ページ内リンクを使用すれば、見たい箇所まで即座にスクロールでき、興味のあるテーマに迅速に移動する事ができます。
また、閲覧者が興味を持っているテーマに簡単に移動できるため、ページの滞在時間が伸びるメリットがあります。
例えば、今見ているこのページでも、ページ内リンクは使用されています。
イメージがつかみにくい場合は、実際にリンクしてみましょう!
・ページの先頭から表示するURL
【https://user-manual2.smooooth.jp/archives/2994】
・「リンク先にIDを設定する」箇所から表示するURL
【https://user-manual2.smooooth.jp/archives/2994#rtoc-2】
ページ内リンクはあくまで「ページ内をスクロールさせる」という性質上、ページの画像の読み込み速度等に依存して表示されます。
ユーザーが使用しているブラウザによっては表示のされ方が異なる(表示位置に若干ズレが生まれる)ケースもあります。
設定の手順
リンク先にIDを設定する
準備として、リンクを飛ばしたいコンテンツに「ID」を設定する必要があります。
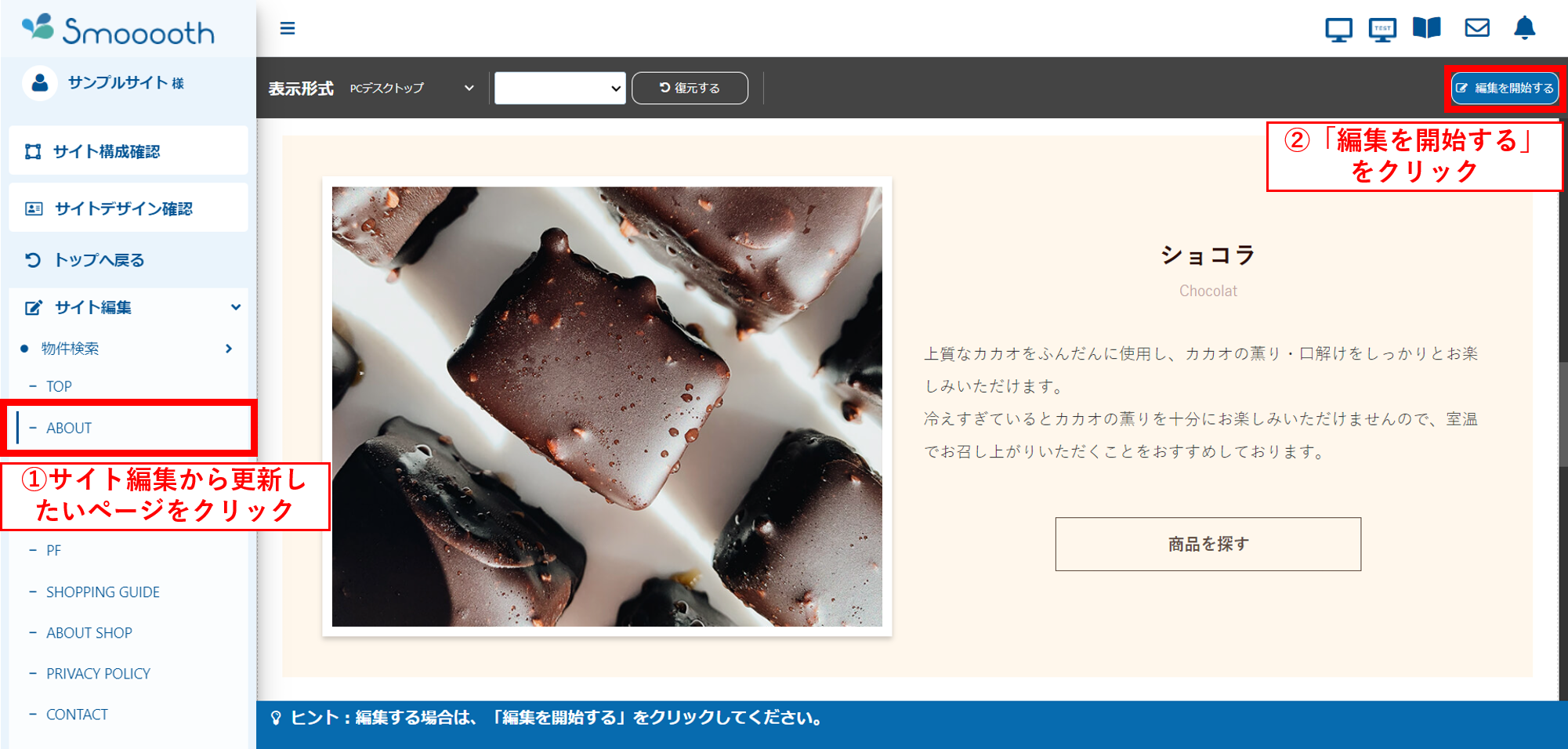
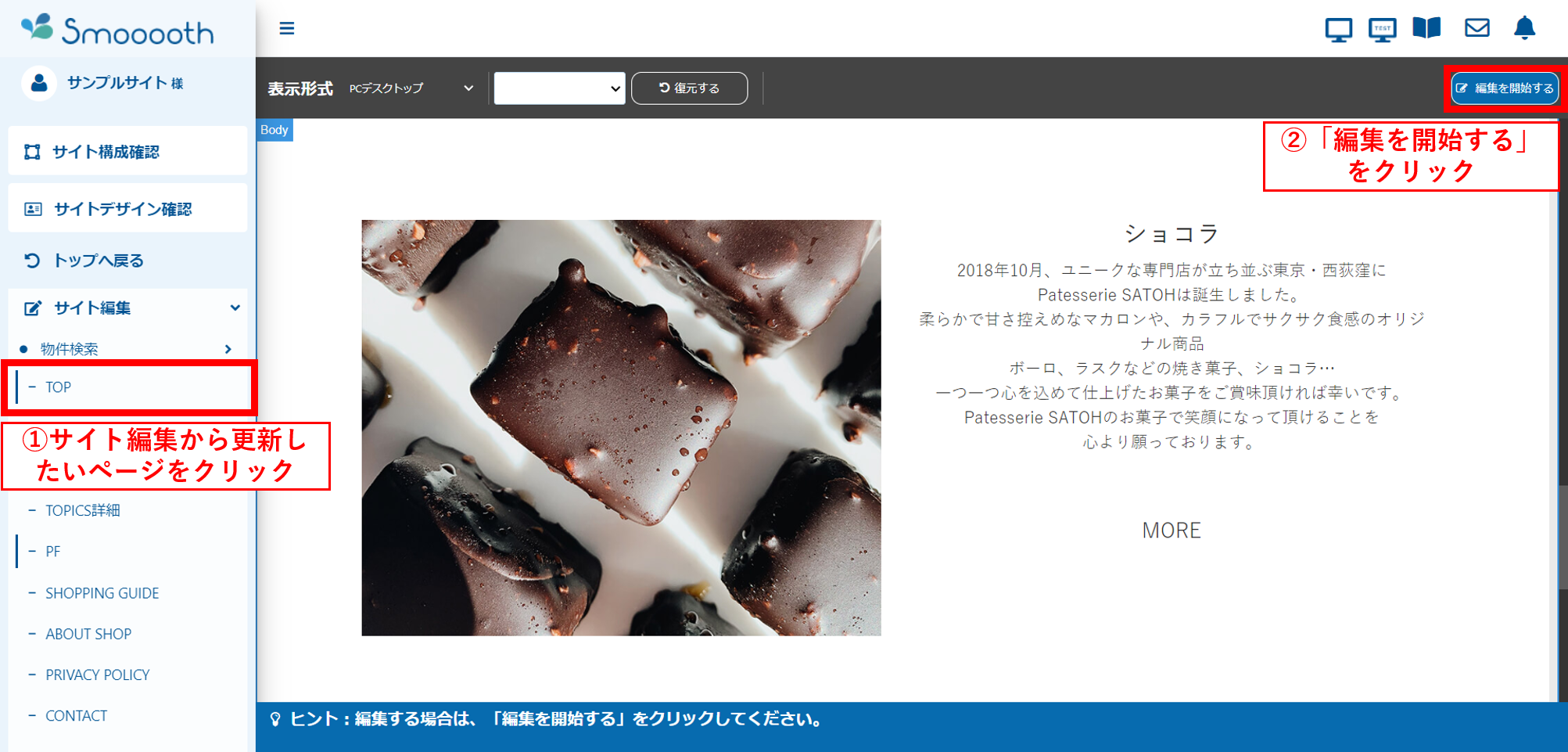
