トップページなどで表示されている、ブログや事例の「一覧」の表示形式を調整してみましょう!

変更は「サイト編集」から
- 実際にブログや新着記事が表示されているページの「サイト編集」画面から変更を行いましょう。「記事データブロック」が実際のサイトで記事が表示される画面になります。
ブログ機能は編集したい内容によって操作する箇所が異なります。「表示形式」は【サイト編集】から、「記事やカテゴリの編集」は【記事管理】から!
管理画面
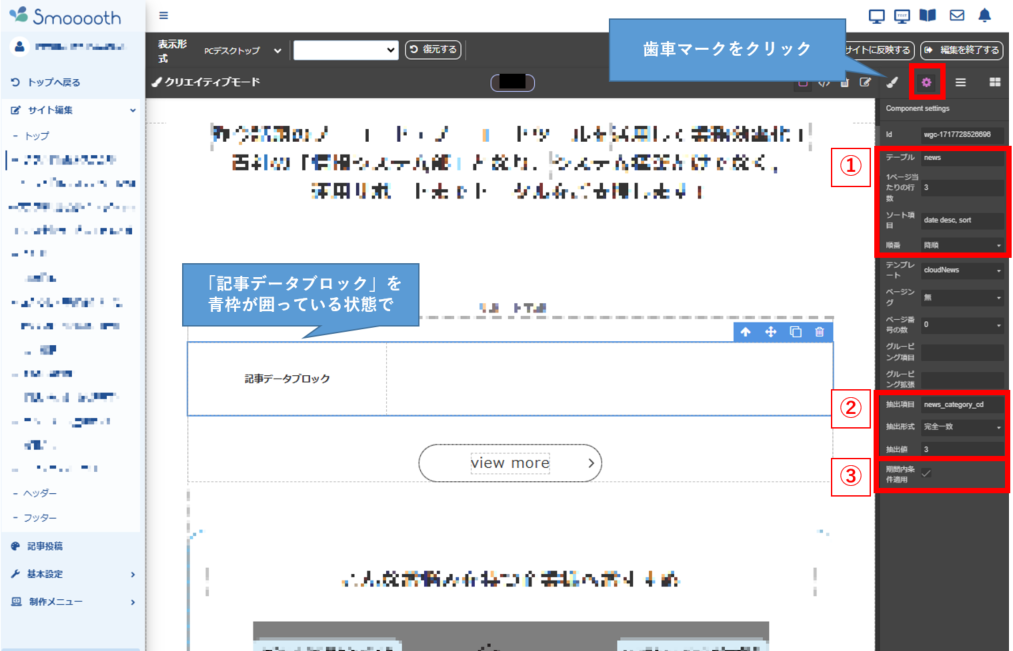
- 該当の「記事データブロック」を選択(青枠が囲っている状態)で画面右上の「歯車マーク」をクリックすると、調整する項目が表示されます。
- 以下の①②③以外は基本的に触りません。

① 一覧表示のしかたを調整する
- 上記の①の箇所で「表示形式」を調整できます。
テーブル
- 記事管理画面の「ブログ」「新着情報」「トピックス」「事例集」の内、どの項目と表示部分が繋がっているかを確認できる箇所です。
- 必要が無ければ、特に触る必要はありません。
- 【以下4つのどれかが入っています】
blog(ブログの場合)
news(新着情報の場合)
topics(トピックスの場合)
cases(事例集の場合)
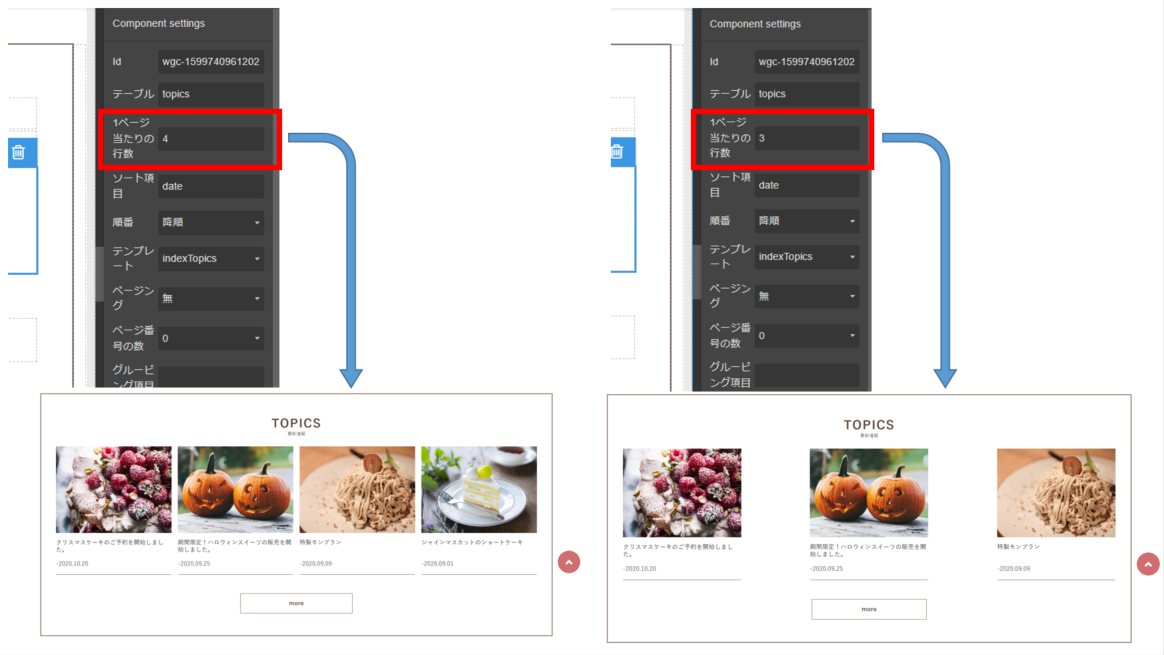
1ページ当たりの行数
- 半角数字で入力してください。
- 一覧で表示される数を設定します。
- 一行(横並び)に表示される件数やレイアウトは、元々のサイトのデザインに合わせて決まっています。それ以上の件数を表示させる場合は、下にもう一行追加されていきます。

