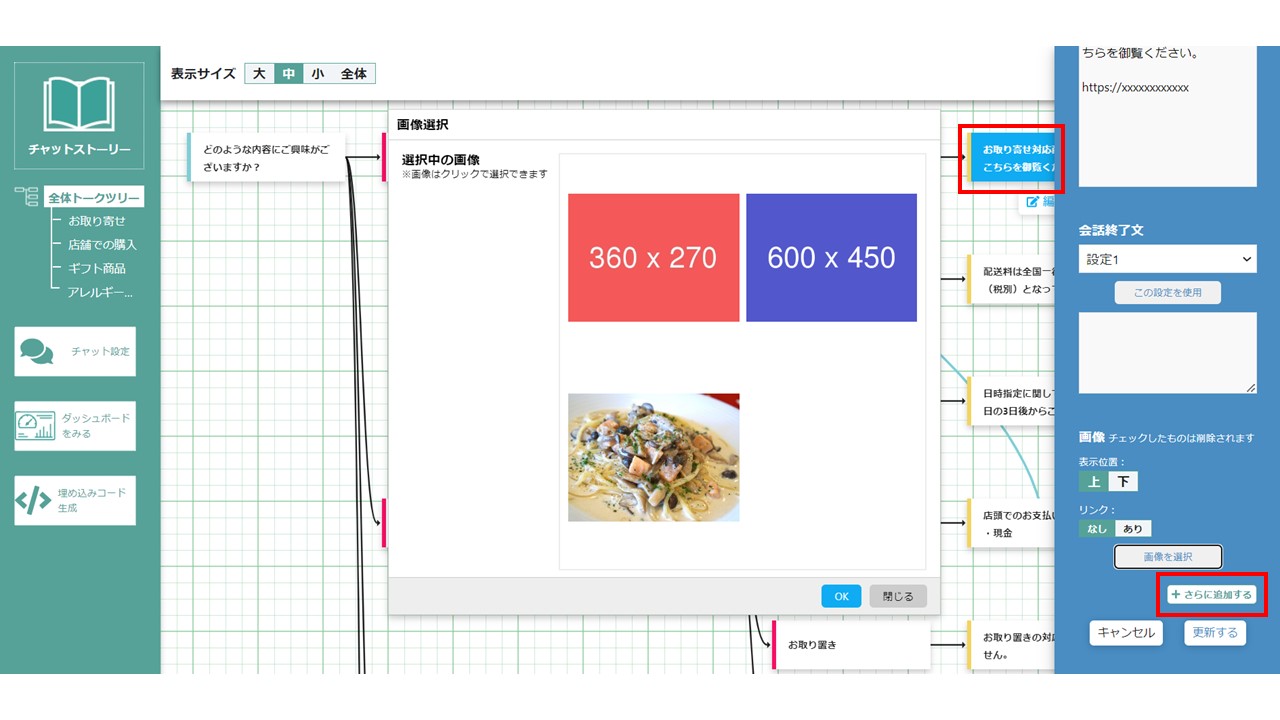
会話の最終地点、管理画面上では黄色のチケットで表示されます - 画像をつけたい回答の「編集」をクリック
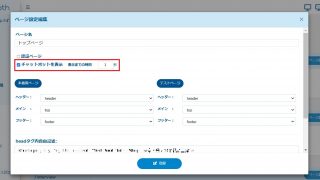
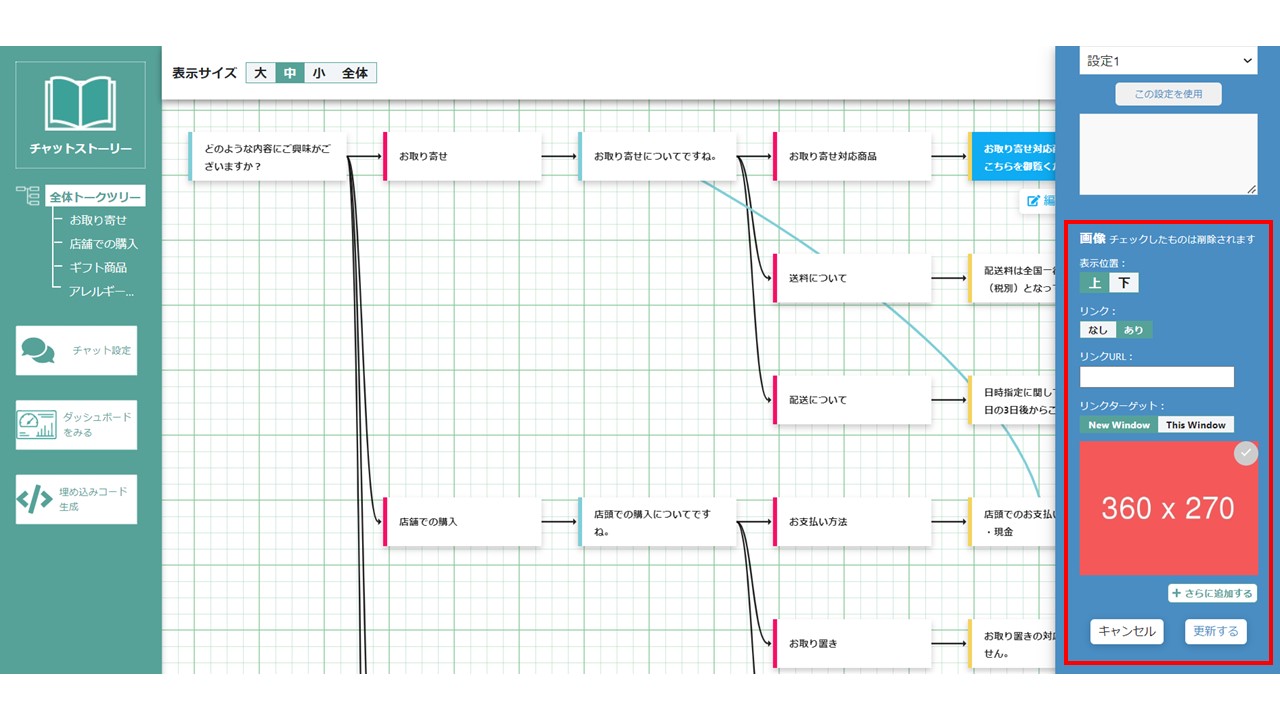
- 右側メニューの下部「画像」⇒「+さらに追加する」で先ほど追加した管理画面に登録された画像の一覧が表示されます。画像を選択して「OK」をクリック

- 画像の表示され方を決めて「更新する」でアップできます。

表示方法の選択
- 表示位置(上/下):返答の吹き出しの上下どちらに画像を表示するかを決めます。
- リンク:「あり」にすれば、画像をクリックすることで指定のリンク先に移動させることができます。
- リンクURL:リンクありの場合には入力が必要です。
- リンクターゲット:画像をクリックしたときのリンクの開き方を決定します。
NewWindow ⇒ リンク先は新しいタブで表示されます。元のサイトの画面は消えません。
ThisWindow ⇒ 表示されている画面がそのままリンク先の画面に遷移します。元のサイトの画面は消えてしまう形になります。
画像を変更したい場合は
- 削除したい画像の右上に☑を入れる
- その状態で「更新する」をクリックすると、画像は削除されます。
- 画像を新しく登録しなおしましょう。
2つ以上画像を表示させたい場合は
- 画像の右下「+さらに追加する」で2つ以降の画像登録画面が現れます。