更新すると別の箇所も更新された場合の対処法
テキストや画像などを編集すると意図しない部分が一緒に変更されてしまう場合がございます。 これは、編集したいエリアの入力内容が別のコンテンツにも反映されておりスタイルが共通化されている為です。 共有スタイルを分けて見た目を別々にしたい場合は、以下の変更を実施してください。
スタイル変更のクラス追加
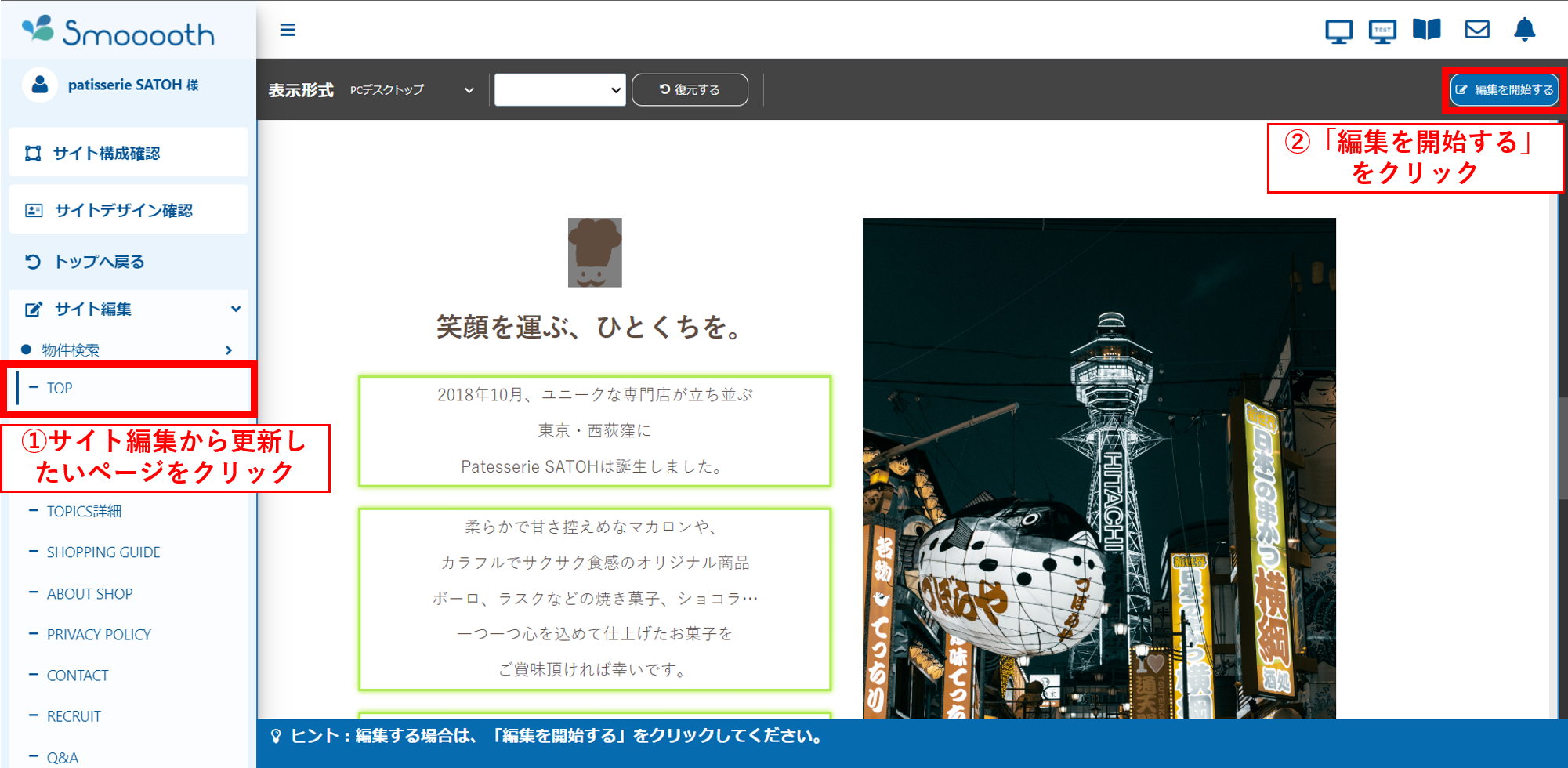
❶サイト編集から更新したいページをクリックして、「編集を開始する」をクリックしてください。

