まずはチャットボットの基本設定についてご紹介します。
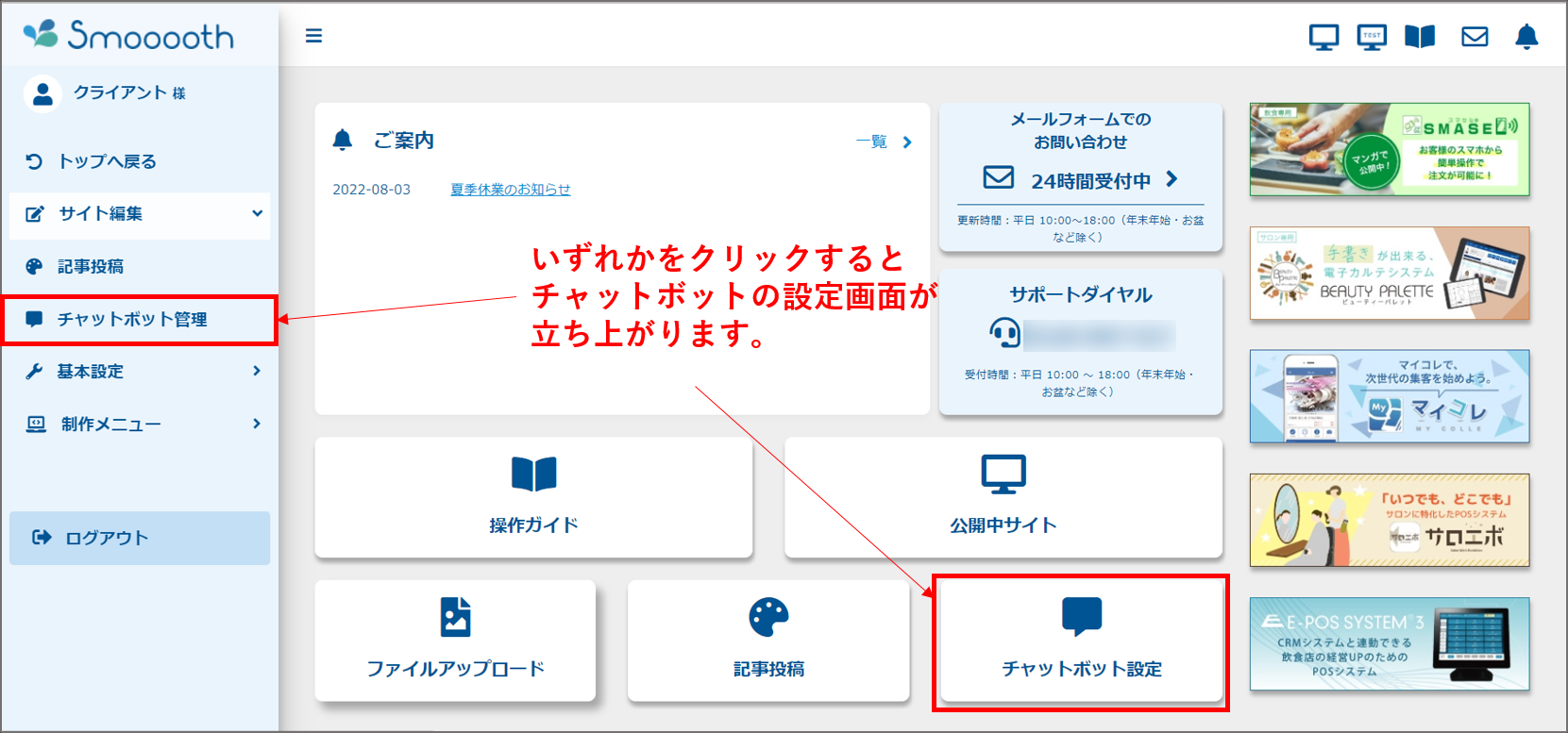
①管理画面上の【チャットボット管理】もしくは【チャットボット設定】をクリックし、チャットボットを立ち上げます。

