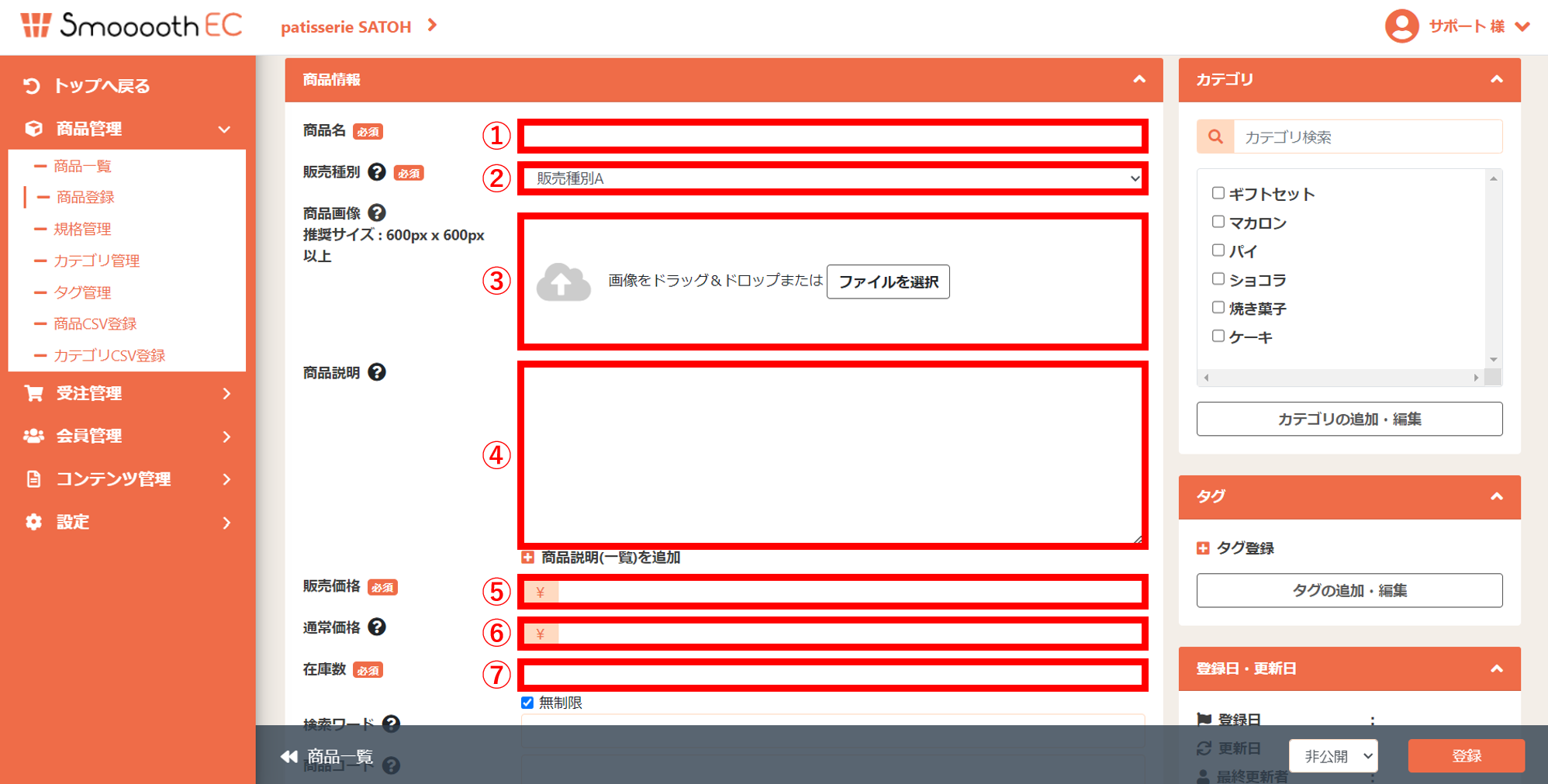
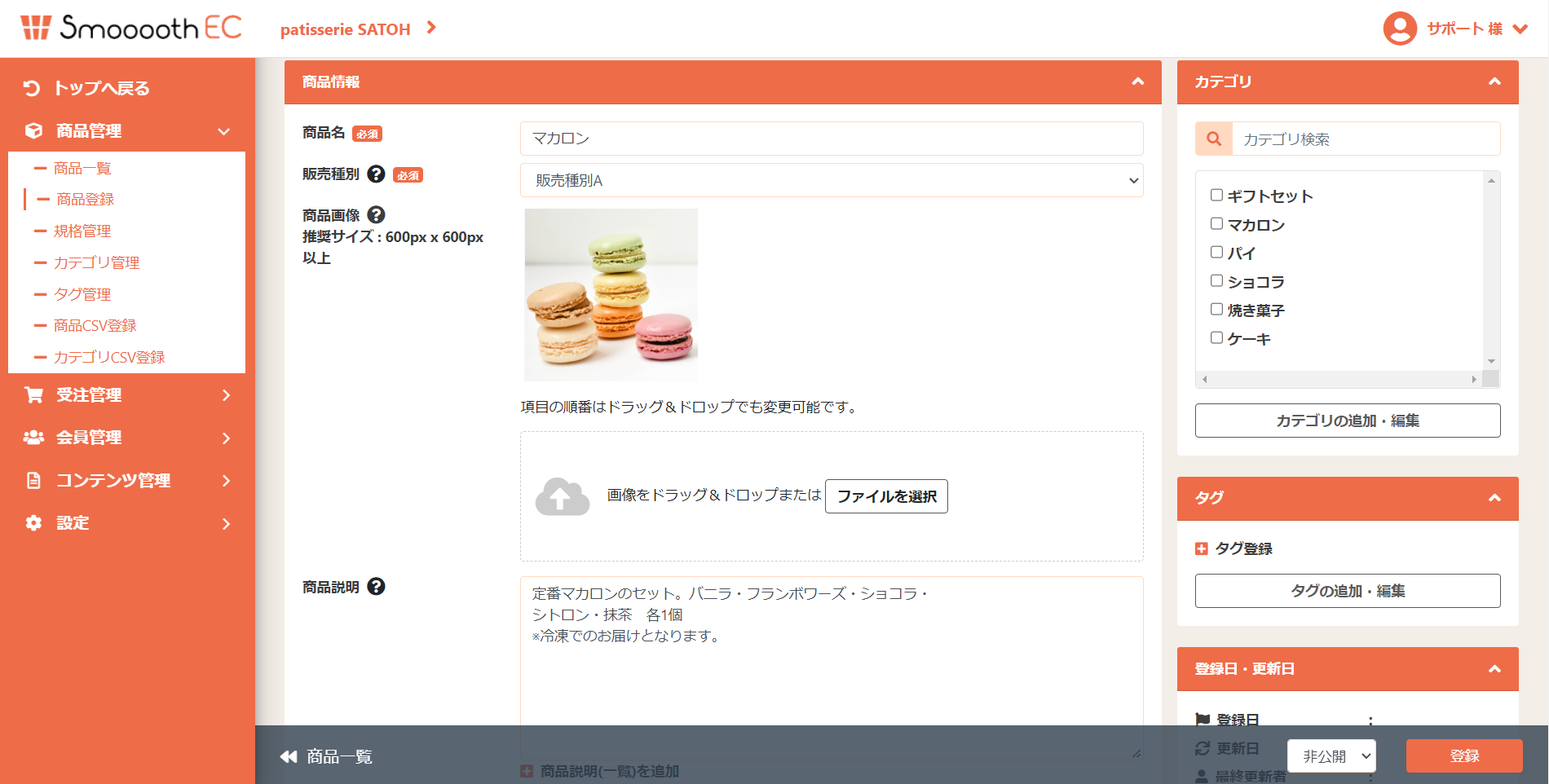
商品情報の設定項目一覧

①商品名
- 商品名は入力必須です。
※商品名が長くなり過ぎると、フロント側の表示上、文字列が折り返したりするので表示バランスや運用ルールも考慮してタイトル文字数も検討しましょう。ユーザーが見やすい、探しやすい、というところも重要です。
②販売種別
- 通常商品やダウンロード商品といった販売方法が異なる場合に利用します。
- 商品毎に「販売種別A」「販売種別B」の2種類を設定して登録しておくことが可能です。
③商品画像
- 商品画像をドラッグ&ドロップ、または「ファイルを選択」をクリックして、フォルダ参照で登録します。
- 画像サイズは600ピクセル以上の画像を推奨されています。この「商品画像」に登録した画像の1番目がメインイメージとしてフロント側の商品詳細ページに大きく表示され、2番目以降の画像がサムネイル画像として表示されます。
- ※商品画像は登録エリア内でドラッグ移動して順番を入れ替えることができます。
