Contents
背景色を追加する
クリエイティブモードに変更
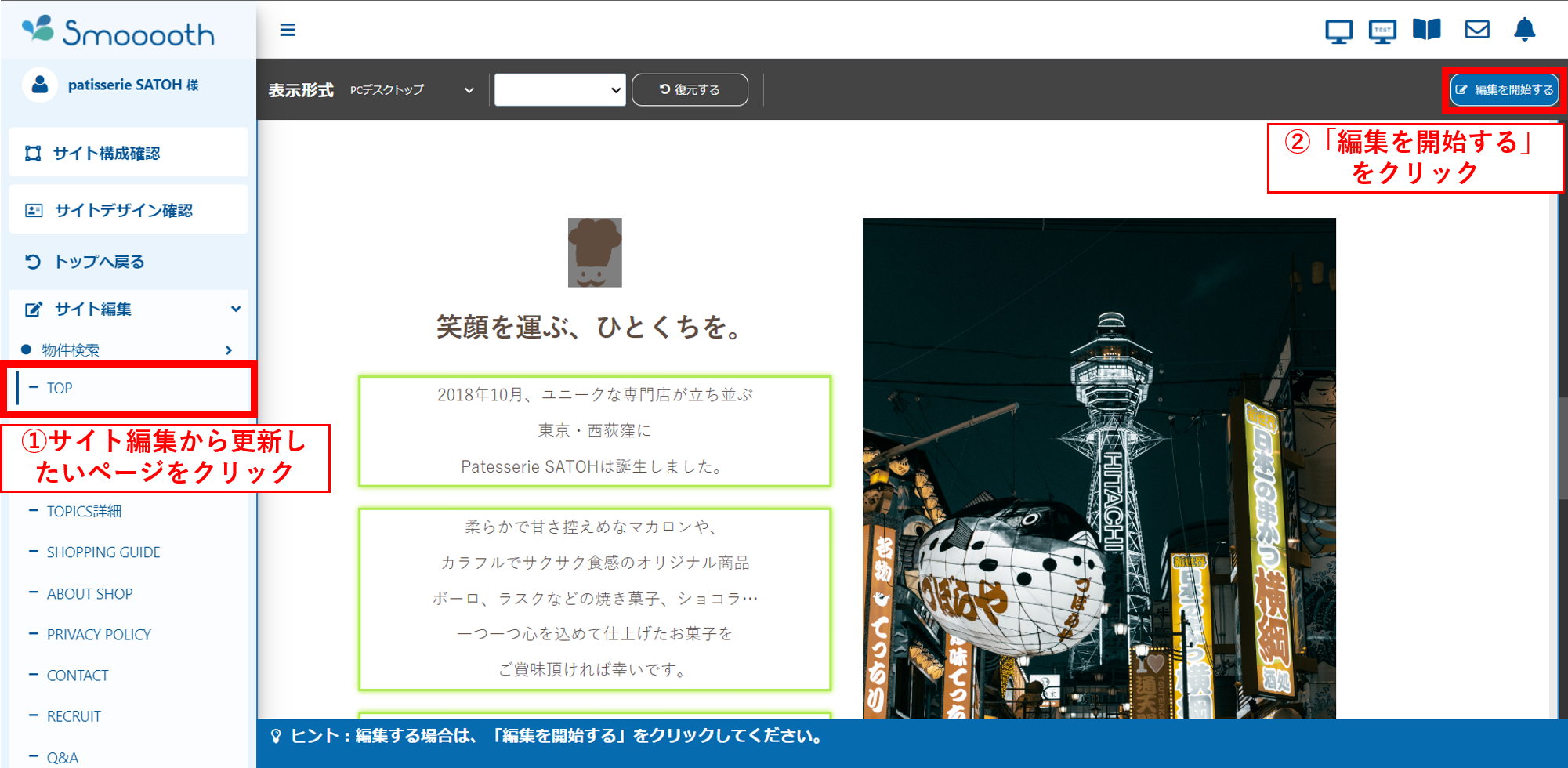
❶サイト編集から更新したいページをクリックして、「編集を開始する」をクリックしてください。