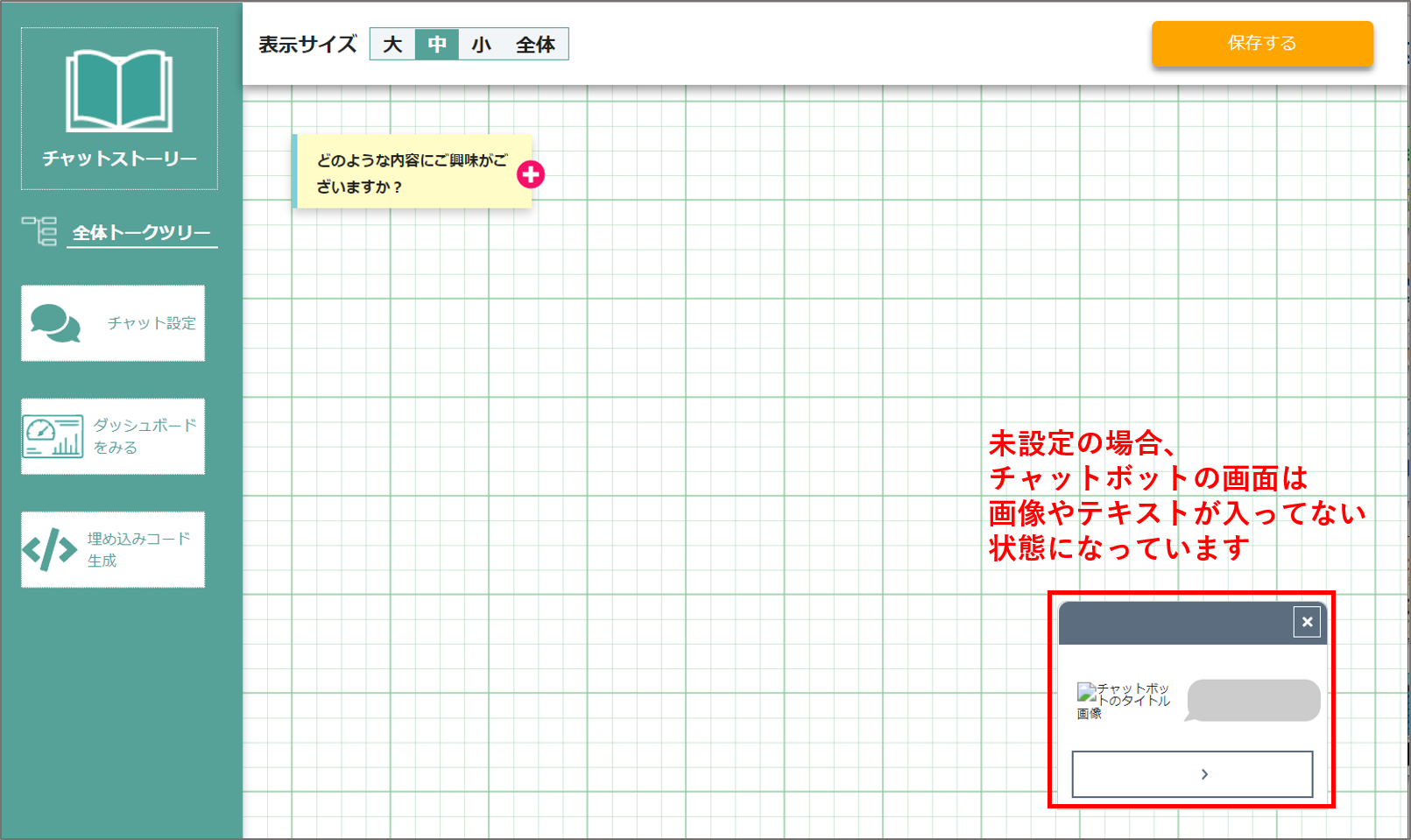
②何も設定されていない場合は、下図のようになります。 
③左の【チャット設定】をクリックすると、基本設定の画面に移ります。

基本設定
基本設定では、ホームページ上に表示される見た目を変更することが可能です。
