枠線を追加する
クリエイティブモードに変更
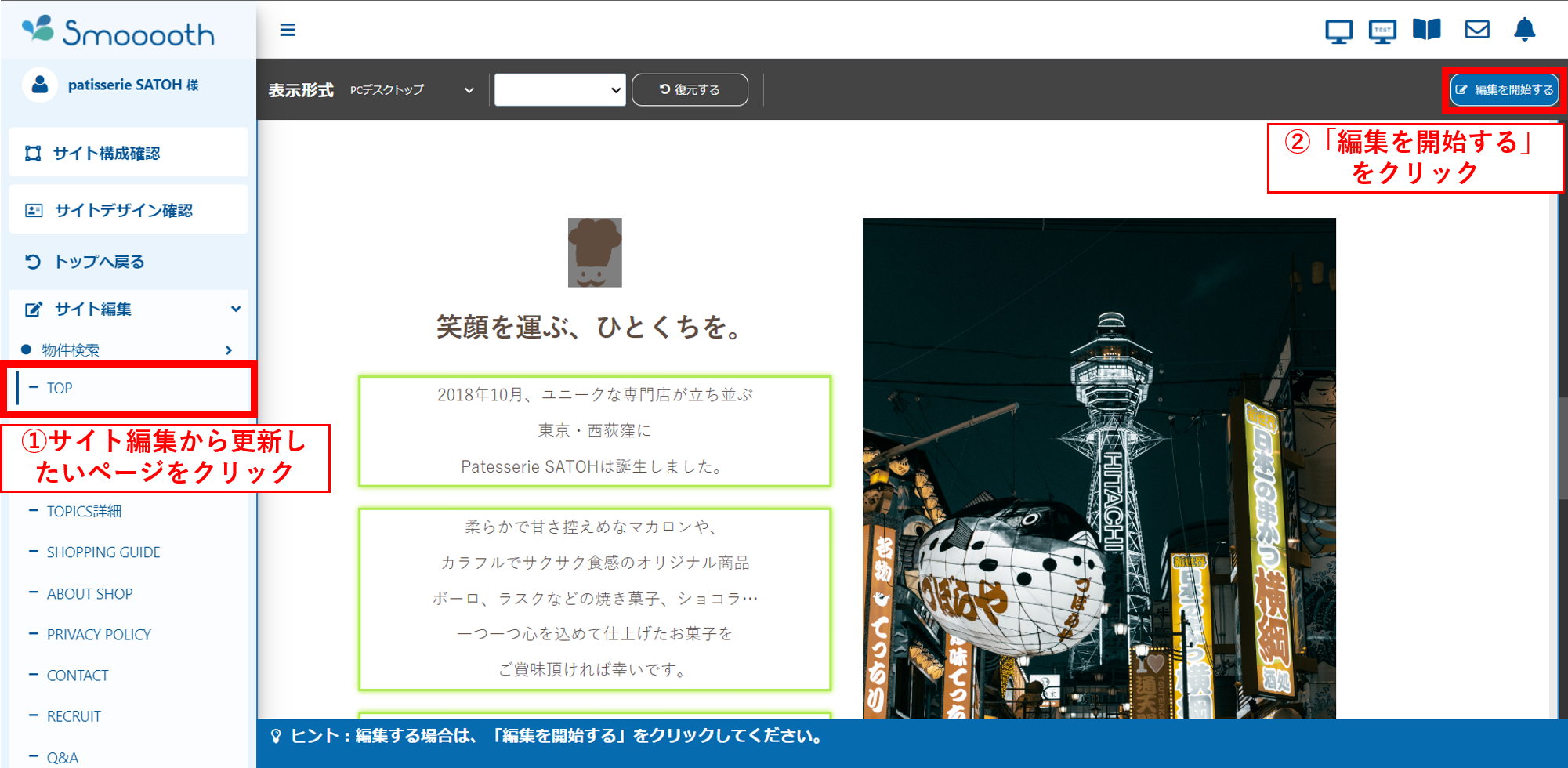
❶サイト編集から更新したいページをクリックして、「編集を開始する」をクリックしてください。

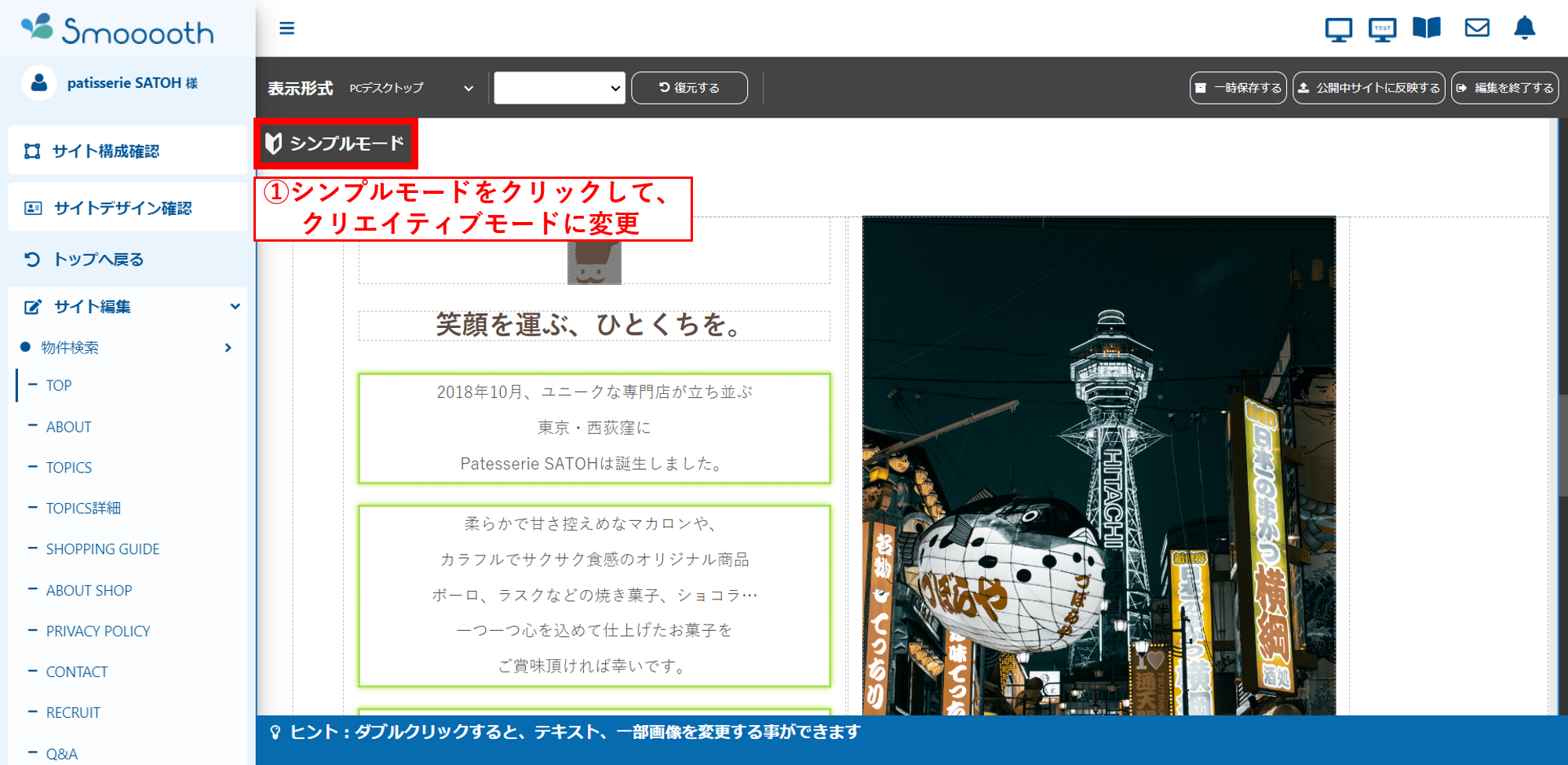
❷シンプルモードをクリックして、クリエイティブモードに変更してください。

枠線を追加する