❶ サイト編集からリンクを飛ばしたいコンテンツがあるページをクリックして、「編集を開始する」をクリック。

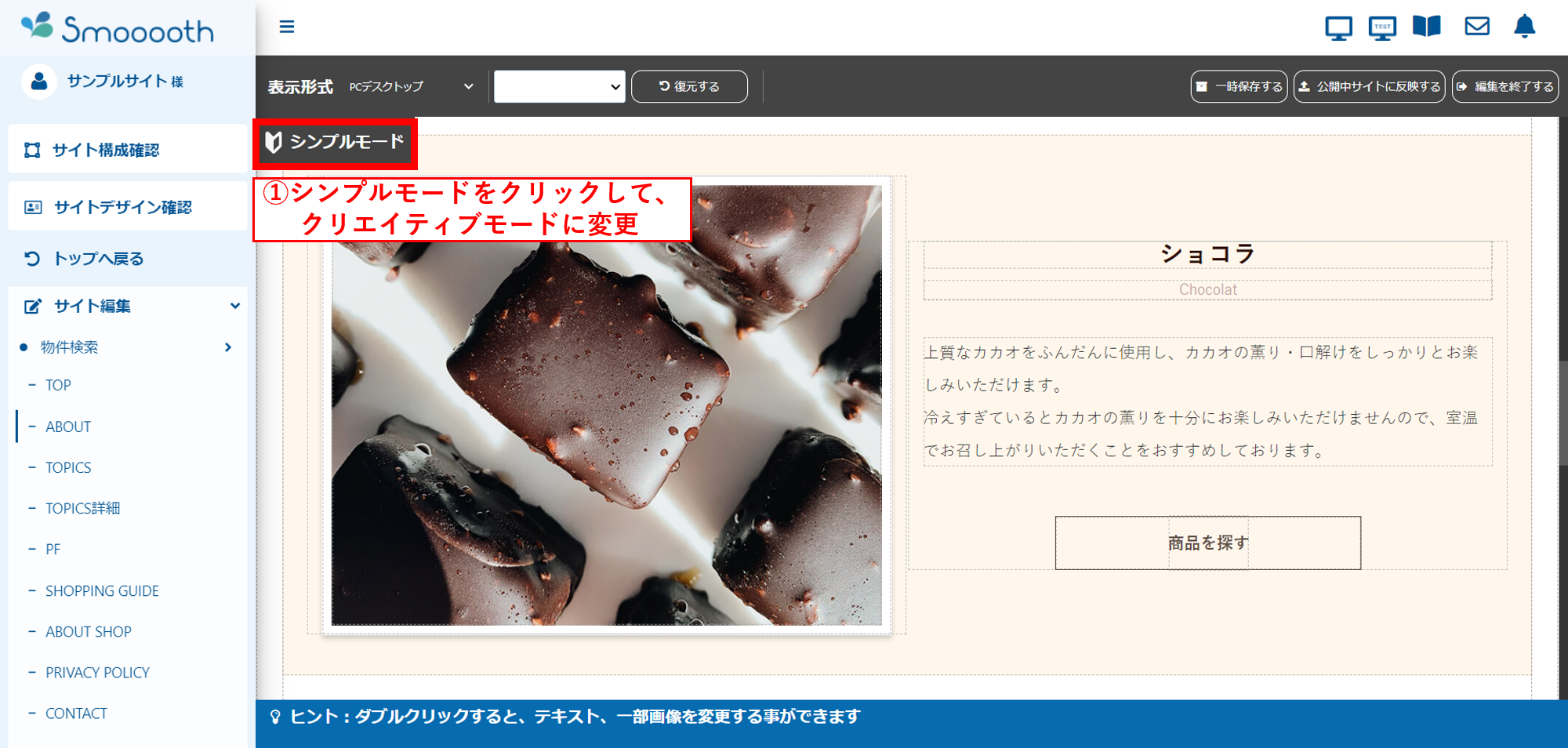
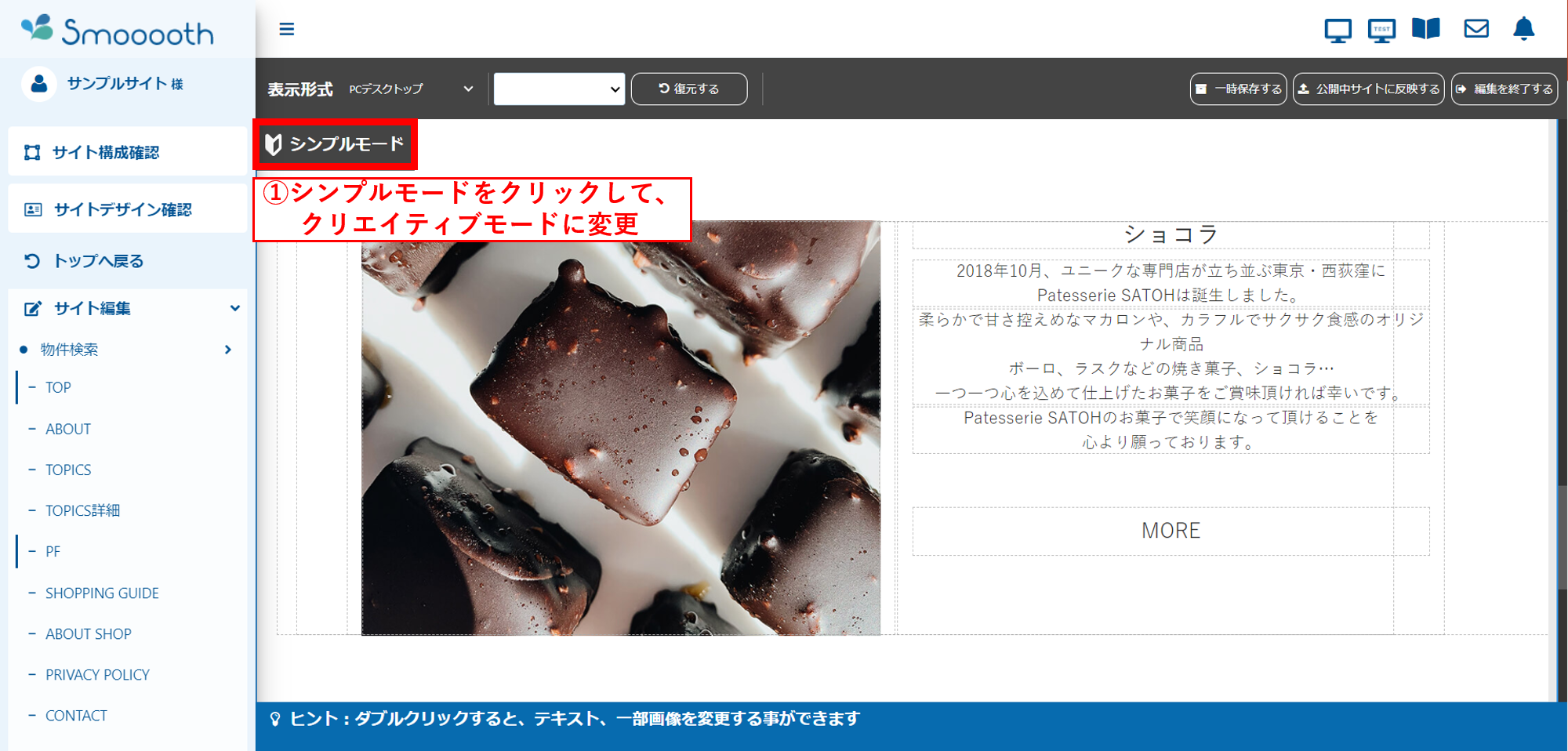
❷「シンプルモード」をクリックして、「クリエイティブモード」に変更してください。

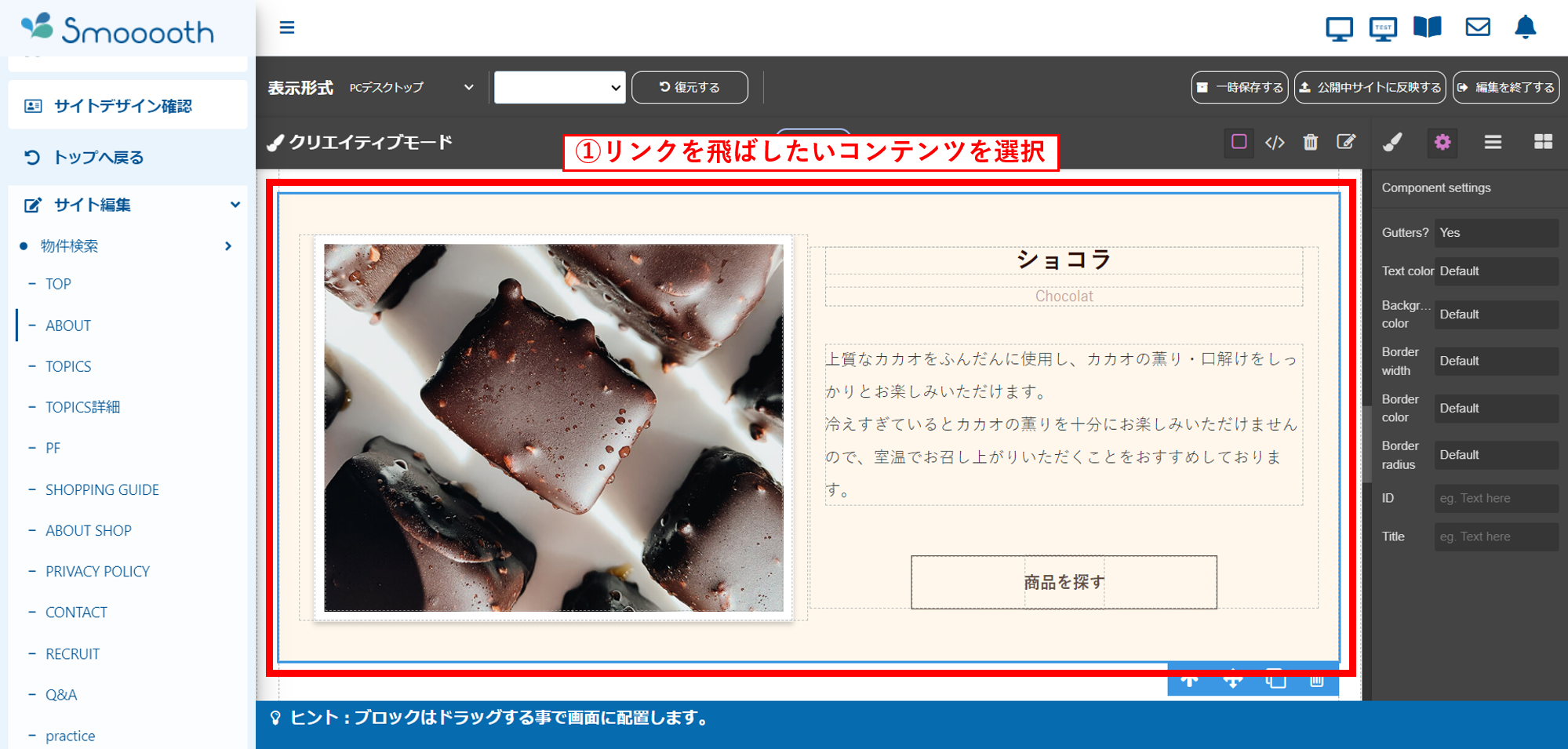