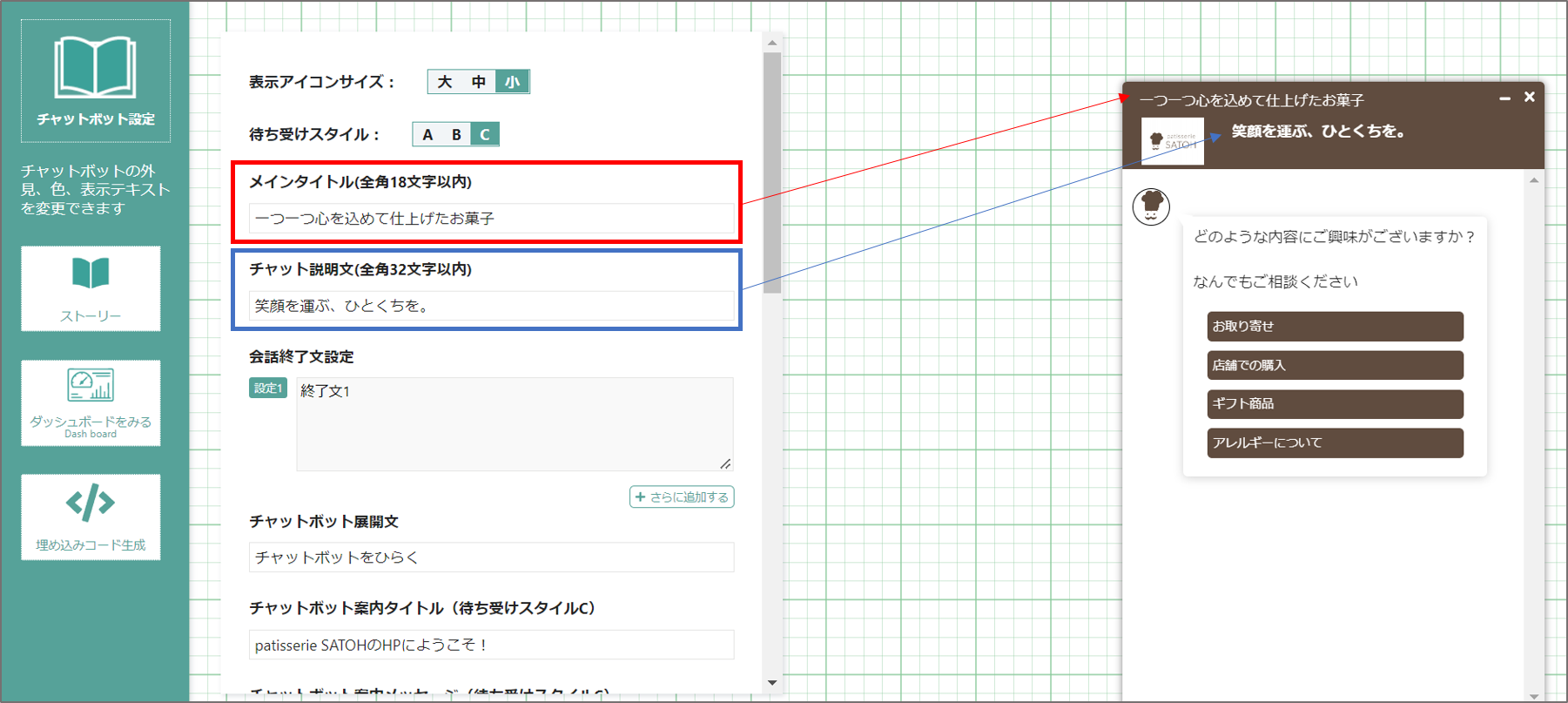
表示アイコンサイズ
ホームページで表示されるチャットボット画面の大きさの変更が3種類(大・中・小)で可能です。実際のホームページを見ながらサイズの調整を行いましょう。

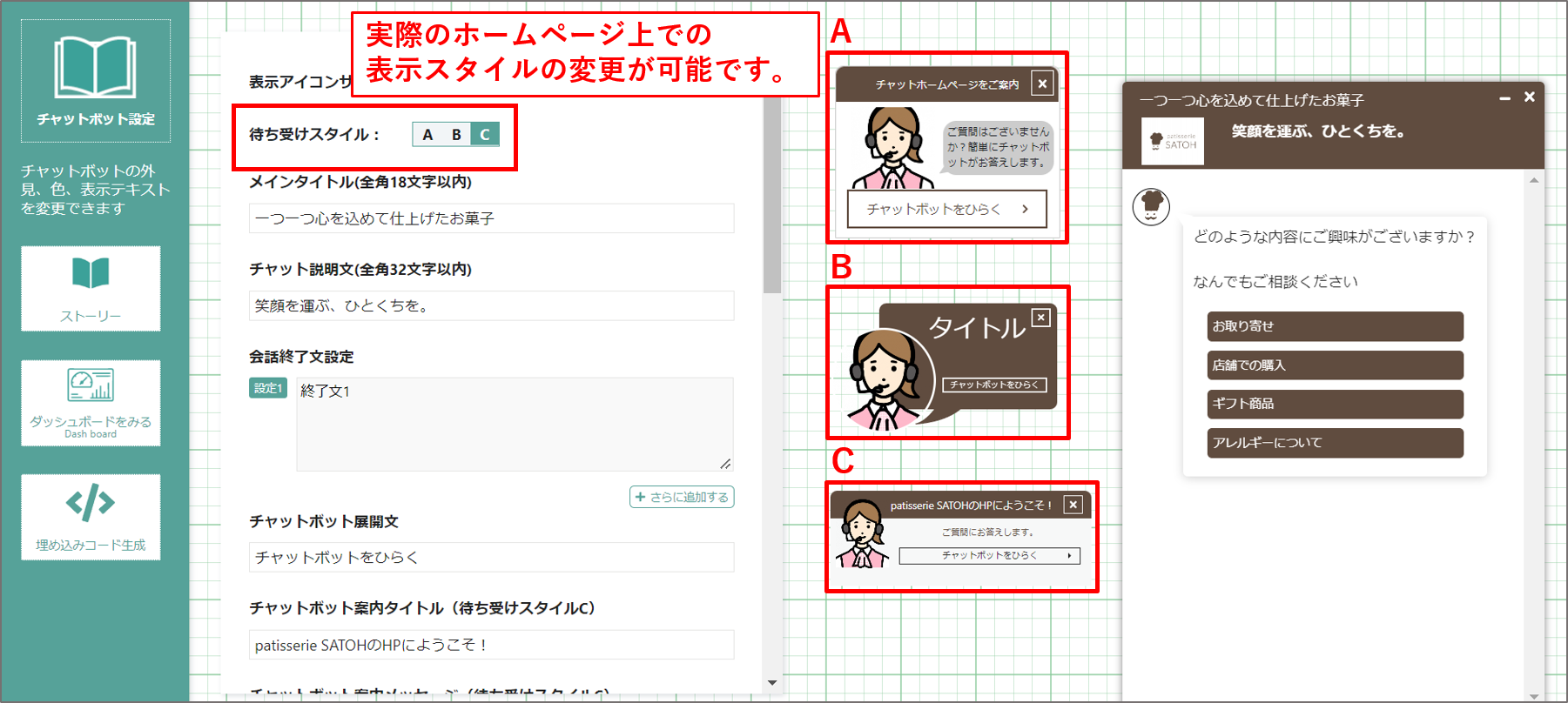