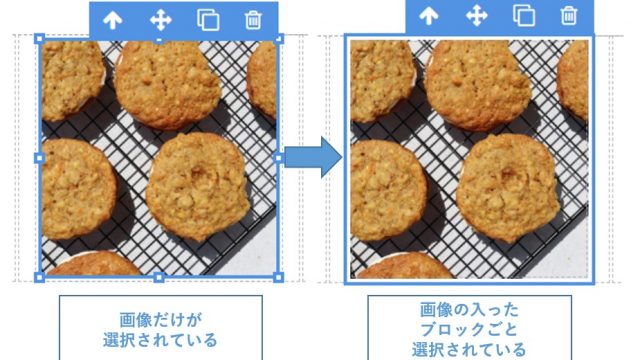
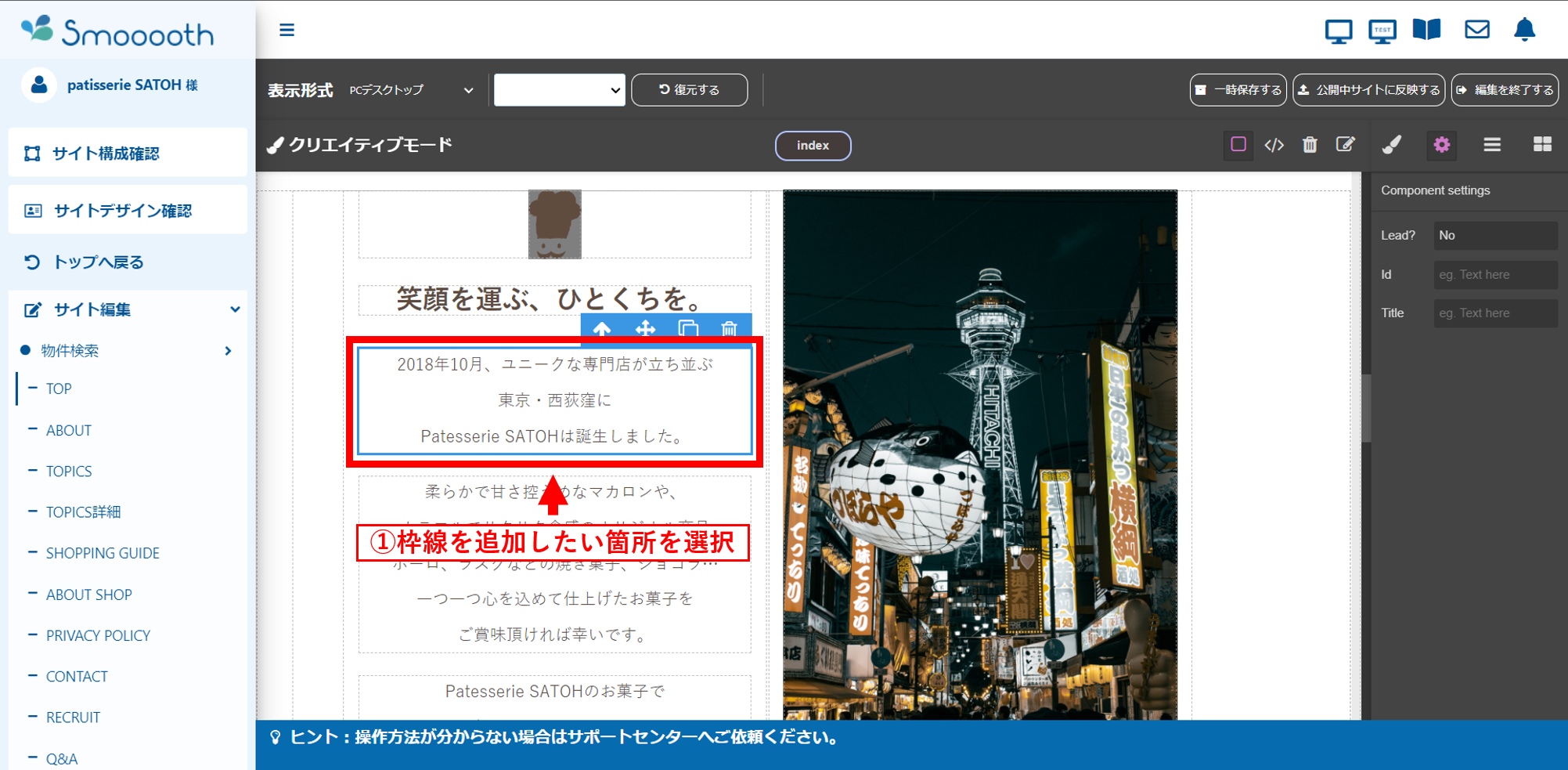
❶枠線を追加したい箇所をクリックして選択してください。
※青枠線の箇所に枠線が追加されます。

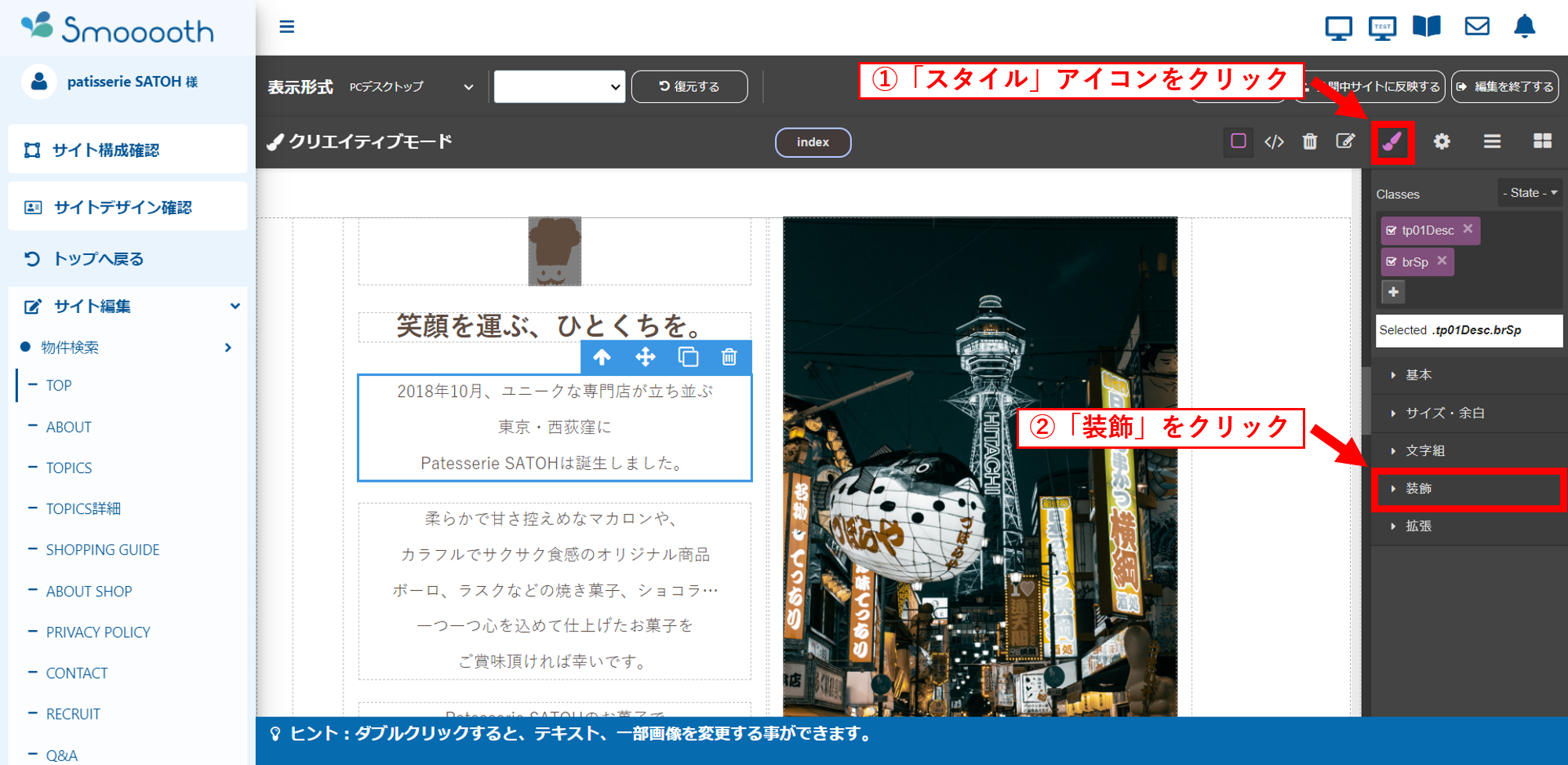
❷「スタイル」アイコンをクリックしてください。その後に、「装飾」の項目をクリックしてください。