❸リンクを飛ばしたいコンテンツ箇所をクリックして、選択してください。

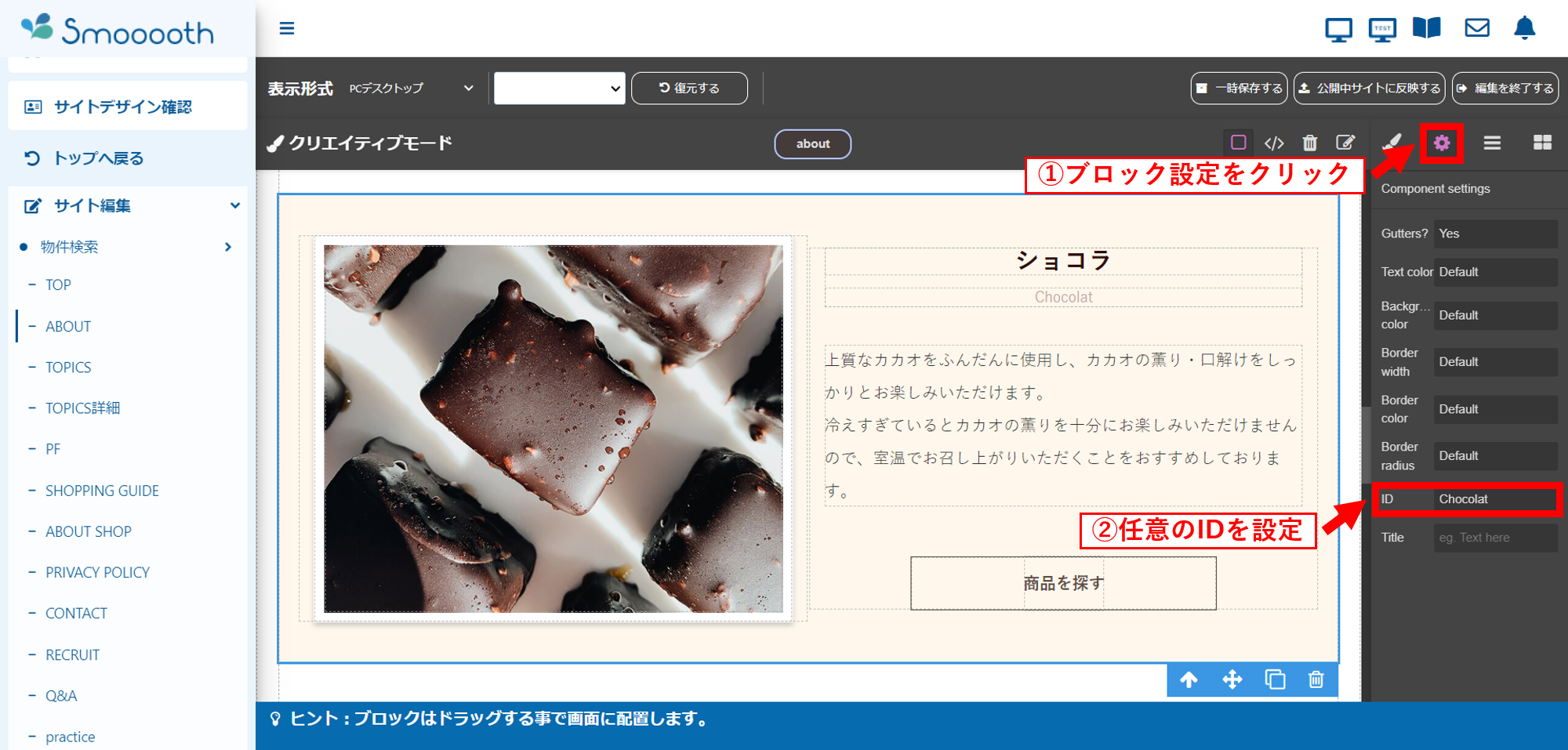
❹ブロック設定のアイコンをクリックしてください。その後に、英数字で任意のIDを入力してください。
・IDはコンテンツに関連した英数字で設定しましょう。
・ページ内リンクを設定する際に必要になるので、IDはメモしておいてください。