待ち受けスタイル
3種類のスタイル(A・B・C)に切替が可能です。ホームページのデザインに合わせてお好みのものを選択してください。

メインタイトル・チャット説明文
チャットボットを開くと表示される部分です。
自由に入力が可能です。

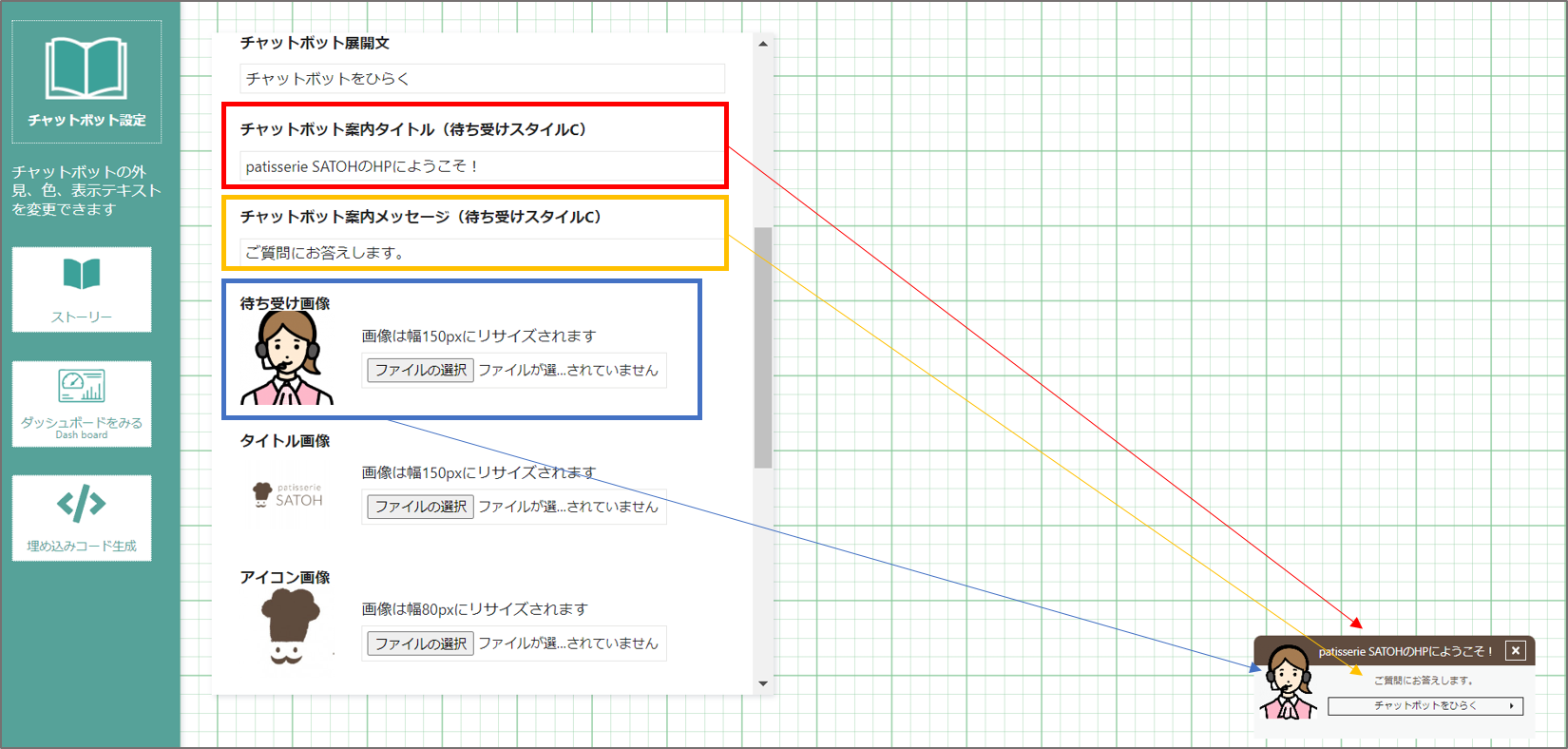
チャットボット案内タイトル・チャットボット案内メッセージ
下にスクロールすると下記の項目がでてきます。
開く前に出てくる部分になるので、ユーザーを誘導できるようなテキストを入力しましょう。
待ち受け画像