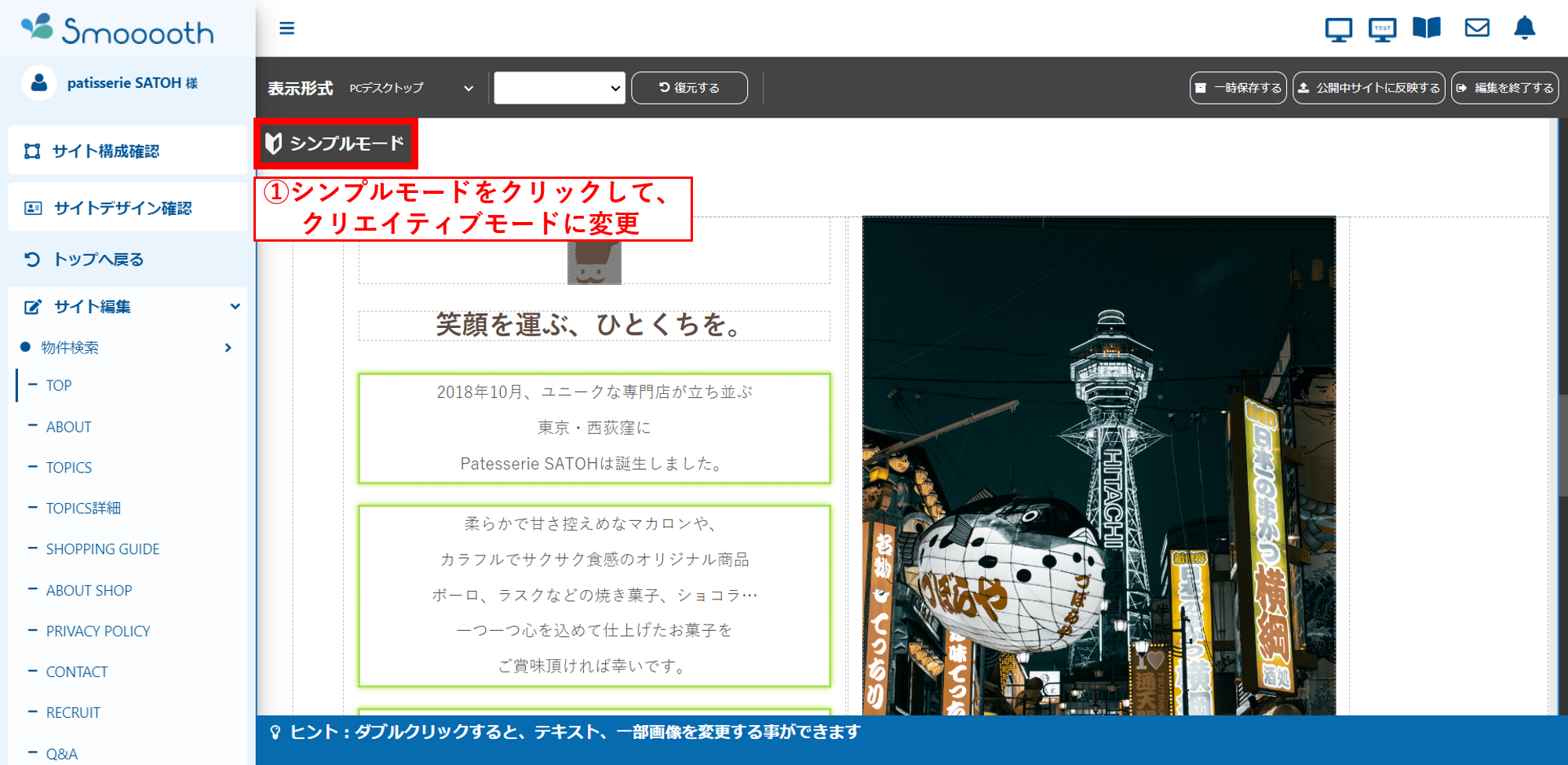
❷シンプルモードをクリックして、クリエイティブモードに変更してください。

背景色を追加