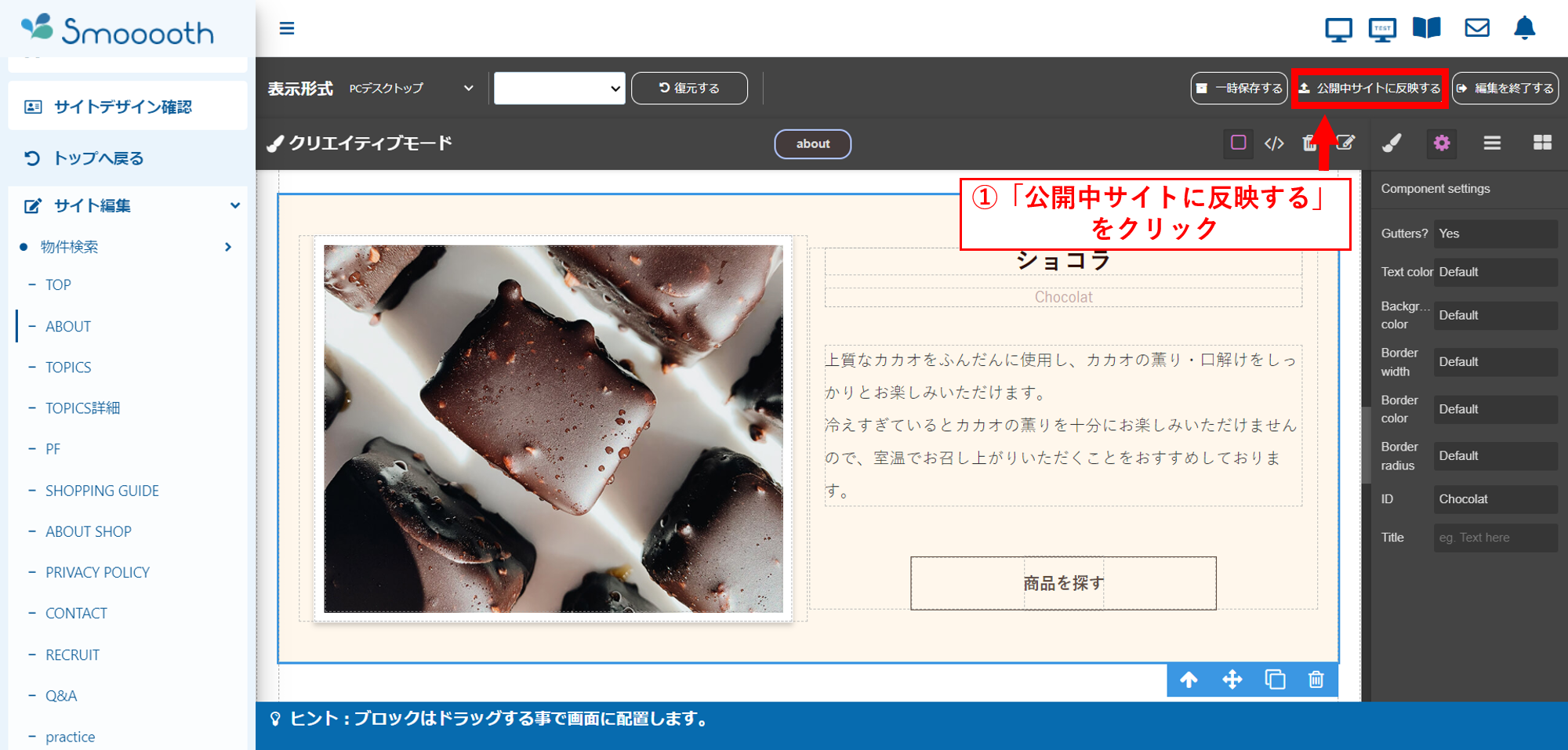
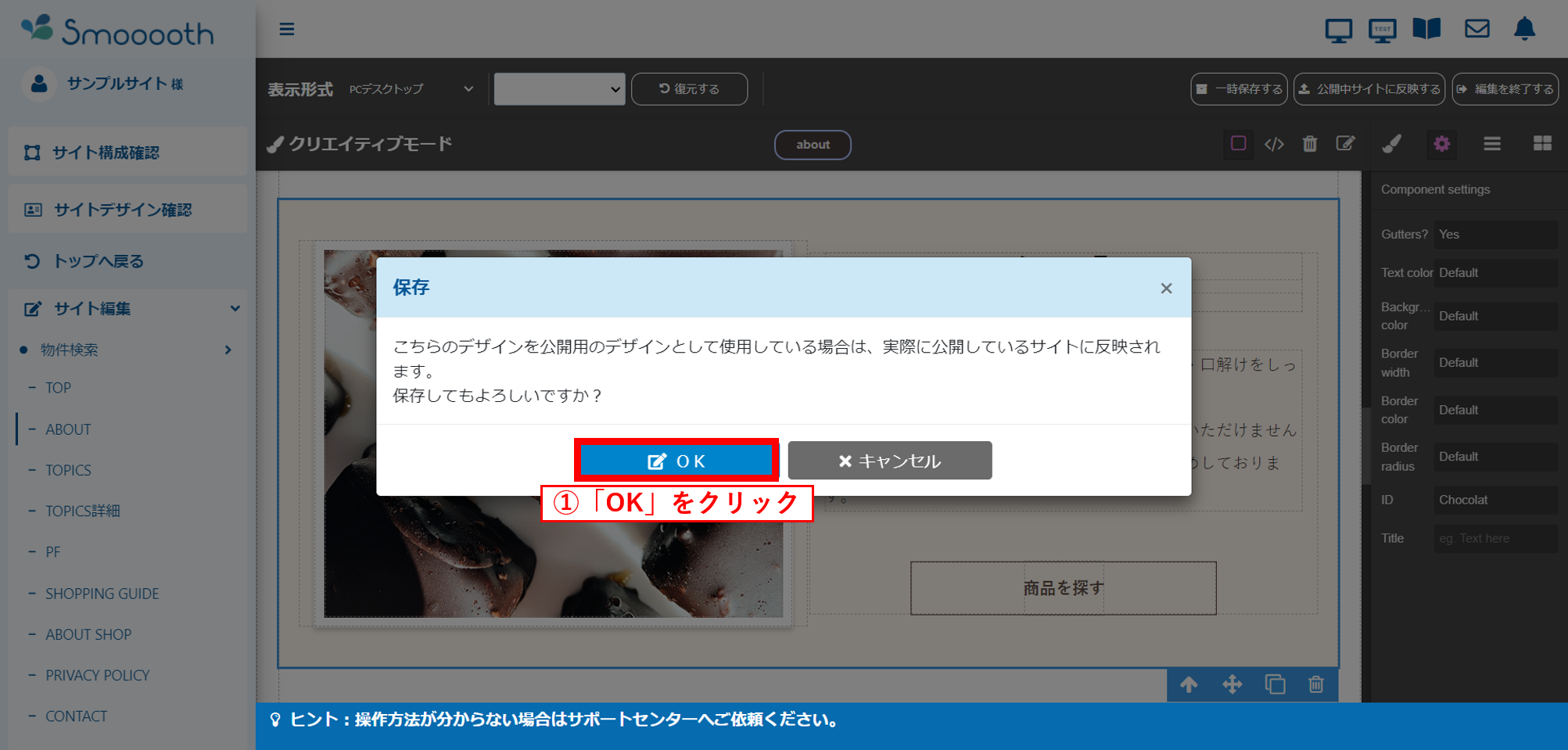
❺「公開中サイトに反映する」をクリックしてください。

❻「OK」をクリックして、設定内容を反映させてください。

リンク元にURLを設定する

❶ サイト編集からページ内リンクを設定したいページをクリックして、「編集を開始する」をクリックしてください。