チャットボットを開く前に表示されているイラストです。
受付嬢のようなイメージです。
女性のイラストが設定されていますが、イラスト、ロゴ、写真なんでも登録可能です。
※ただし、登録時にサイズ調整されます。

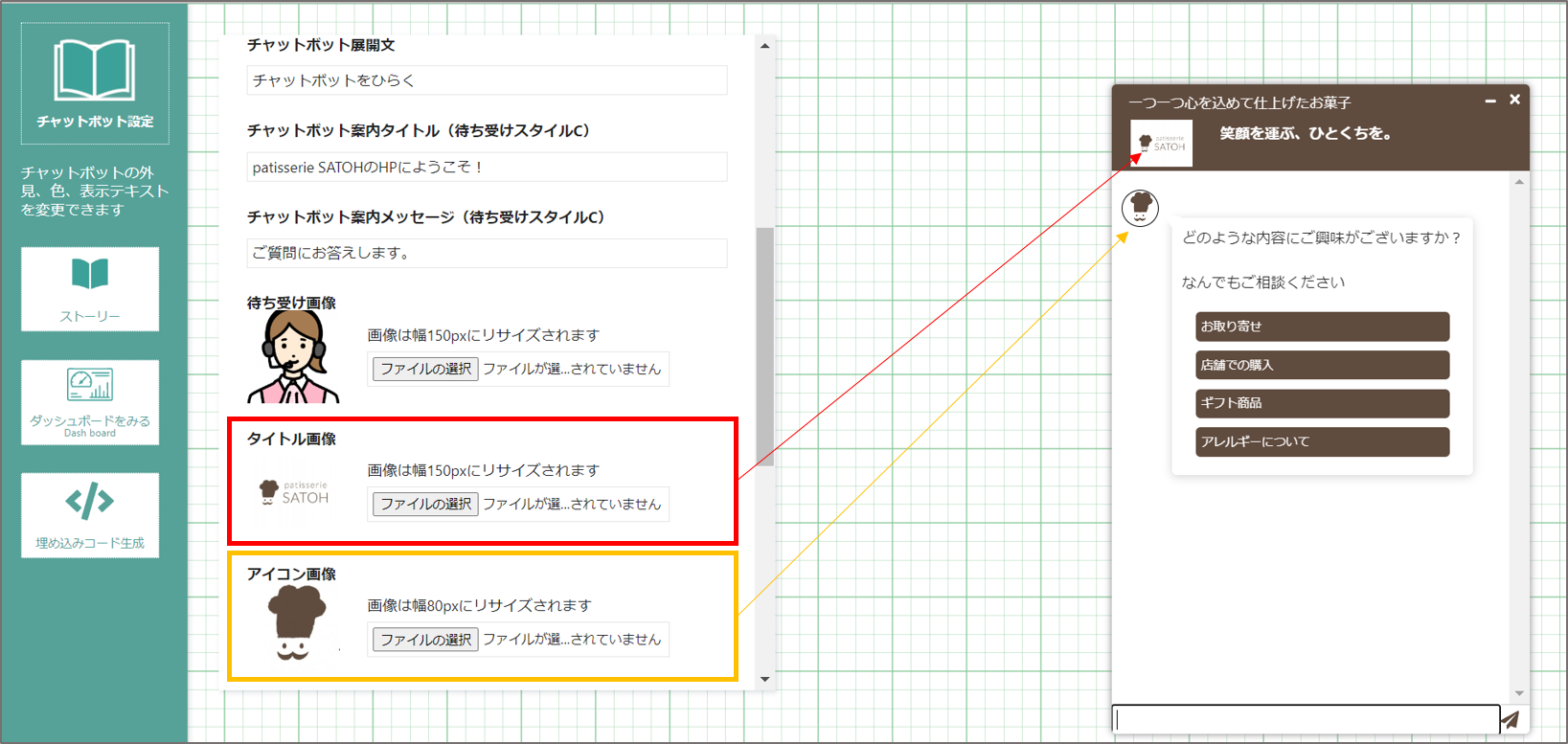
タイトル画像