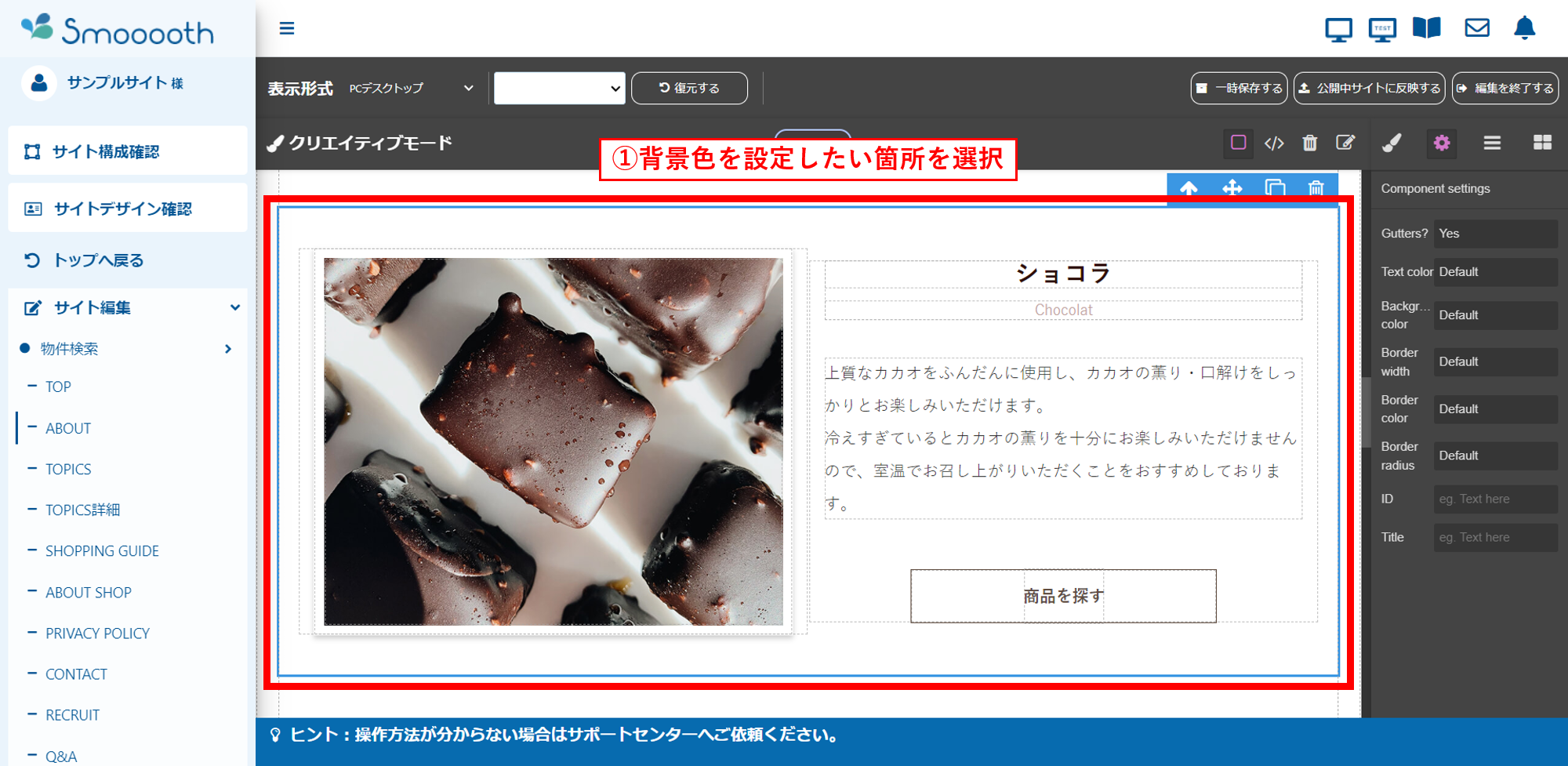
❶背景色を設定したい箇所をクリックして、選択してください。
※青枠線の内側に背景色が適用されます。

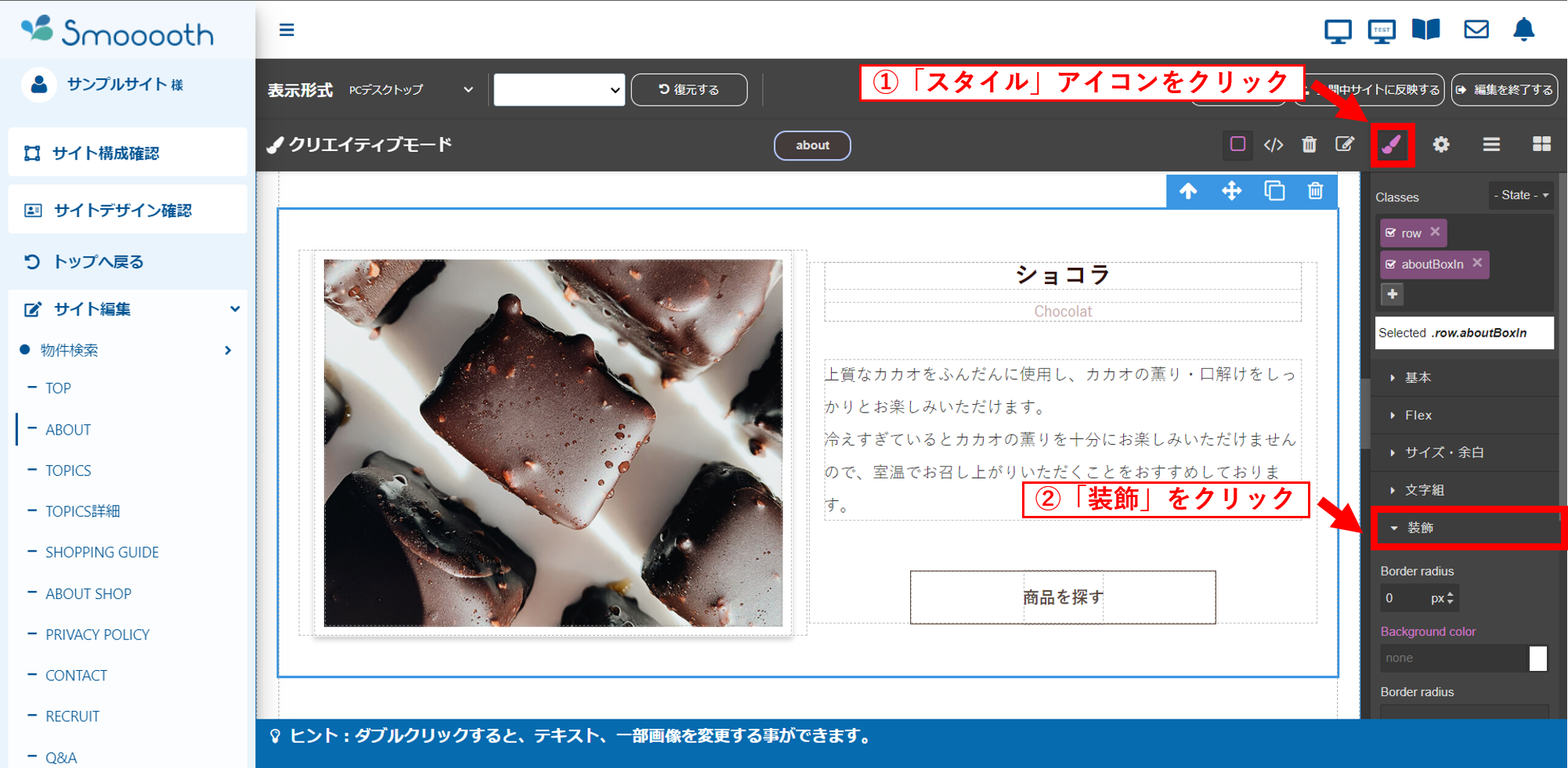