❷ 「シンプルモード」をクリックして、「クリエイティブモード」に変更してください。

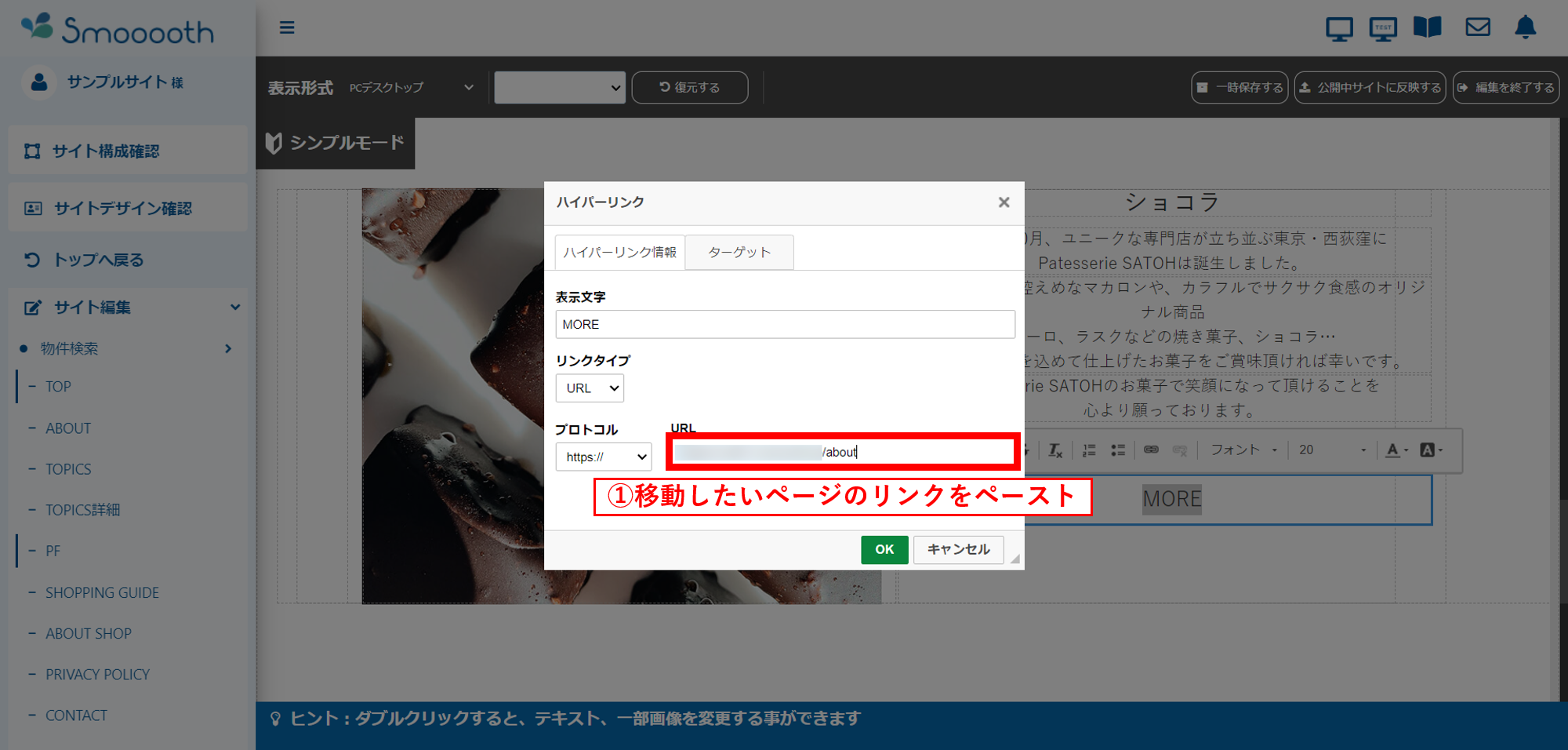
❸ URLの欄に移動したいページのリンクをペーストしてください。

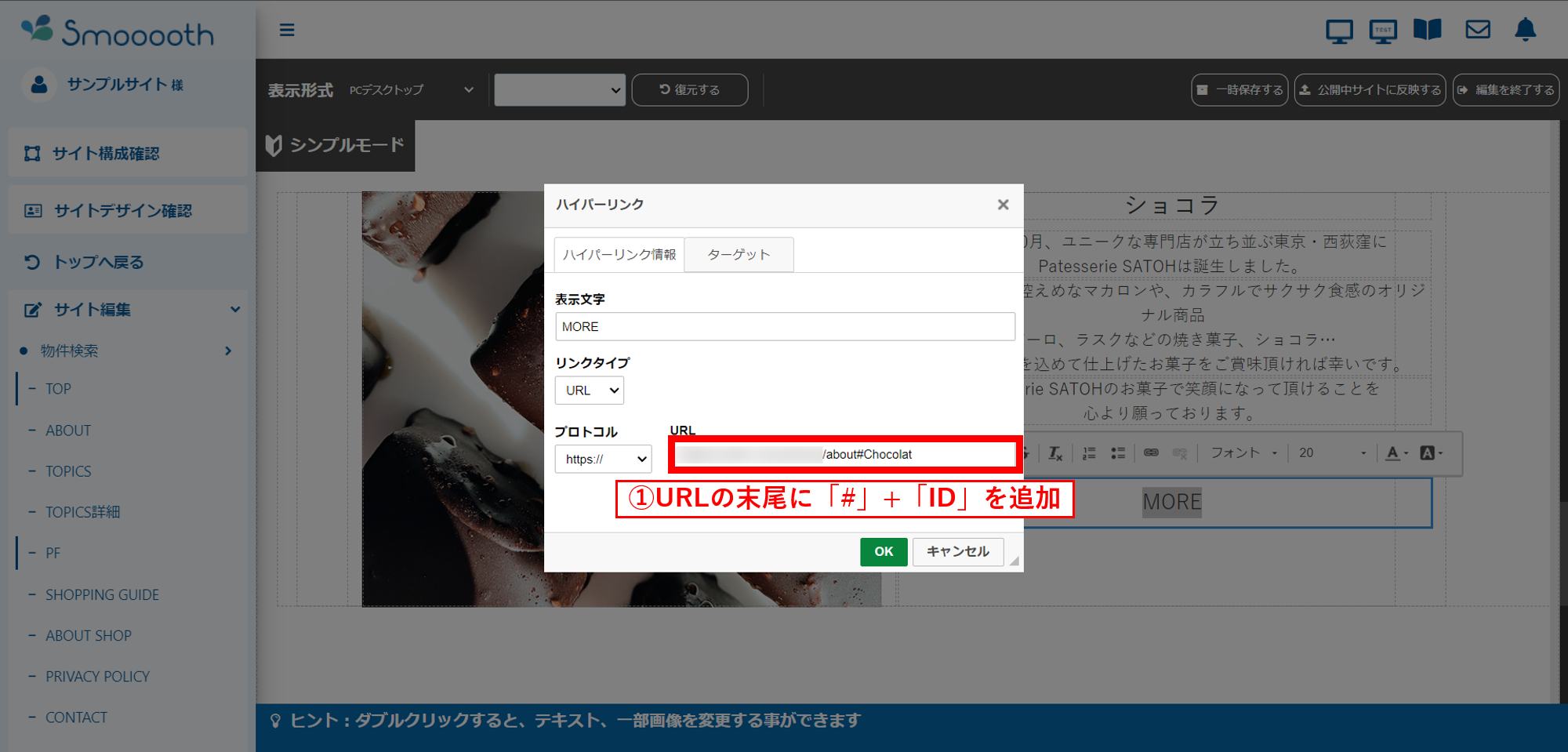
❹ URLの末尾に「#」(半角シャープ)+「設定したID」を追加してください。

