ホームページへ動画を入れたい場合はYoutubeへアップしたものを埋め込む形になります。少し手順があるので、確認しながら行いましょう!
ホームページに動画を埋め込むと、容量によってはユーザーが開けないケースが多発し、サイトの閲覧性に関わる場合があります。
Youtubeの埋め込みを活用して、それを軽減する仕組みになります。

【610】ブログにYoutubeの動画を挿入する
ホームページに動画を埋め込むと、容量によってはユーザーが開けないケースが多発し、サイトの閲覧性に関わる場合があります。
Y...
Youtube動画の導入手順
①編集モードをクリエイティブモードに変更してください。
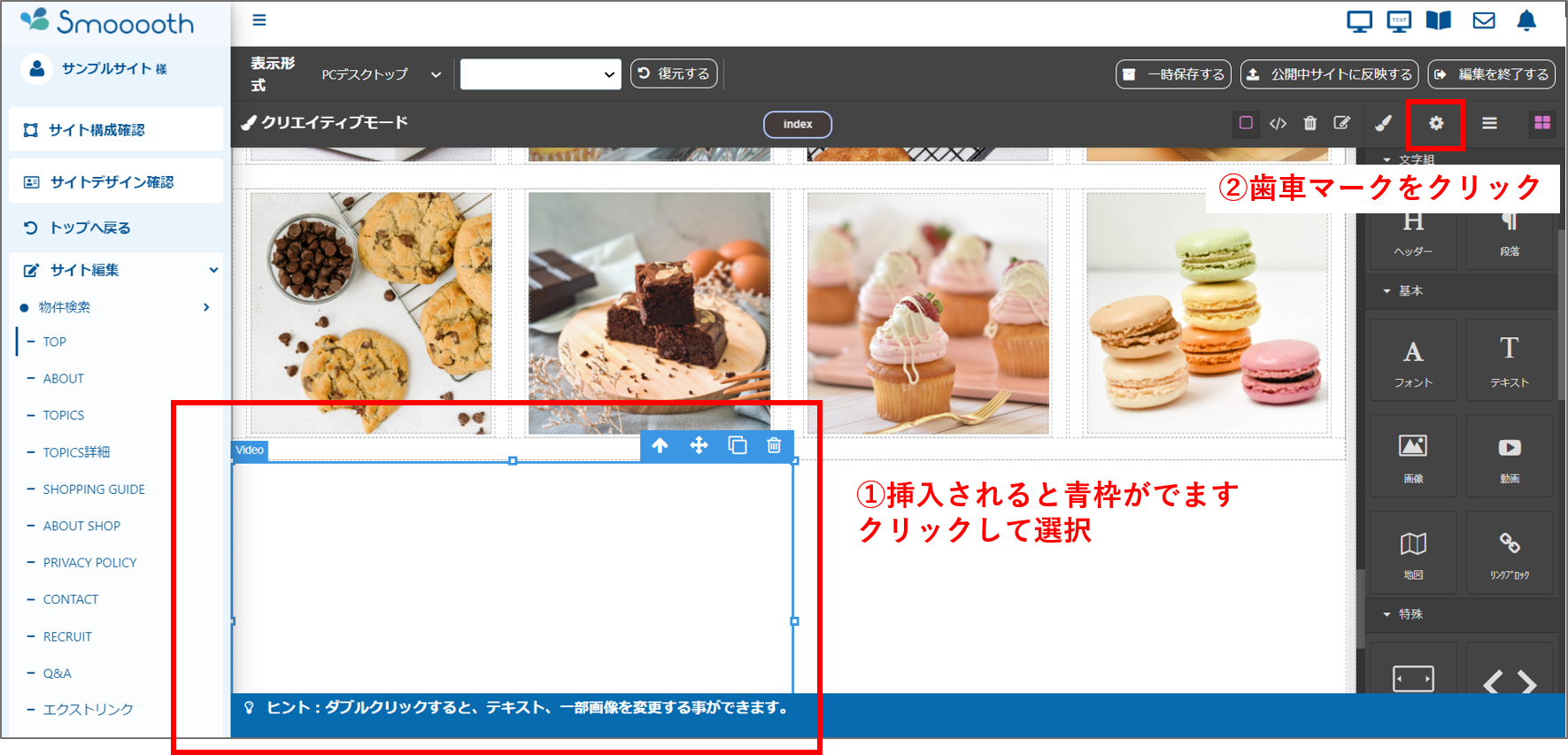
②挿入したい位置に右のメニューバーから【動画】アイコンをドラッグ&ドロップ。