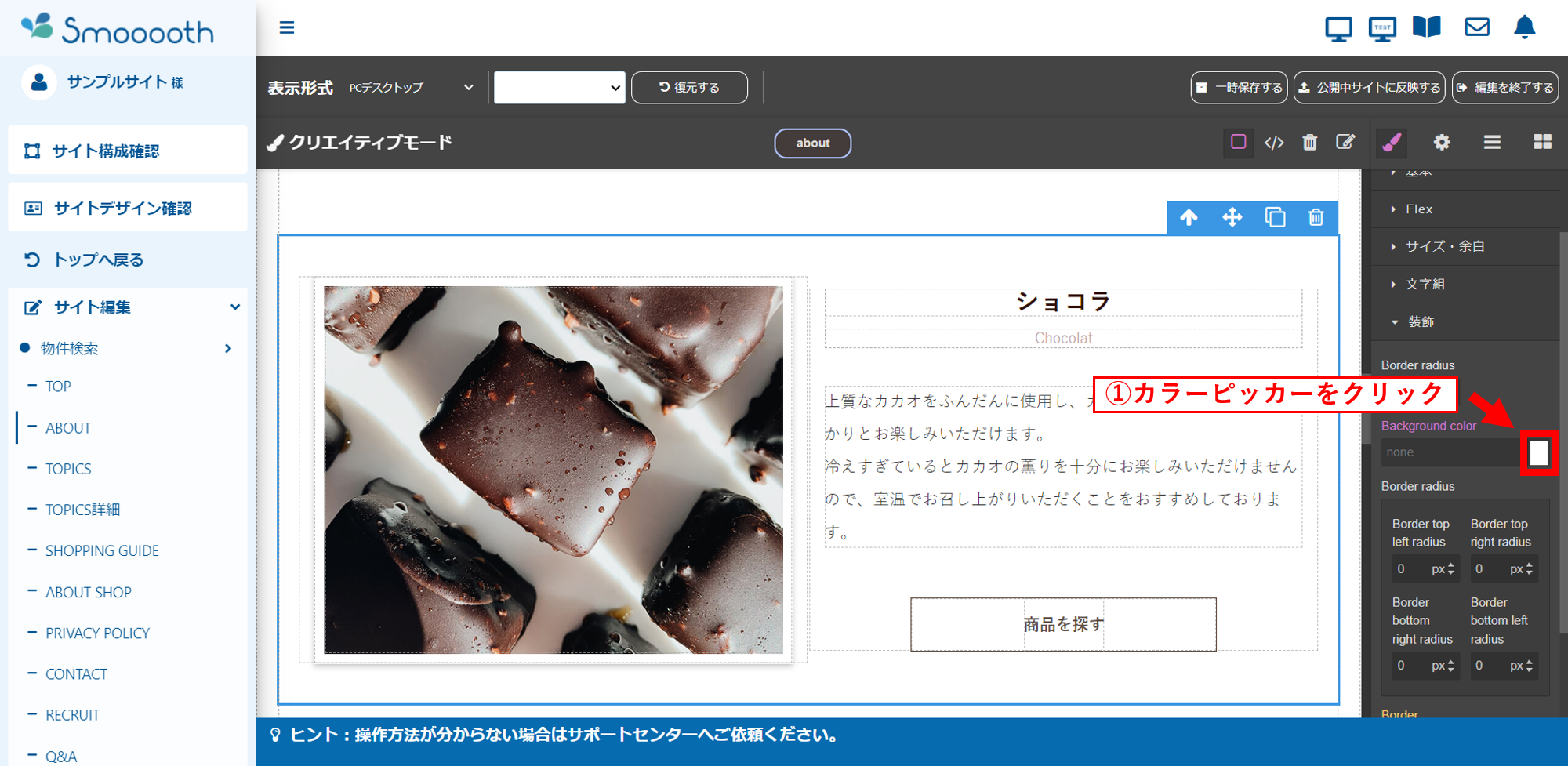
❷「スタイル」アイコンをクリックしてください。その後に、「装飾」の項目をクリックしてください。

