ブログやお知らせ一覧の記事の並び順を変更する方法です。
お知らせ(ブログ)の一覧が掲載されているデザインを左のメニューバーから選択し、編集画面に入ってください

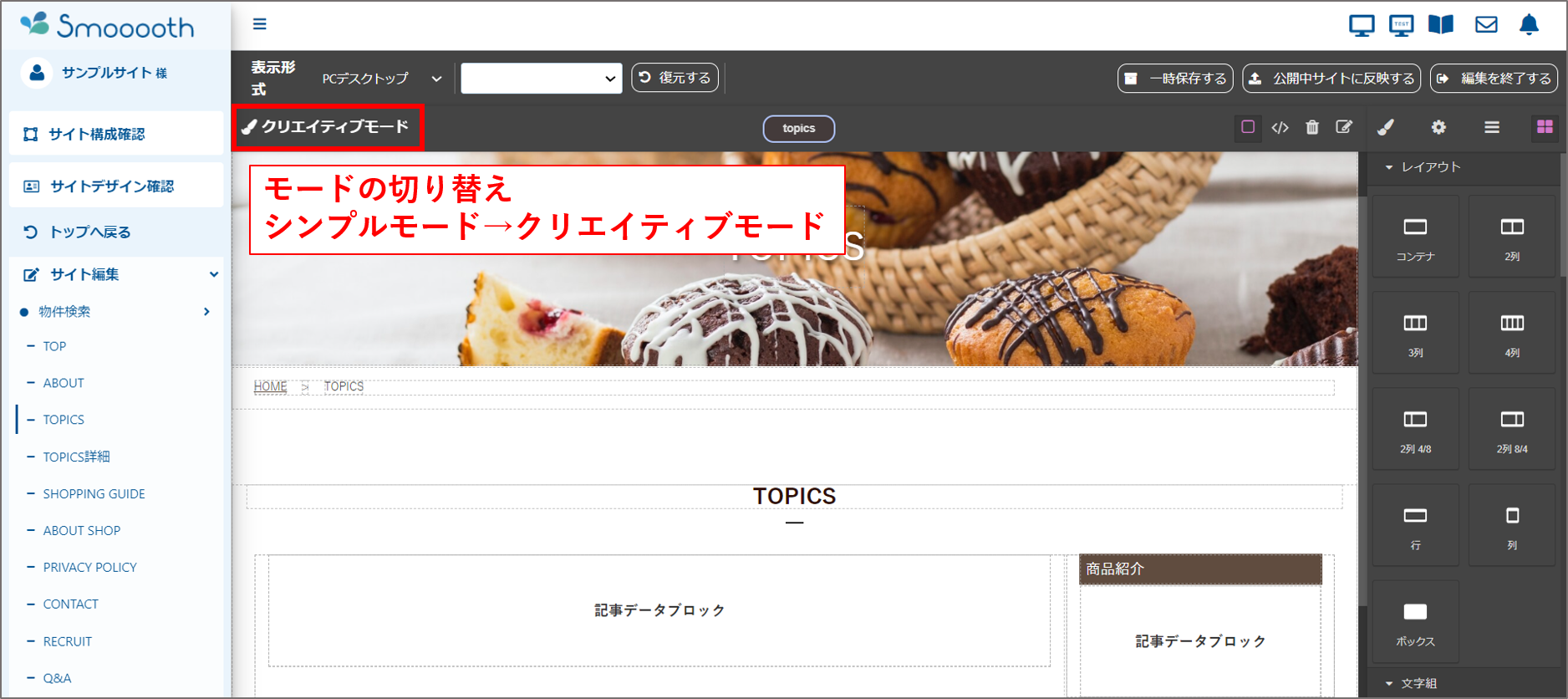
モードを切り替えます。(シンプルモードからクリエイティブモード)