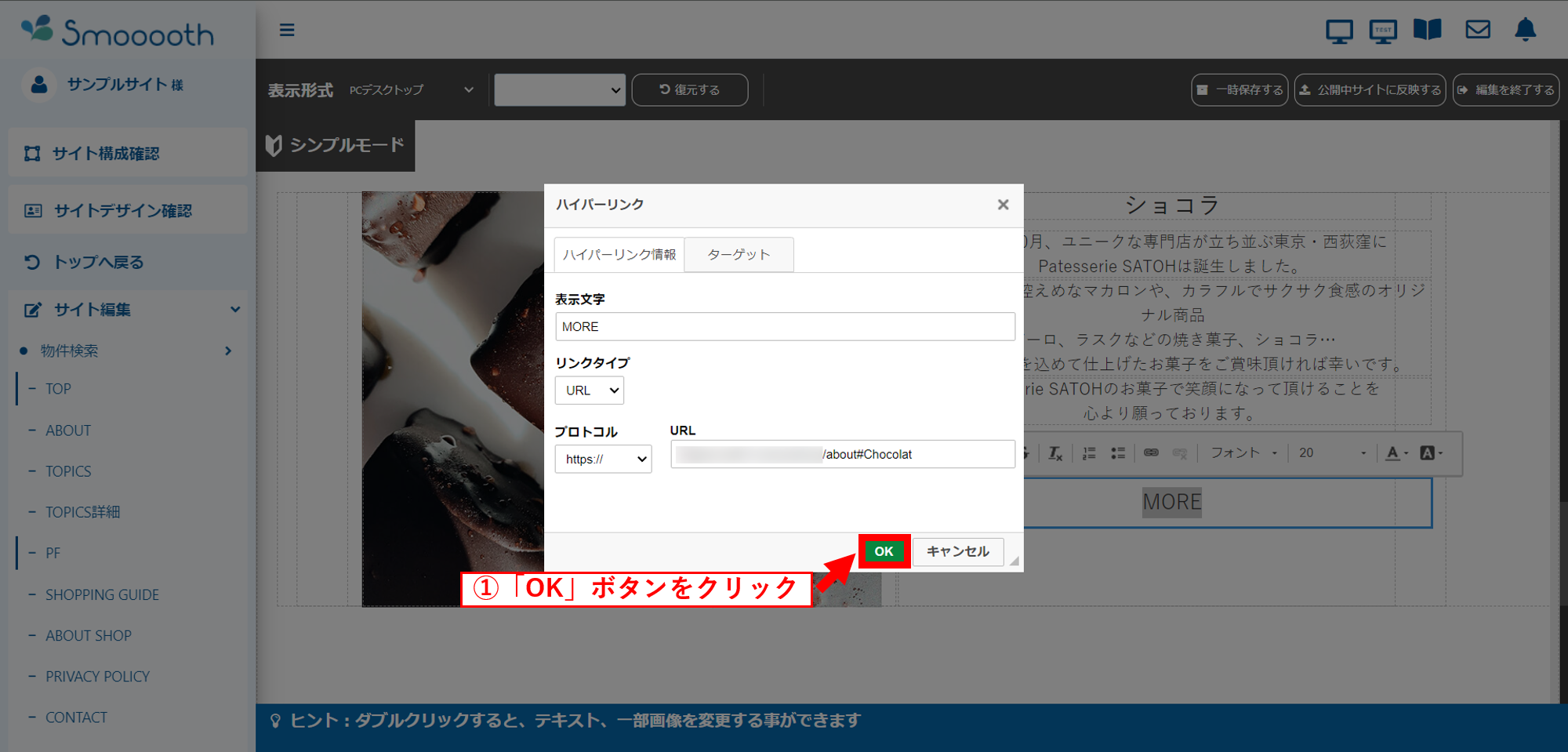
❺「OK」ボタンをクリックしてください。

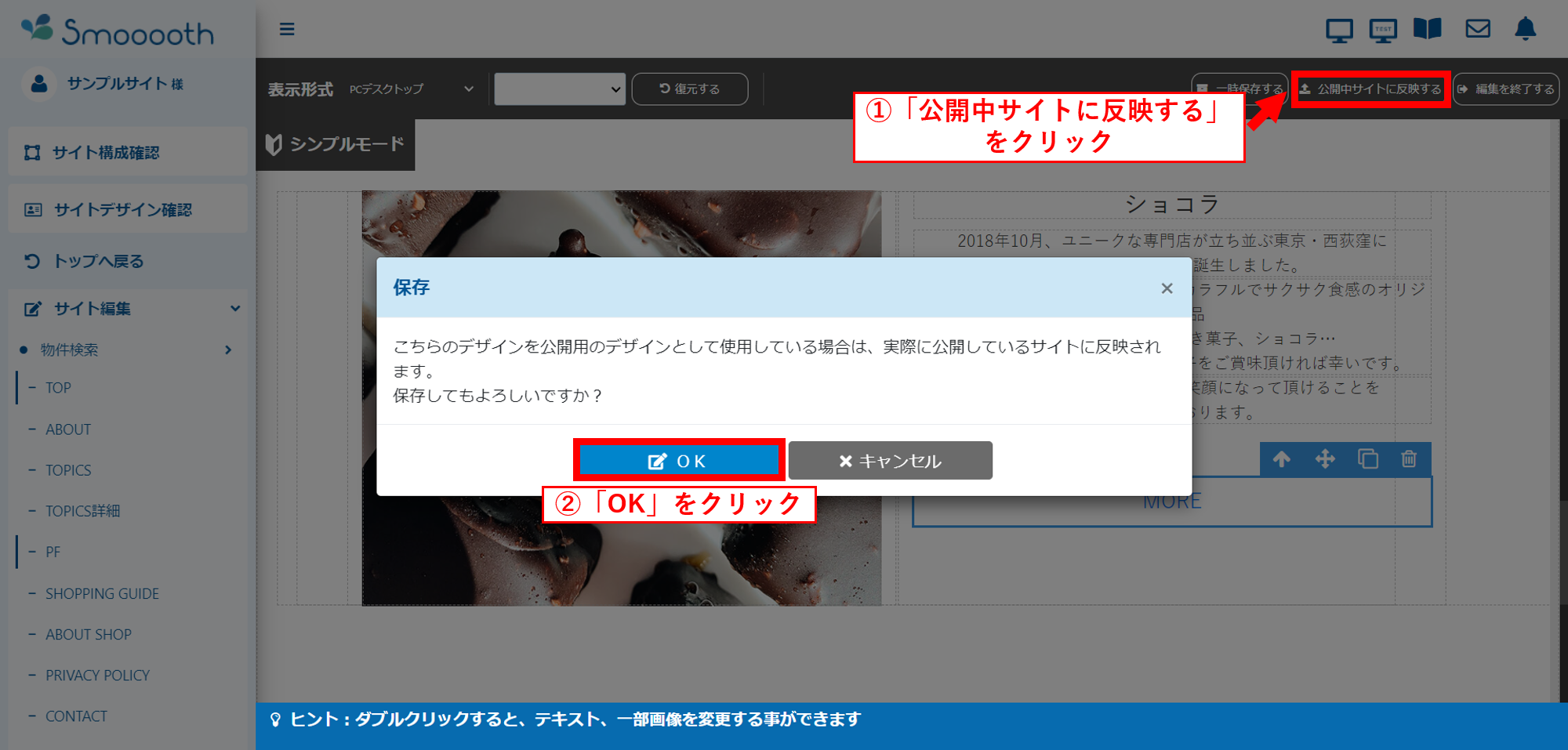
❻「公開中サイトに反映する」をクリックしてください。

まとめ
以上がページ内リンクの設定方法になります。
閲覧者のことを考えて、ページ内リンクを活用し、ホームページの「使いやすさ」を向上させましょう。