チャットボットを開いた際に表示されるアイコンです。
こちらもイラスト、ロゴ、写真なんでも登録可能です。
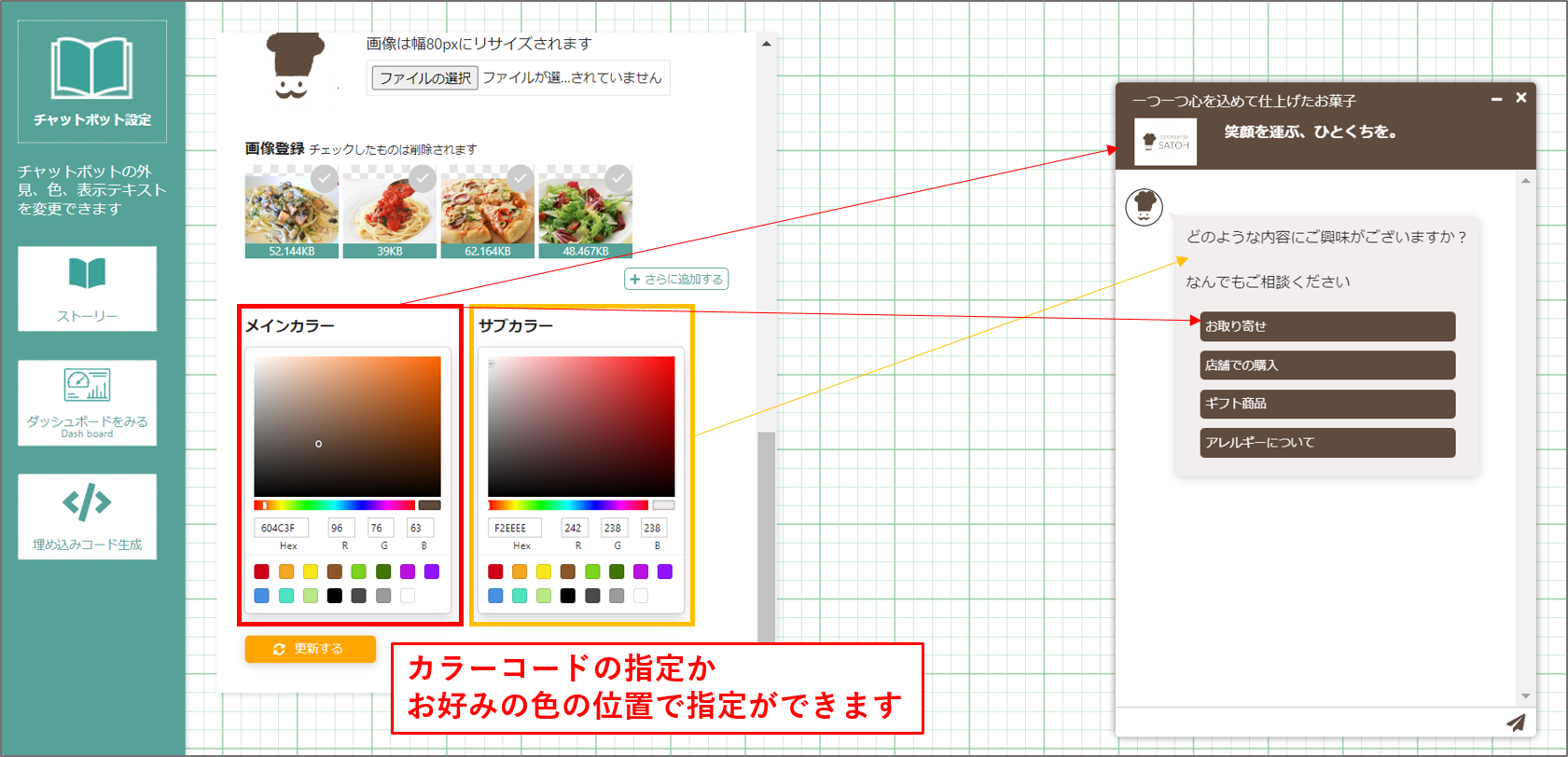
メインカラー・サブカラー
チャットボットの色を変更できます。
メインカラーは上部、サブカラーは吹き出しの色です。