挿入されると青枠がでるのでクリックして選択します。
選択した状態で右のメニューバーの【歯車マーク】をクリックします。
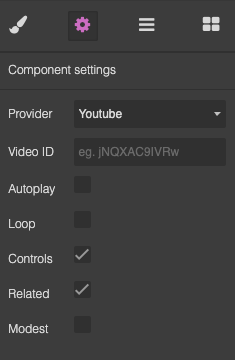
右のメニューバーに【Component settings】がでてくるので、Provider/Video IDを入力します。

入力する内容
Provider:Youtube
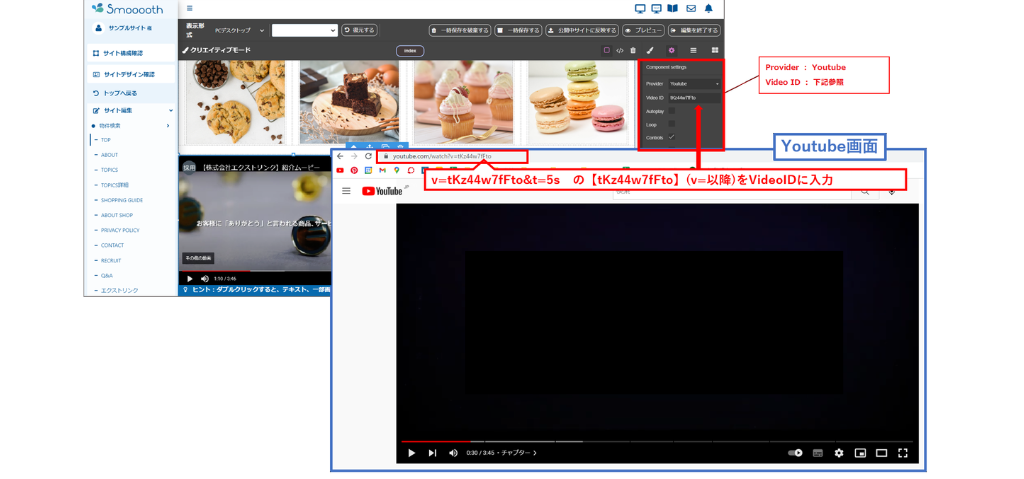
Video ID:挿入したい動画のURLのv=以降
(例)https://www.youtube.com/watch?v=tKz44w7fFto の場合、tKz44w7fFto を入力
Video ID:挿入したい動画のURLのv=以降
(例)https://www.youtube.com/watch?v=tKz44w7fFto の場合、tKz44w7fFto を入力
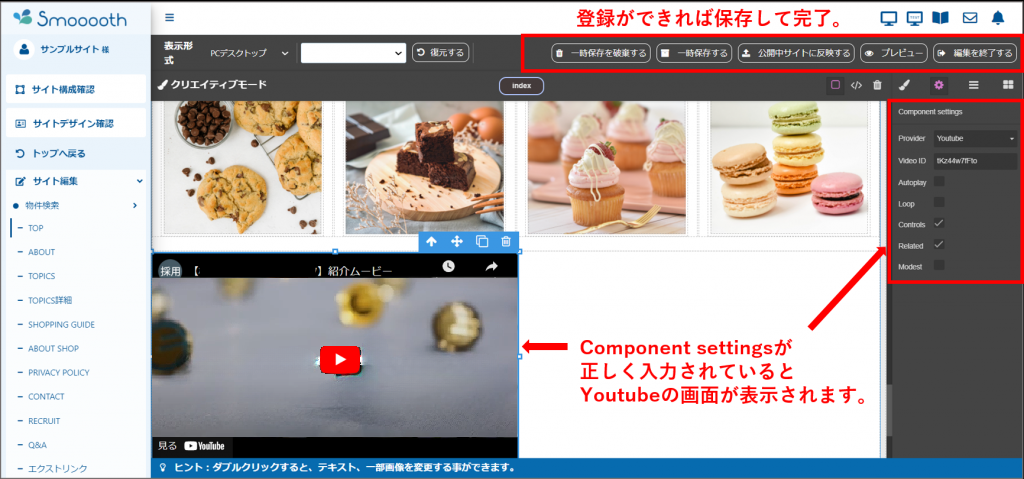
正しく入力されれば、先ほどの画面にYoutubeの画面が表示されます。
登録できていれば、保存して完了です。