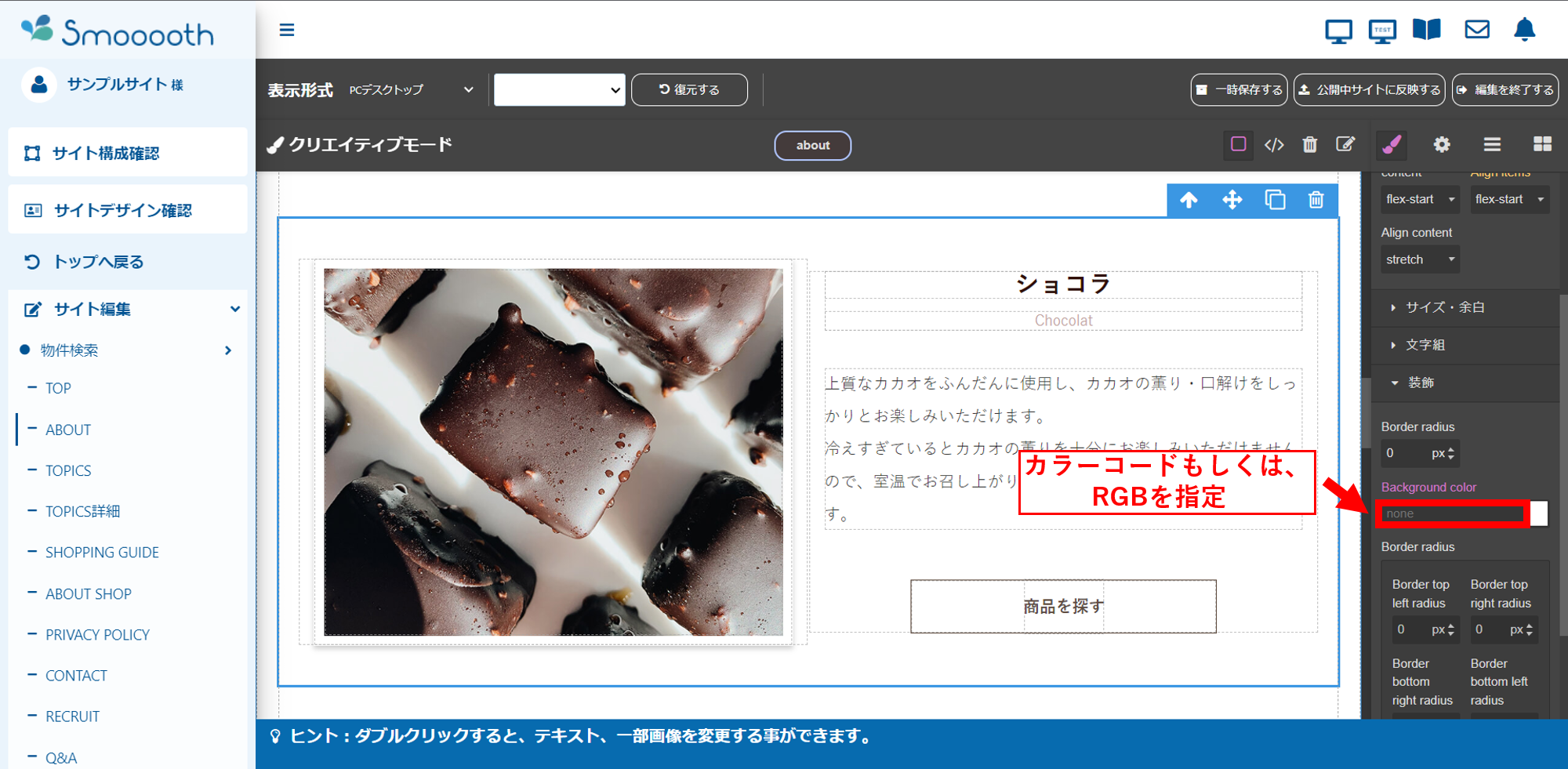
❸Background colorの右にある、カラーピッカーをクリックしてください。

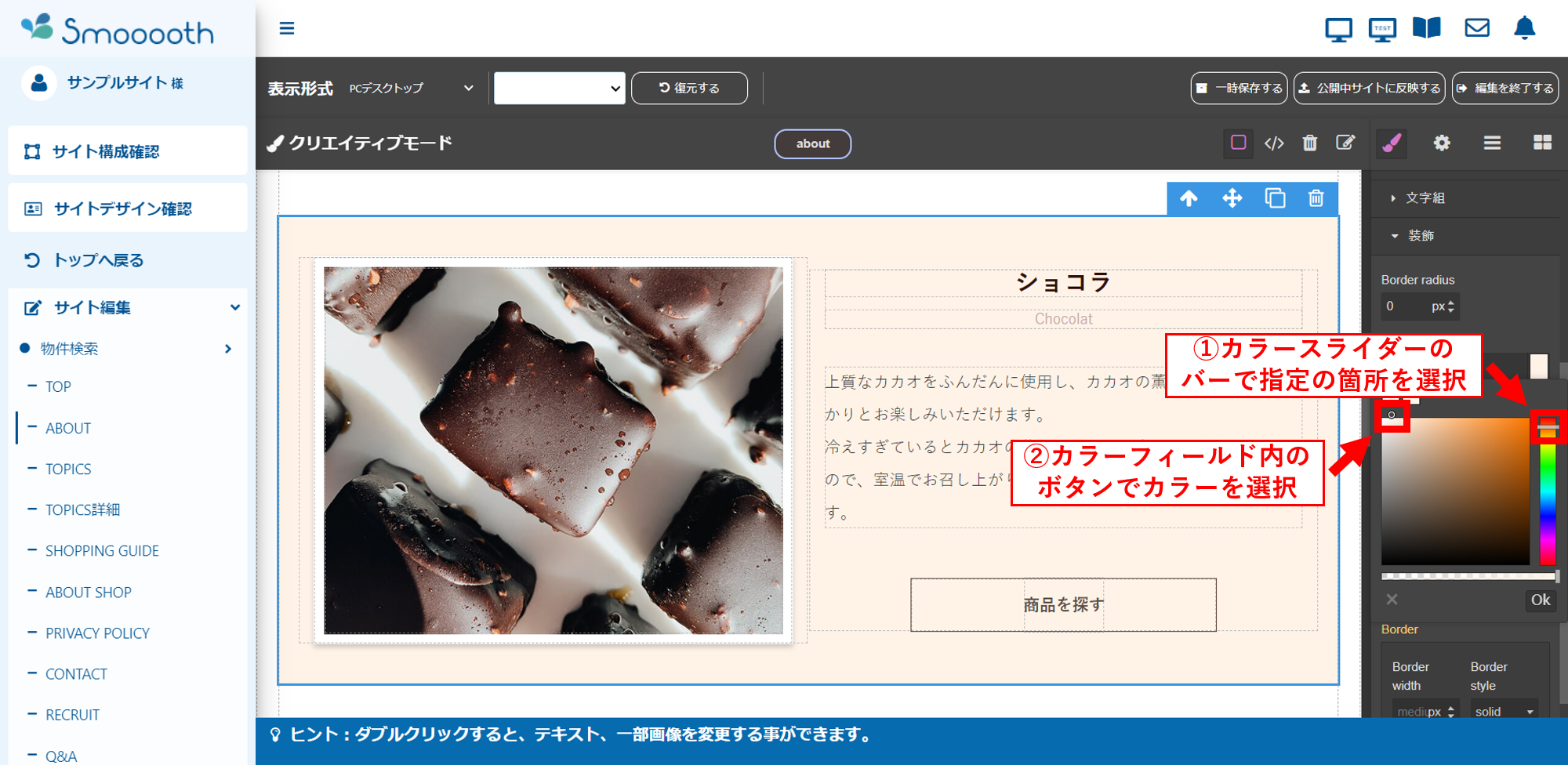
❹カラースライダーのバーで指定の箇所を選択してください。その後に、カラーフィールド内のボタンでカラーを選択してください。
上記を行っていただくことで、カラーコード「#fff3e8」が生成されまして、背景色が追加されました。

上記の方法の他に、Background colorの下の欄にカラーコードもしくは、RGBを指定していただく事でも背景色が追加できます。
例.
カラーコード:
#fff3e8
RGB:
rgb(255, 243, 232)