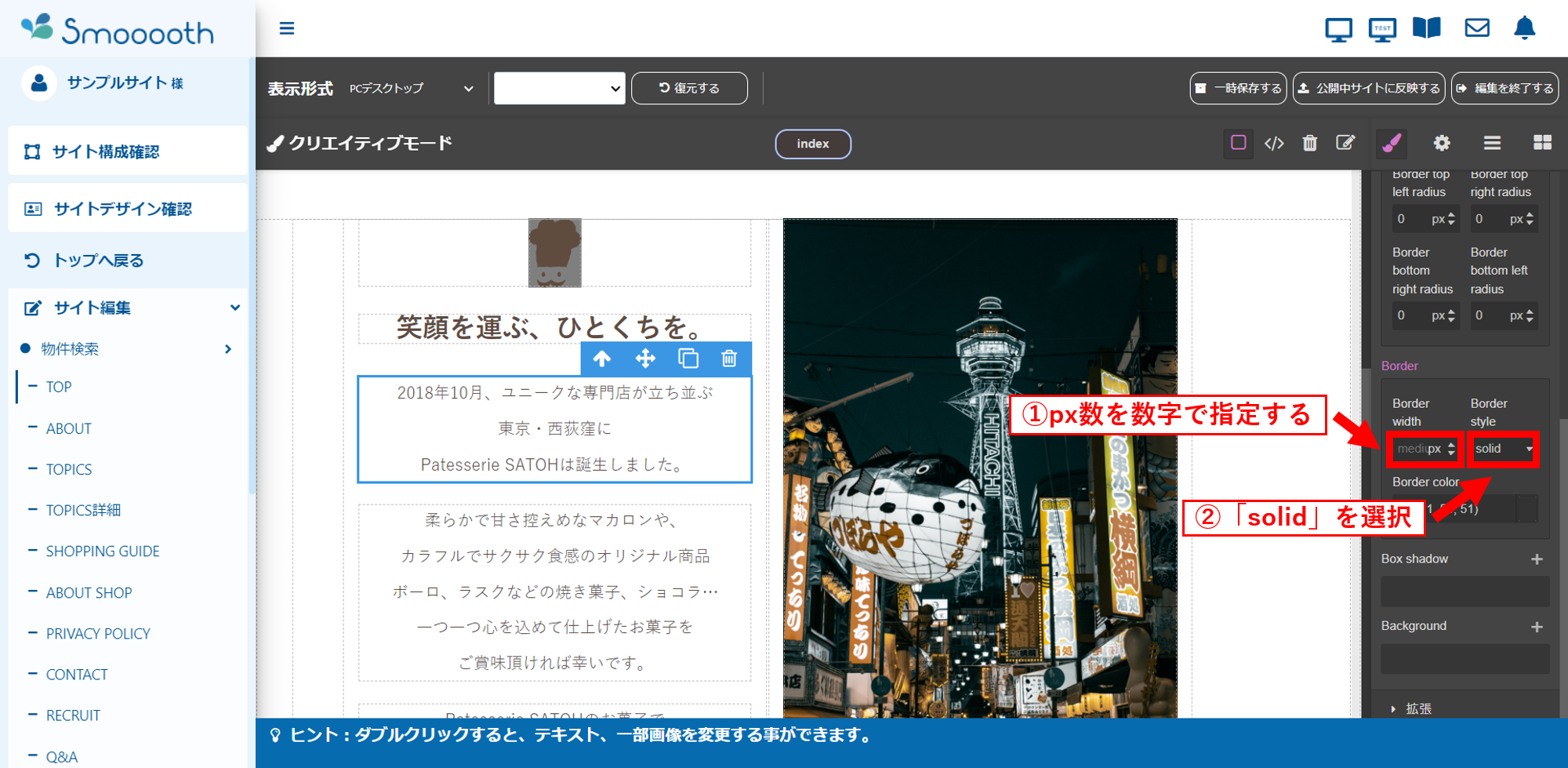
❸装飾の折りたたみメニューを下にスクロールしていただきまして、「Border width」の「px」の欄に数字を入力して、枠線の太さを指定してください。その後に、「Border style」から「solid」を選択してください。
※solid:一本線で表示する枠線です。