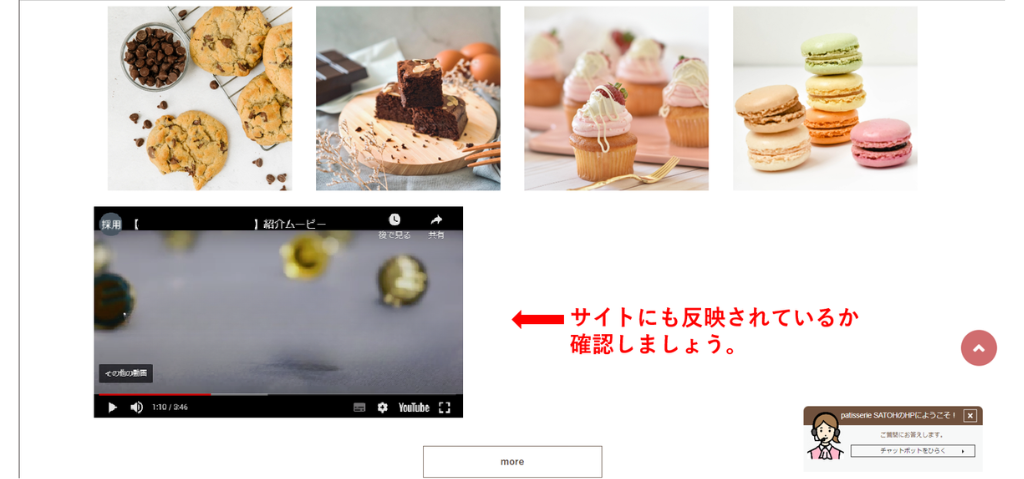
サイトにも反映しているか確認しましょう。

投稿者が動画の共有を許可していない
という場合は動画が正しく表示されません。
Youtube側での設定を変更しましょう。
という場合は動画が正しく表示されません。
Youtube側での設定を変更しましょう。
mp4動画を導入する
mp4動画を導入する場合は、当社サポートデスクでのご対応になります。
WEBサポートパックの依頼回数が残っている場合は、こちらもご検討ください。
WEBサポートパックの依頼回数が残っている場合は、こちらもご検討ください。

【要確認】WEBサポート内容のご案内
WEBサポートパックS 内容
Smoooothのご運用に際して、ご加入いただいている「WEBサポートパックS」についてパッ...
動画の容量を10MB以下にする
- 動画サイズは「10MB」以下に抑えるようにしましょう。
それ以上の容量だと、重すぎてユーザーの閲覧環境によっては開けない場合があります。
動画容量を下げるには、動画を短くしたり、インターネットで動画圧縮ツールを使用するなどしてみましょう。
AUNで動画を入れたい位置を共有する
- 当社への依頼時は動画を挿入したい位置をAUNで共有してください。
- サイズなど、導入が可能な位置かを確認いたします。
4-320x180.png)
【2316】【更新依頼フォーム】AUNで相談箇所を詳細に伝える
ご相談箇所の内容が不明瞭な場合は、サポートデスクから内容の確認を実施しますが、確認後の作業着手になるため、ご返答までにお...
サポートデスクへ依頼する
-320x180.jpg)
【依頼フォーム】の使い方【1838】
ご依頼前の注意点
Smoooothに関してのご相談、ご依頼はすべて管理画面内のメールフォームにて受け付けており...