ソート項目
- 記事の「並び順」の設定です。
- この条件で並べた際の上位記事が一覧には表示されます。
- 【以下の3つが使用できる並びの条件です】
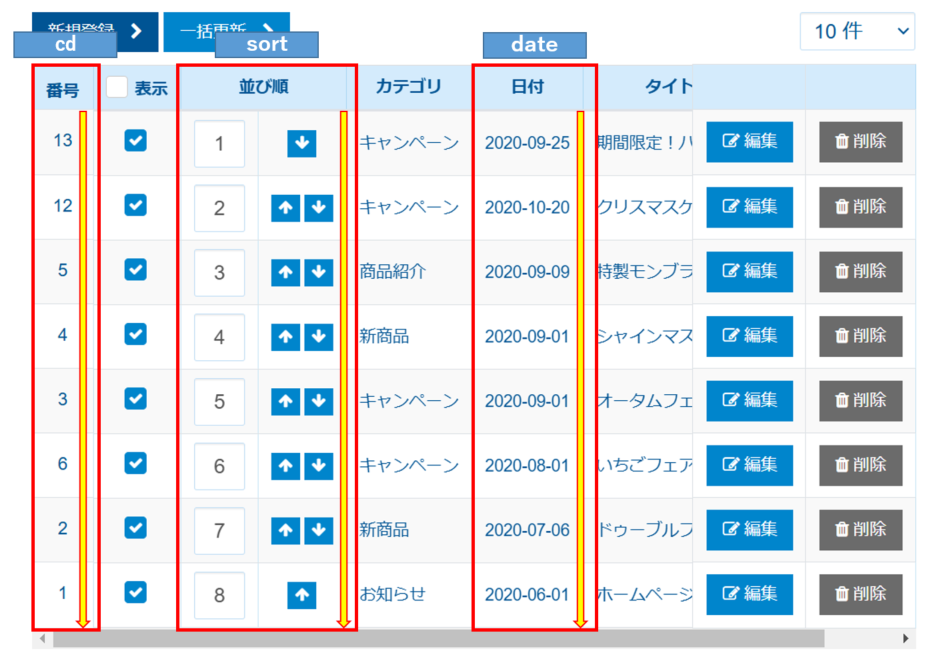
date(日付順)
sort(記事管理の並び順)
cd(記事の登録順)

- 上記と↓を組み合わせて「複数条件」で並び順を設定することも可能です。
- asc:昇順 desc:降順
- 設定例)
date desc, sort
(日付の降順で並び替えた後、 その中で記事管理の並び順で並び替え)
date desc, cd desc
(日付の降順で並び替えた後、その中で記事の登録が古い順で並び替え ) - 複数条件を設定すると、以下の「順番」の項目は無視されることに注意してください。
順番
- 上記Pointのような「複数条件」を設定していない場合は、ここで昇順か降順かを決定します。
- 昇順(小さい値⇒大きい値) 降順(大きい値⇒小さい値)
② 特定のカテゴリの記事だけを一覧表示させる
- ②の箇所を使用することで「特定のカテゴリ(1つのみ)の記事」のみを抜粋して表示させることも可能です。
あわせて読みたい
③ 期間内条件適用
- ③の「期間内条件適用」にチェックを入れることで、記事の表示期間を指定できる「予約投稿機能」が有効になります。
- こちらについても既にチェックが入っている場合などは、特に変更する必要はありません。
あわせて読みたい