- ※画像の削除は、登録した画像にマウスをあわせると表示される「×」アイコンで削除できます。一度削除した画像は元に戻せないため、再登録(アップロード)が必要です。
④商品説明
- 商品詳細ページに表示される商品説明文を登録します。
- ユーザーに商品の魅力や状態が伝わるように極力詳しく、読みやすい説明を書きましょう。
- 商品説明(一覧)を追加:商品一覧ページに表示される説明文を登録します。あまり長い文章になると、フロント側一覧ページの表示が見辛くなるかもしれませんので、商品の特徴などに絞って、あらかじめ使用する文字数を統一して登録運用するのが良いかもしれません
この項目はタグの使用が許可されているので、HTMLタグで太字や文字色など簡単な装飾なども可能です。タグは半角英数文字を使いましょう。
また文字化けなどのトラブルを回避するために、商品コメント内に半角のカタカナなどは使用しないように注意しましょう。
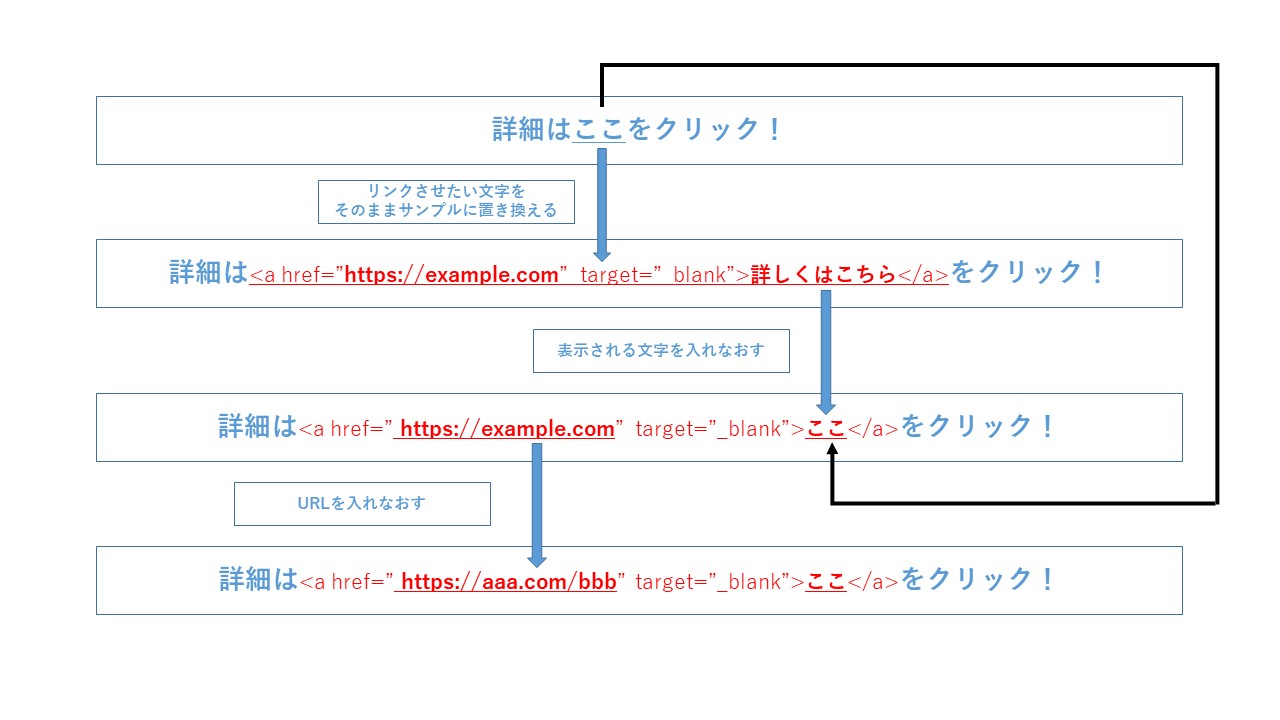
例えば文字にリンクをつけたい場合は、下記を参考にしましょう。
<a href=”https://example.com” target=”_blank”>詳しくはこちら</a>