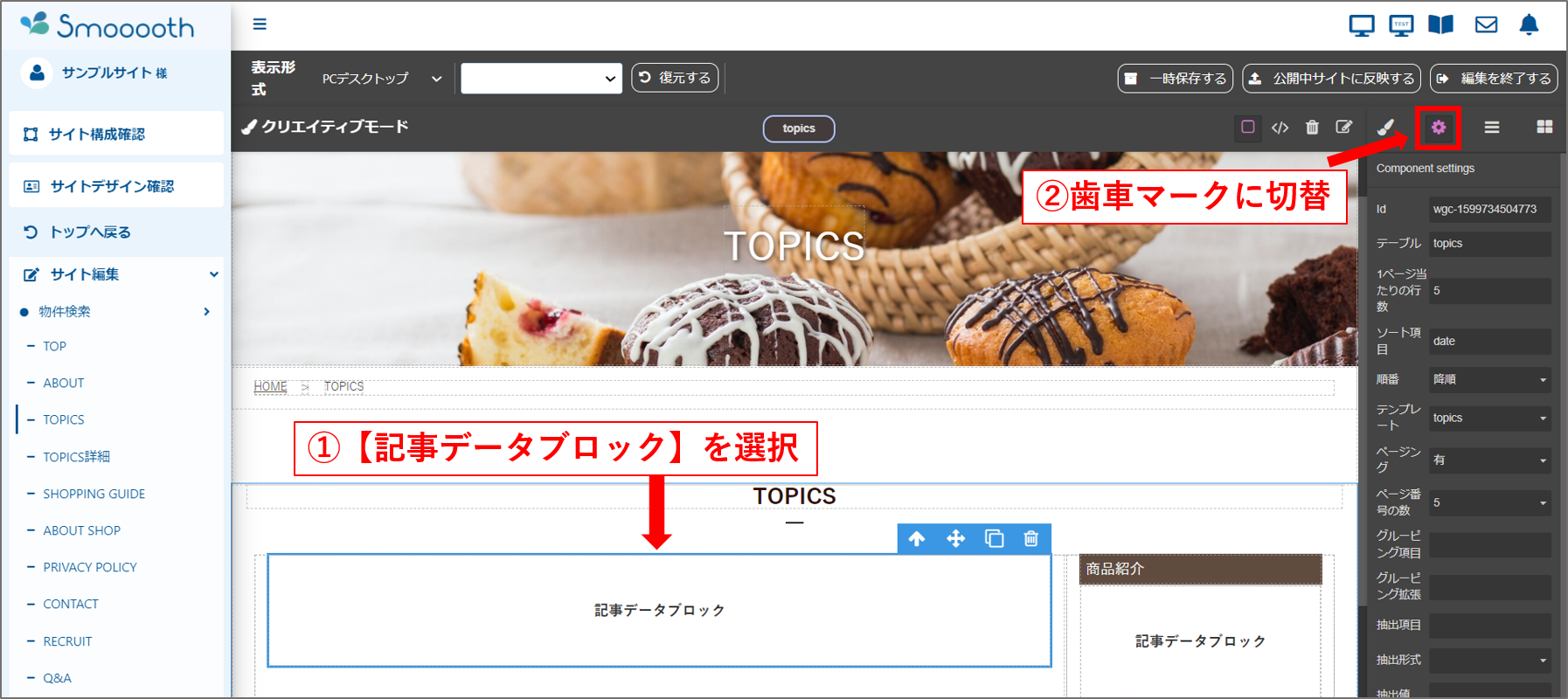
①【記事データブロック】を選択します。
青色の線で囲まれていたら選択されている状態です。
②右上の歯車マークをクリック


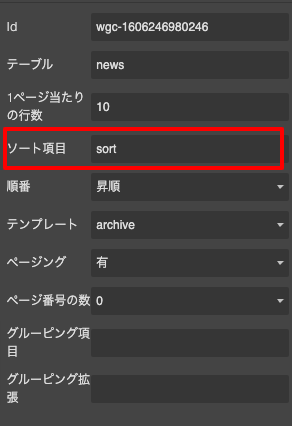
表示されたメニュー内にある「ソート項目」で記事の並び順を指定します
下記テーブルから指定したい並び順をソート項目に入れてください。
更新すると並び順が変更されます。
| date | 日付順 |
|---|---|
| sort | 記事管理の並び順 |
| cd | 記事の登録順 |
| title | 記事のタイトル順 |
| その他 | 複数条件での並び替えも可能です。 複数条件で並び替えた場合は下記の「順番」の項目は 無視されることに注意してください。設定例) date desc, sort 日付の降順で並び替えた後、 その中で記事管理の並び順で並び替えdate desc, cd,desc 日付の降順で並び替えた後、その中で記事の登録が古い順で並び替え |

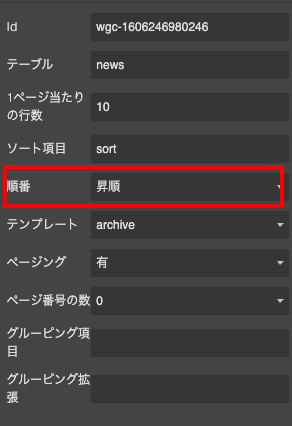
ソート項目の下部にある、「順番」から、指定した並び順を降順で表示するか、昇順で表示するか選択することができます。