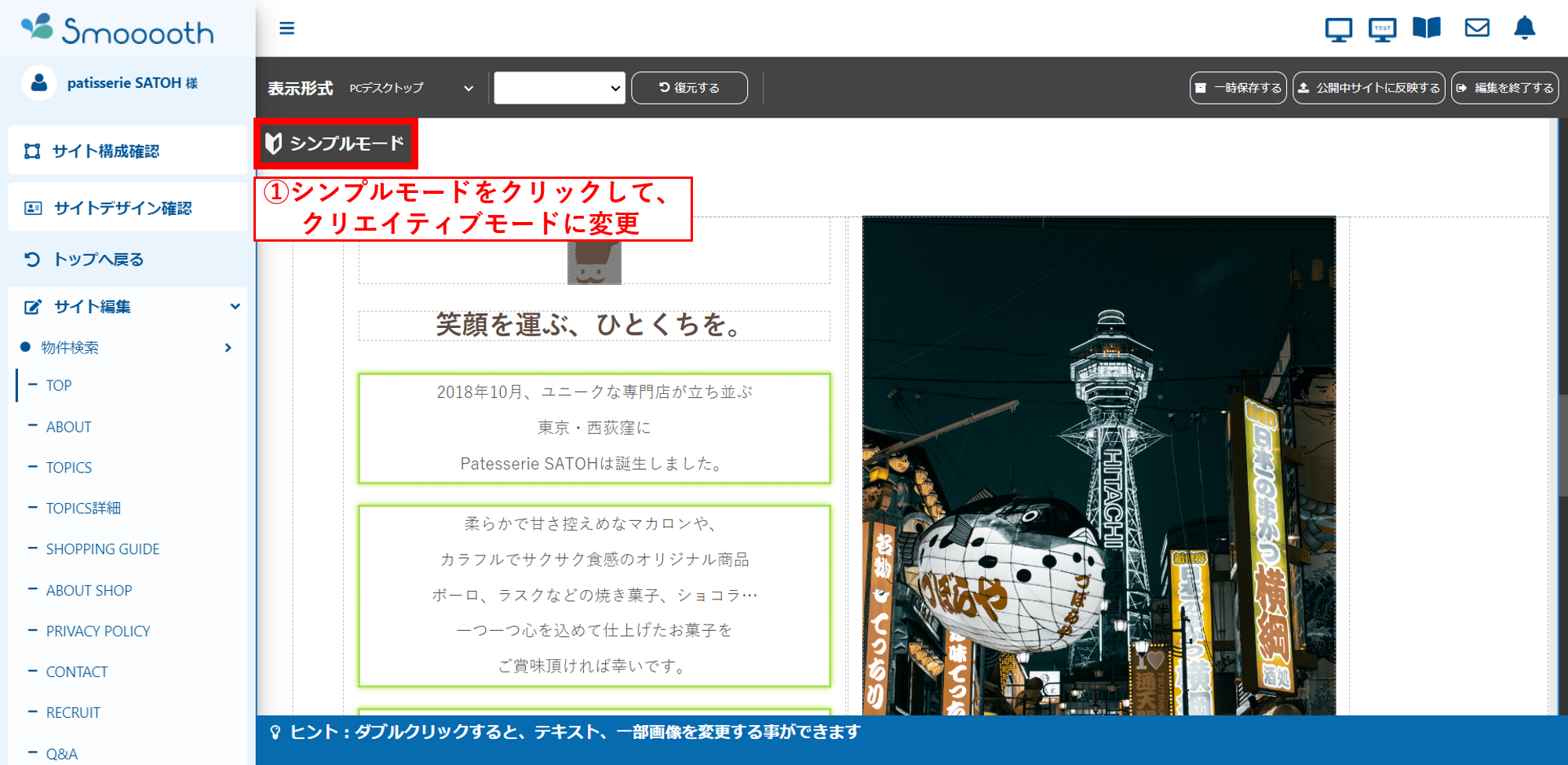
❷「シンプルモード」をクリックして、「クリエイティブモード」に変更してください。