上記の「https://example.com」にリンク先のURLを、「詳しくはこちら」にリンク元の文字を差し替えて、入れ込んでみてください。

※コピペして上手くいかない場合は「”」(ダブルクオーテーション)を再度入れなおしてみてください。
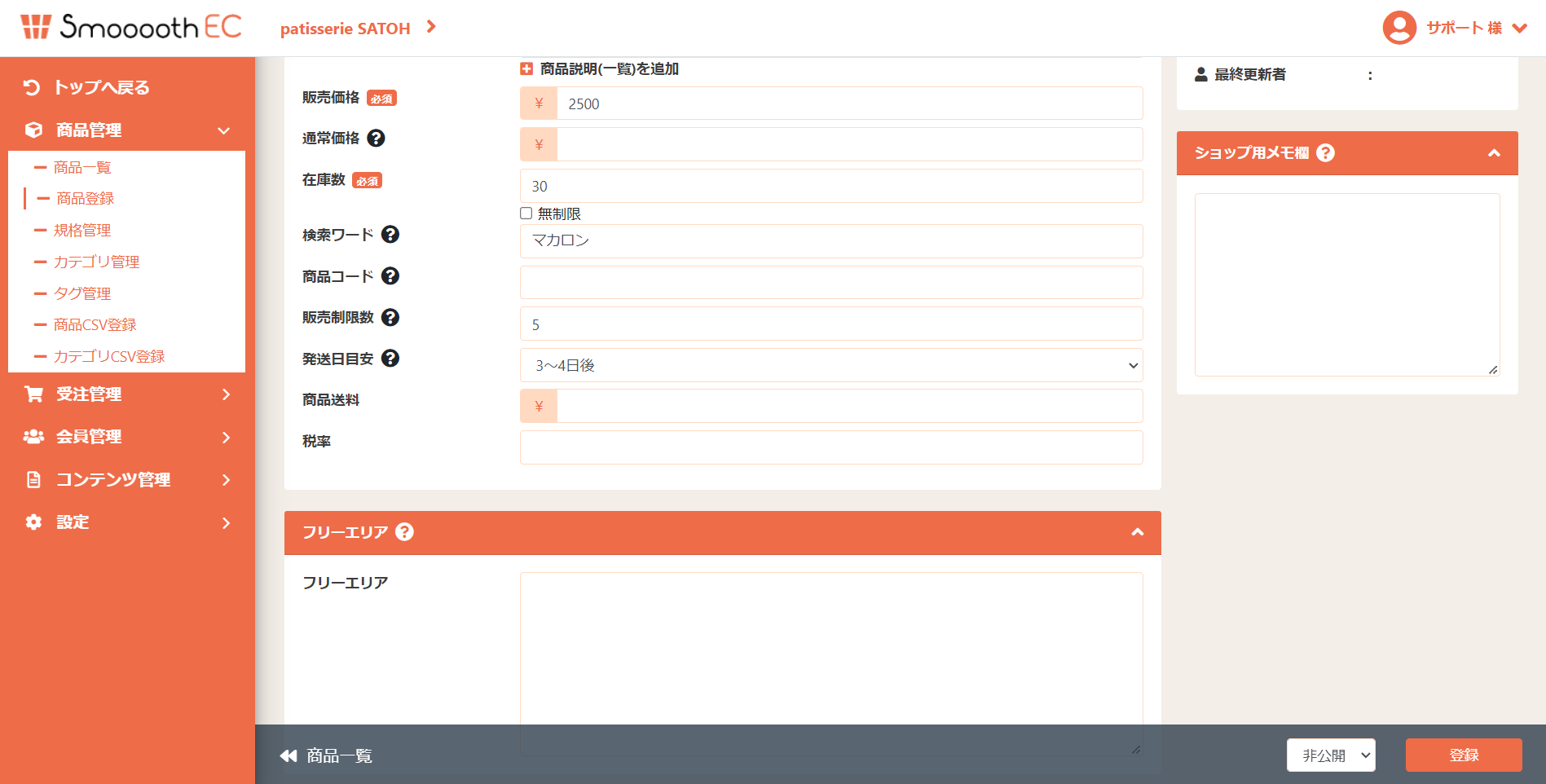
⑤販売価格
- 販売価格は入力必須です。税抜金額を管理画面上では入力します。
- ここで入力した価格が実際にユーザーが支払う商品単価になります。金額の桁や内税・外税などの金額設定を間違わないように入力の際は十分に注意しましょう。
⑥通常価格
- 通常価格は入力必須ではありませんが、定価などを入力しておきます。
- 「オンラインショップ特別価格」などの訴求をしたい際に有効です。
⑦在庫数
- 在庫数は入力必須項目です。
- ここで設定した数量までが注文されると、自動的に商品販売が「品切れ」となり注文が出来ないようになります。在庫などに限りがある場合は在庫数を設定しておきましょう。
- 受注生産の場合などで恒久的に入荷販売が可能な商品は「無制限」にチェックを入れておくことで、幾つでも無限に注文を入れる事が出来るようになります。