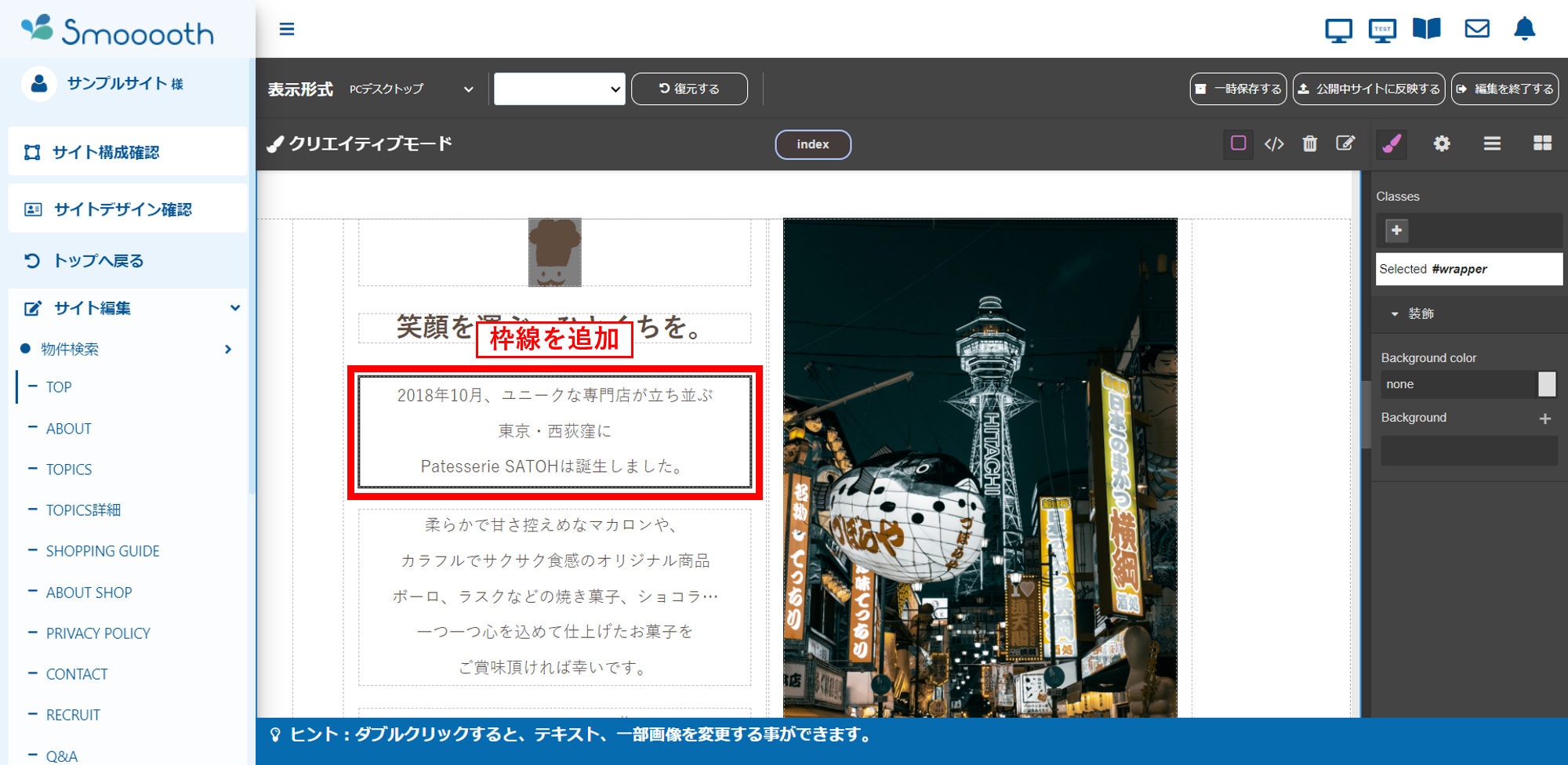
❹px数を指定していただきますと、青枠線の箇所に枠線を追加できます。
(黒の枠線を追加いたしました。)

枠線の種類
スムースでは枠線を8種類から設定できます。
※④~⑧に関しては、Border widthを5px以上に変更することで、枠線のデザインがわかりやすくなります。
①solid:一本線
②dotted:点線
③dashed:破線
④double:二重線
⑤groove:窪んでいるように見える立体的な枠線
⑥ridge:浮き上がっているように見える立体的な枠線
⑦inset:内側に押し込まれたように見える枠線(上・左が暗く、下・右が明るく表示)
⑧outset:外側に押し出されたように見える枠線(上・左が明るく、下・右が暗く表示)
※none:枠線の表示なし

枠線の色
❶「Border color」の右にある、カラーピッカーをクリックしてください。

❷カラースライダーのバーで指定の箇所を選択してください。その後に、カラーフィールド内のボタンでカラーを選択してください。

カラーフィールド内のボタンを移動させ、黒の枠線を追加いたしました。

上記の方法の他に、Border colorの下の欄にカラーコードもしくは、RGBを指定していただく事でも枠線の色が指定できます。
例.
カラーコード:
#fff3e8
RGB:
rgb(255, 243, 232)