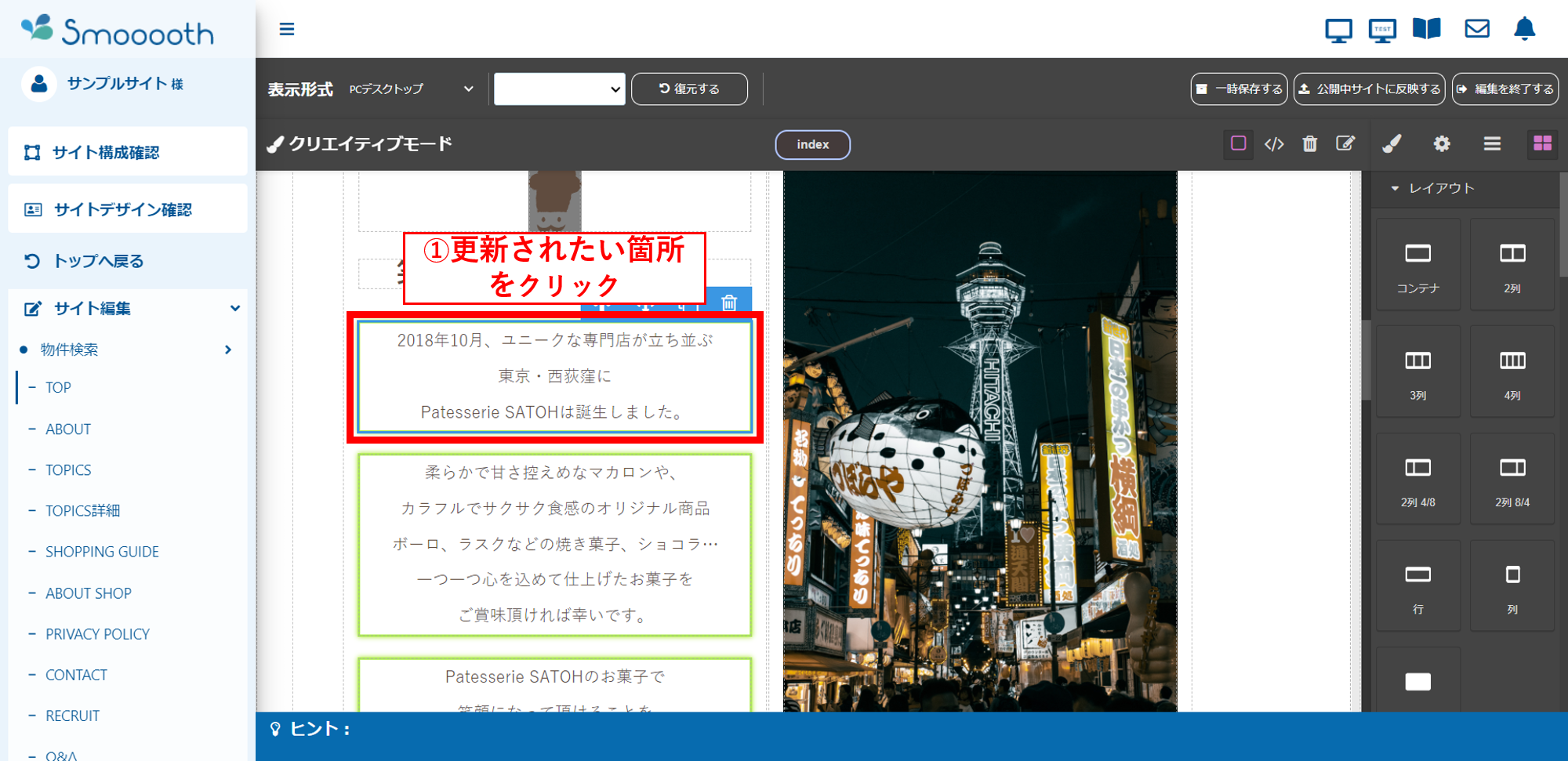
❸更新されたい箇所をクリックしてください。

❹「スタイル」アイコンをクリックしてください。

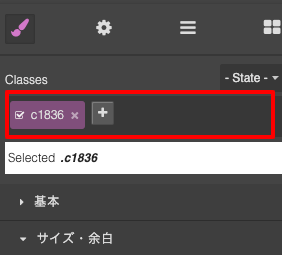
❺メニュー上の「Classes」の項目にあるプラスアイコンをクリックしてください。
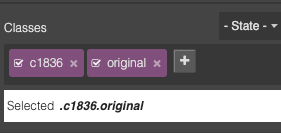
マウスカーソルがテキスト入力状態となりますので、任意の半角英数字を入力して新しいクラスを設定してください。
※クラス名が別の要素に使用されていると、使用されているエリアにも編集内容が反映されますのでご注意ください。


これで、指定の要素のみ編集することが可能です。