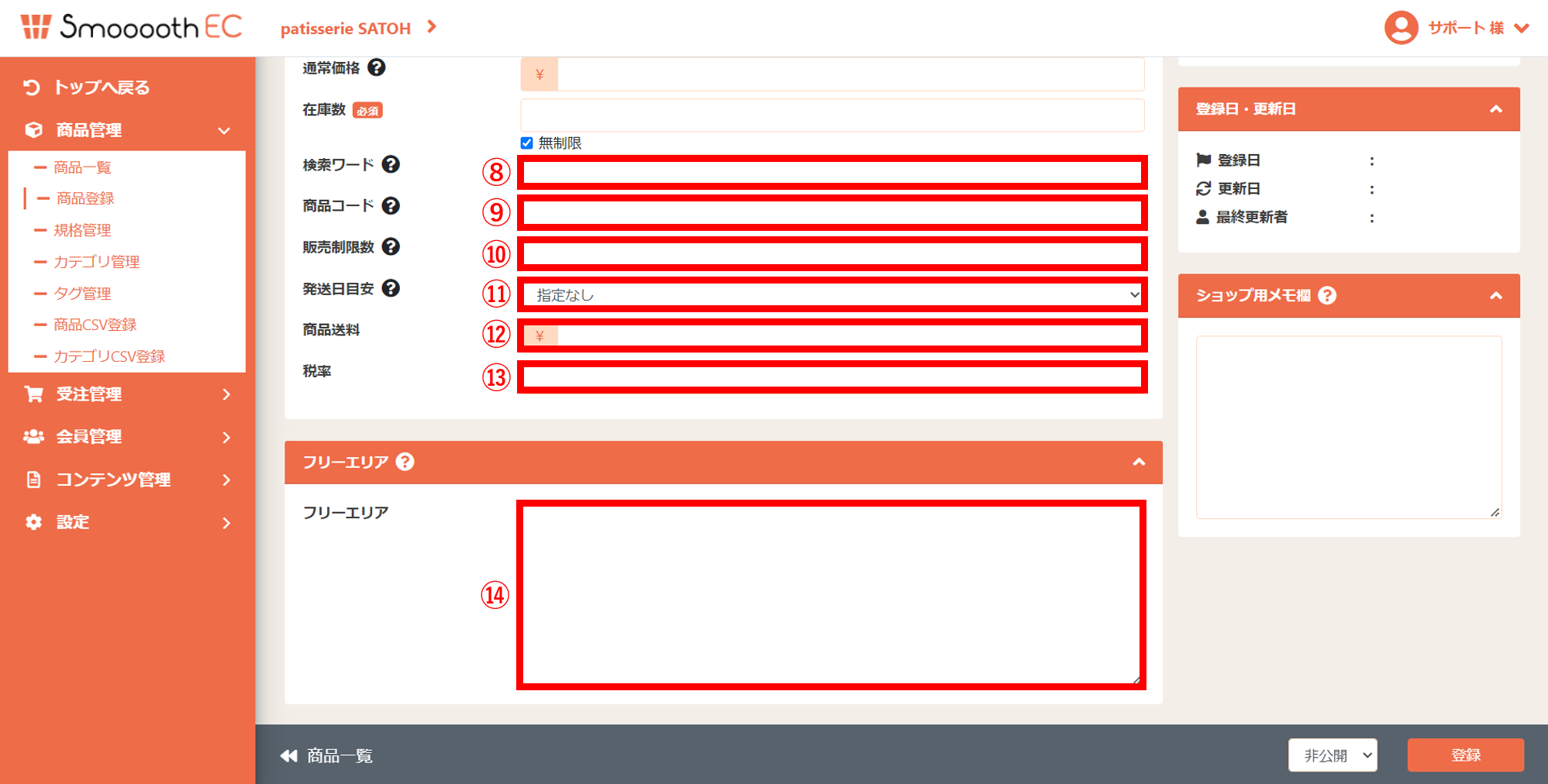
⑧検索ワード
- 「,」カンマ区切りで商品に関するキーワードを登録します。
- ここで登録したキーワードは検索ブロックで検索された時にヒットするキーワードになります。
あまり多数のキーワードをむやみに登録してしまうと、逆に何のキーワードでも検索結果に表示されるので、検索の意味が無くなってユーザーにとってはとても使い辛いものとなってしまいますので良く検討しながら登録するようにしましょう。
※使い方の例として、例えば、色で検索される場合、同じ「赤」でも探す人によっては、「レッド」「れっど」「あか」「RED」「red」など入力される語句は沢山あります。どの語句で探されても、そのユーザーを商品まで案内表示できるようなキーワードを登録しておく事が望ましいかもしれません。
⑨商品コード
- 商品仕入で使用する発注コードや商品JANコードなど、社内の販売管理で利用しているコードを自由に登録できます。
- 商品注文が入った際にコードを見て商品が分かるようなコードにしておくと良いかもしれません。
⑩販売制限数
- 一回の注文で購入できる個数を設定します。
5個と設定すると、一回の注文で5個までしかカゴに入れる事が出来なくなります。
在庫数の設定を「無制限」、購入制限を「無制限」にすると、イタズラで注文される場合もあるかもしれませんので、購入制限で一回の注文は20個まで、在庫数は200個などと設定しておき、在庫数を見ながら運用中にメンテナンスで増やしていくなどの方法もあります。販売する商品単価や特性に応じて機能をうまく活用しましょう。
⑪発送日目安
- 商品の注文が入ってから発送までの目安を、登録商品毎にプルダウンから選択して設定可能です。ここで選択した日数はユーザーのお支払・配送設定の際「お届け日指定」の選択可能な日付に影響します。
- 例えば「1週間以降」を設定した商品では、ユーザーが注文時に指定できる「お届け日指定」は1週間後以降の日付しか選択できないようになります。
- 必須項目ではありませんが、商品の供給状況によってうまく利用しましょう。仕入れ入荷日等に支障がない場合は極力、入金確認後は即日発送を心がけるのが通販サイトでは一般的です。
⑫商品送料
- 商品の送料を個別に設定できます。
- ここで登録された送料は「商品1点毎」に通常の送料に加算されます。
- 各商品共通の送料設定についてはこちらから!
