ページの基本的な設定となる「HPタイトル」「キーワード」「ディスクリプション」の設定方法をご紹介します。サイトの窓口として表示されるテキストになります。しっかり作ることと定期的な見直しがポイントです。
設定の手順
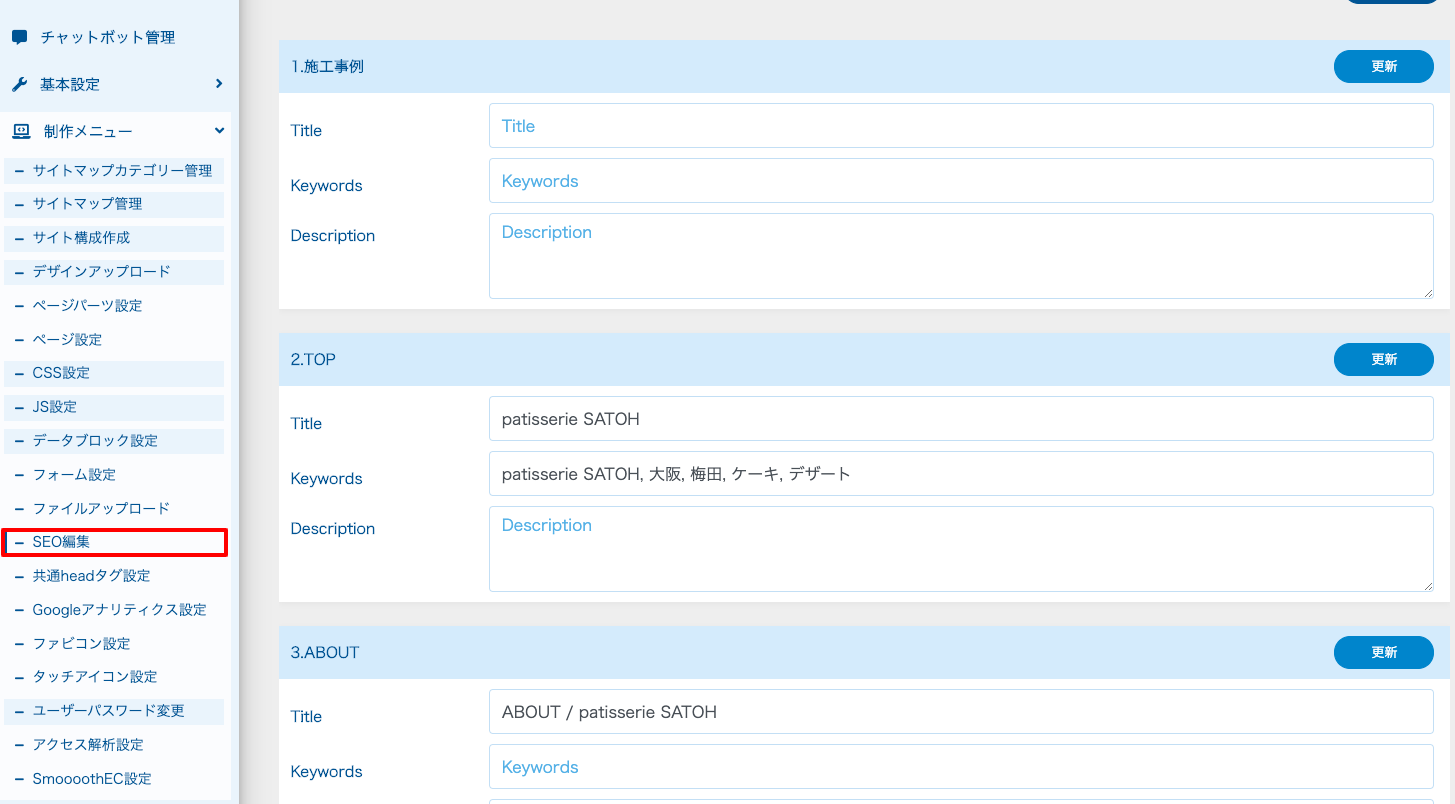
管理画面から【制作メニュー】→【SEO管理】をクリックしてください。

| Title | ブラウザのタイトルバーやページのタブ、検索エンジンで検索された際に表示される見出しに表示する文です。 数字が入っているなど、ユーザーが思わずクリックしてしまうようなタイトルが理想的。 30 文字以内が目安です。 |
| Keywords | 検索エンジン用に対して、サイト内で関連度合いが高いワードを認識させるための項目です。 エリアや業種、商品名など、ユーザーが検索をしやすいワードが大切です。 10 個程度が目安です。 |
| Description | 検索エンジンで検索された際に表示される見出しの下に表示する説明文です。 「ユーザはどんな情報を知りたいと思っているのか」を考えて記入しましょう。 120 文字以内が目安です。 |

入力が終わったら、必ず 登録 ボタン( 更新 ボタン)を押して完了してください。
キーワード設定時のポイント
GoogleやBingなど、各検索エンジンの仕様は定期的にアップデートされています。必ずという正解はありません。だからこそ定期的に見直す必要があります。
スマホ表示時も想定しよう
- キーワードやディスクリプションについて、スマホでの検索結果画面では上記の半分くらいの文字数が表示されるイメージです。長くディスクリプションを書いても「…」で省略されてしまいます。
- 「極力ユーザーの目に見える文章の手前に、キーワードを配置する」+「文章としては不自然にならないように」の2点を注意してみましょう。
ユーザーに見える場所にキーワードを配置しよう
- 現状の検索エンジンでは
「見える部分でのキーワード訴求(サイト内,タイトル,ディスクリプション) > 見えない部分でのキーワード設定(Keywords)」が原則とも言われています。 - サイトの裏側での設定だけではなく、実際に検索して訪れたユーザーの見える場所に必要なキーワードを配置する、も意外とできていないケースがあります。見直しの際には、改めてチェックしてみましょう!
検索エンジンに評価されることだけを想定しすぎて、キーワードを詰め込んだり、無理に長文にしてしまったりすると、かえって更新内容が分かりにくくなってしまうことも…
まずは、ユーザー自身のリアルな声を取り入れることや、見てもらう状況などをイメージしながら修正をかけていくようにしましょう。対ユーザーの質が最優先です。
まずは、ユーザー自身のリアルな声を取り入れることや、見てもらう状況などをイメージしながら修正をかけていくようにしましょう。対ユーザーの質が最優先です。