カラーコードを指定するか、お好みの色の位置をクリックすると設定されます。
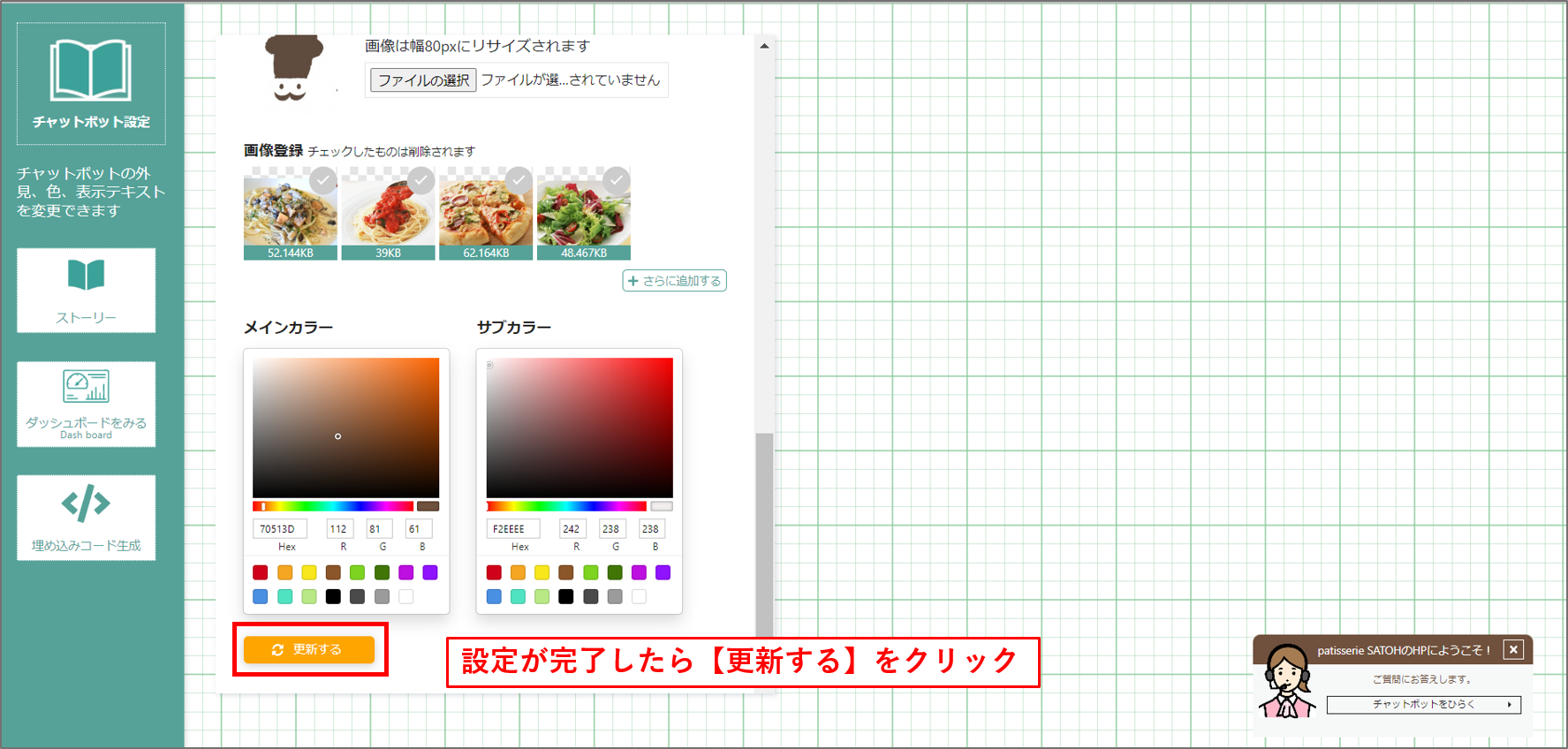
全ての設定が完了したら、最下部の【更新する】をクリックし、設定完了です!
基本設定ができれば、次はストーリー作成です!