- 【1762】【SmoooothEC】送料設定
- 【1716】【SmoooothEC】送料無料条件の設定
⑭フリーエリア
- 商品説明とは別に、もう一つ自由に表示できる枠(エリア)が用意されています。
商品情報の登録手順
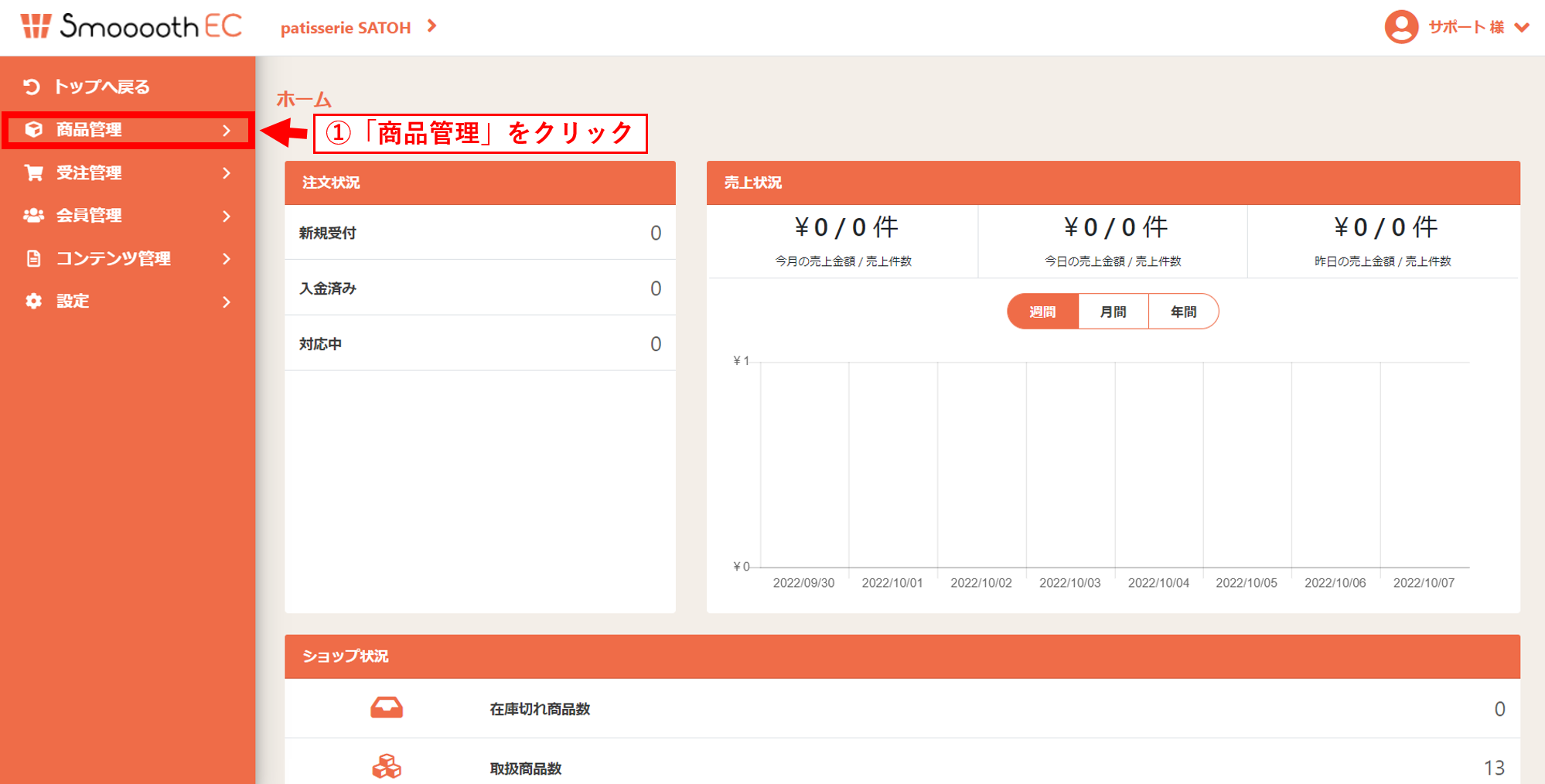
❶「商品管理」をクリックしてください。

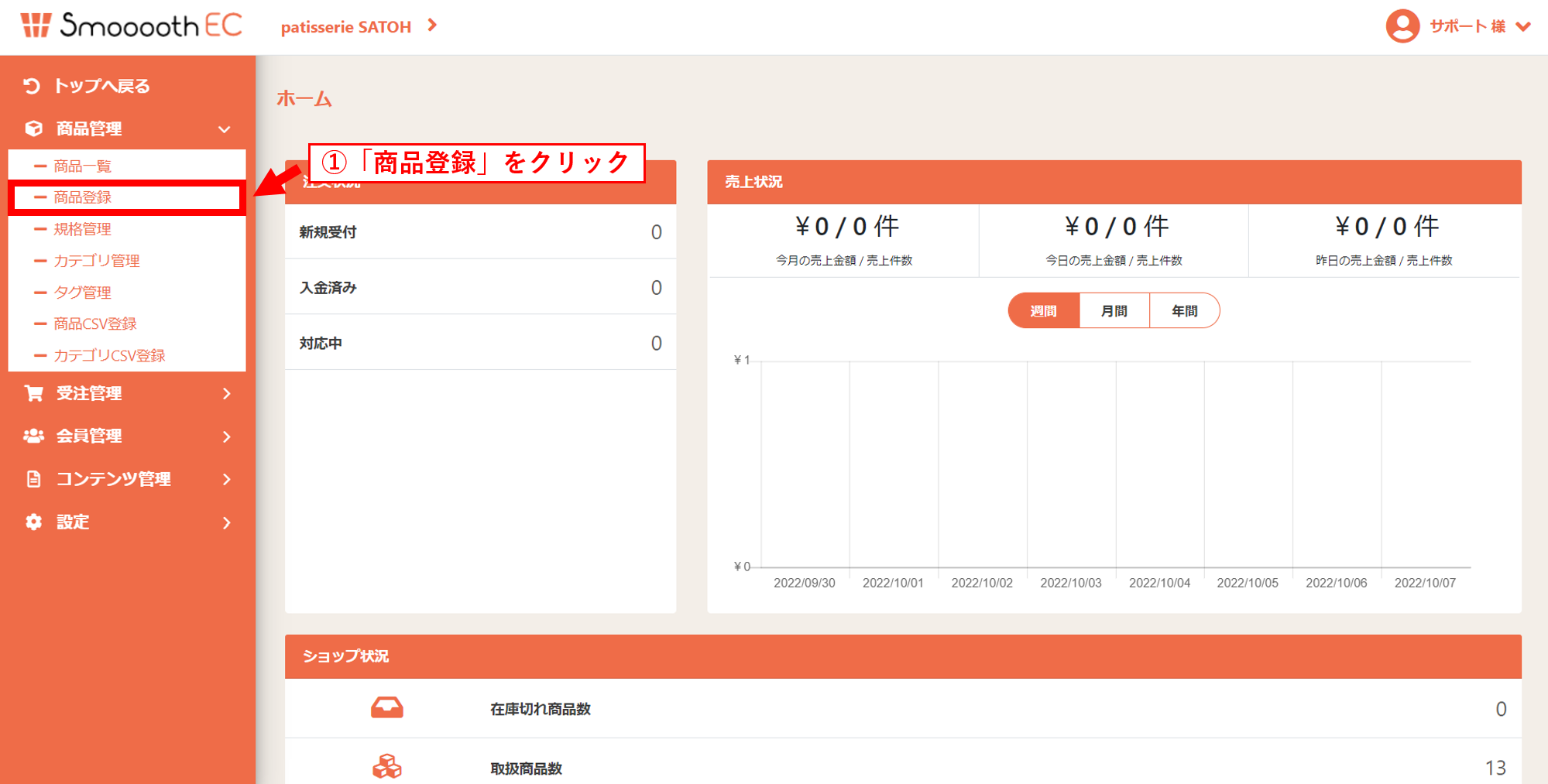
❷「商品登録」をクリックしてください。

❸必須項目箇所及び、商品画像の挿入や商品説明、発送日目安などの項目を入力してください。


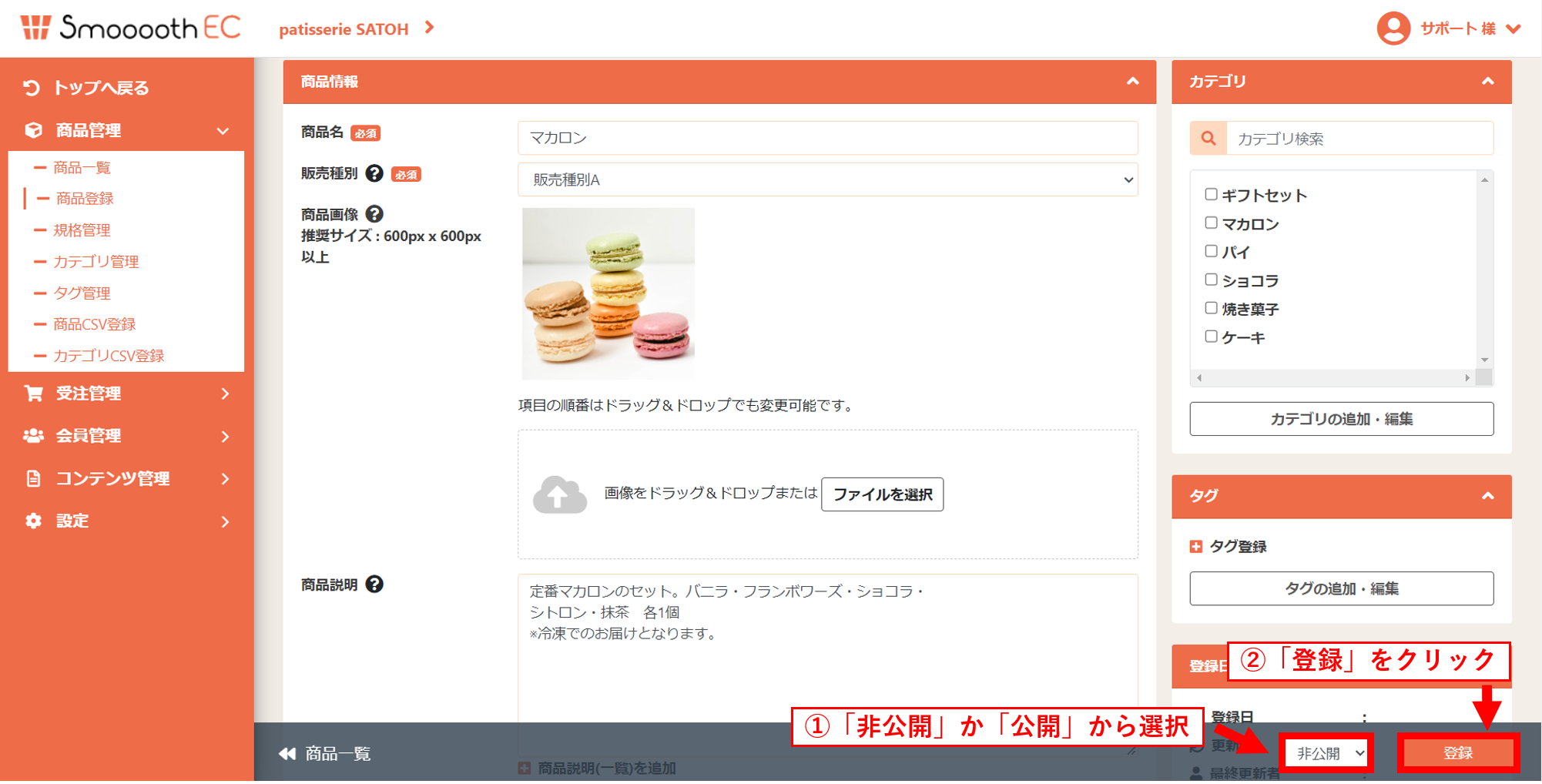
❹プルダウンメニューから「非公開」か「公開」を選択してください。
その後に、「登録」をクリックしてください。
※「非公開」を選択して登録した場合は、本サイトに商品が公開されない状態で登録され、商品一覧の画面から対象商品を選択し、公開で再登録することで商品を本サイトに公開できます。
※「公開」を選択して登録すると、本サイトに商品が公開されます。

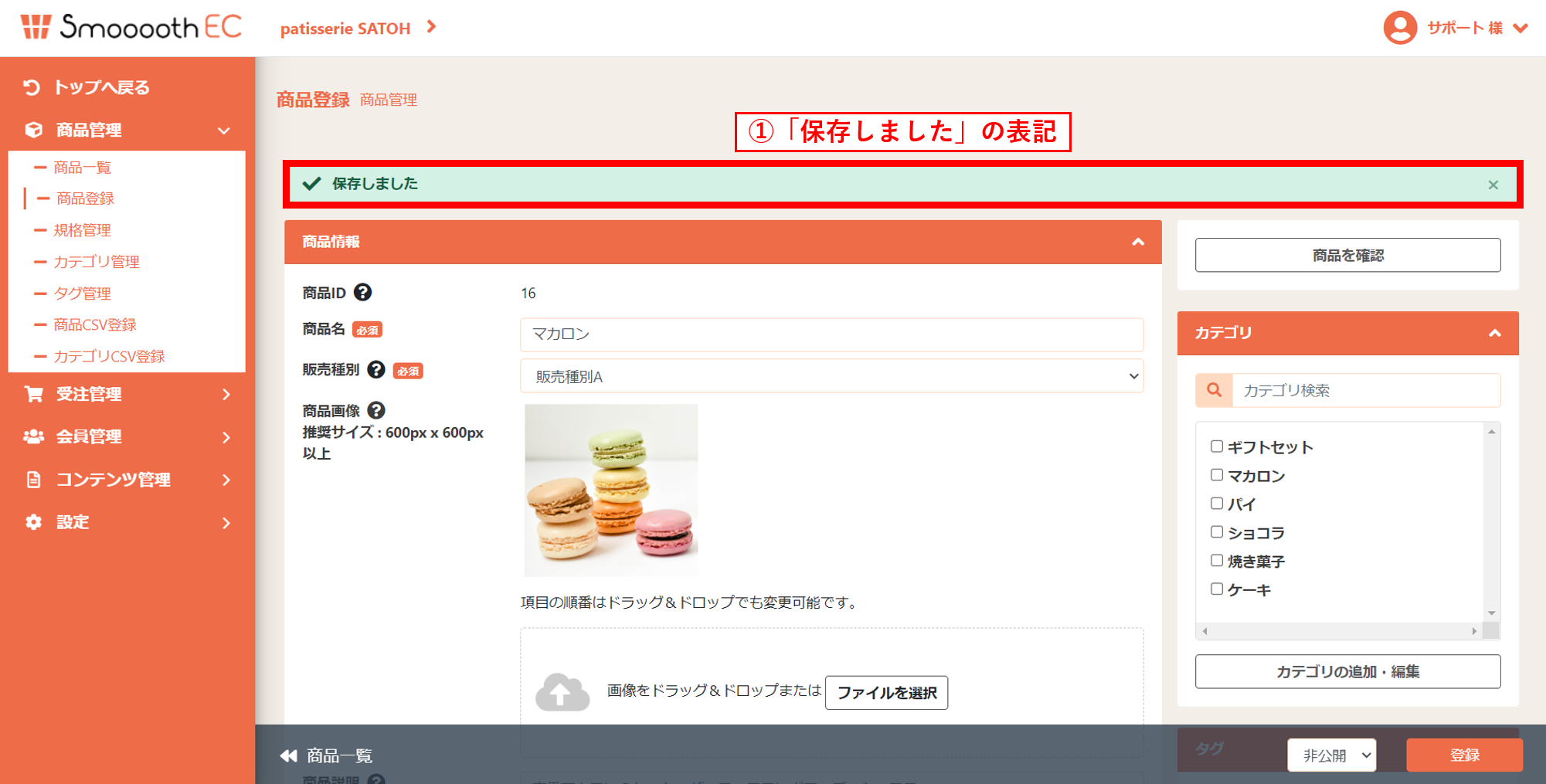
❺商品の登録が完了いたしますと、「保存しました」の表記がでてきます。