デザインの編集がうまく行っているか、実際の表示を確認したいけど、都度反映するとバックアップが溜まってしまって、復元できなくなるのも不安で、、
プレビューの機能を使って、実際のサイトに反映する前にチェックしてみましょう!更新の履歴は残りませんが、細かい場所など確認してから実際のサイトに反映できます。
- プレビューでは更新の履歴を残すことはできません。
確認用として使用しましょう。 - プレビュー用の「一時保存」が残っている状態で、サポートデスクに作業をご依頼いただいた場合、作業実施ができません。
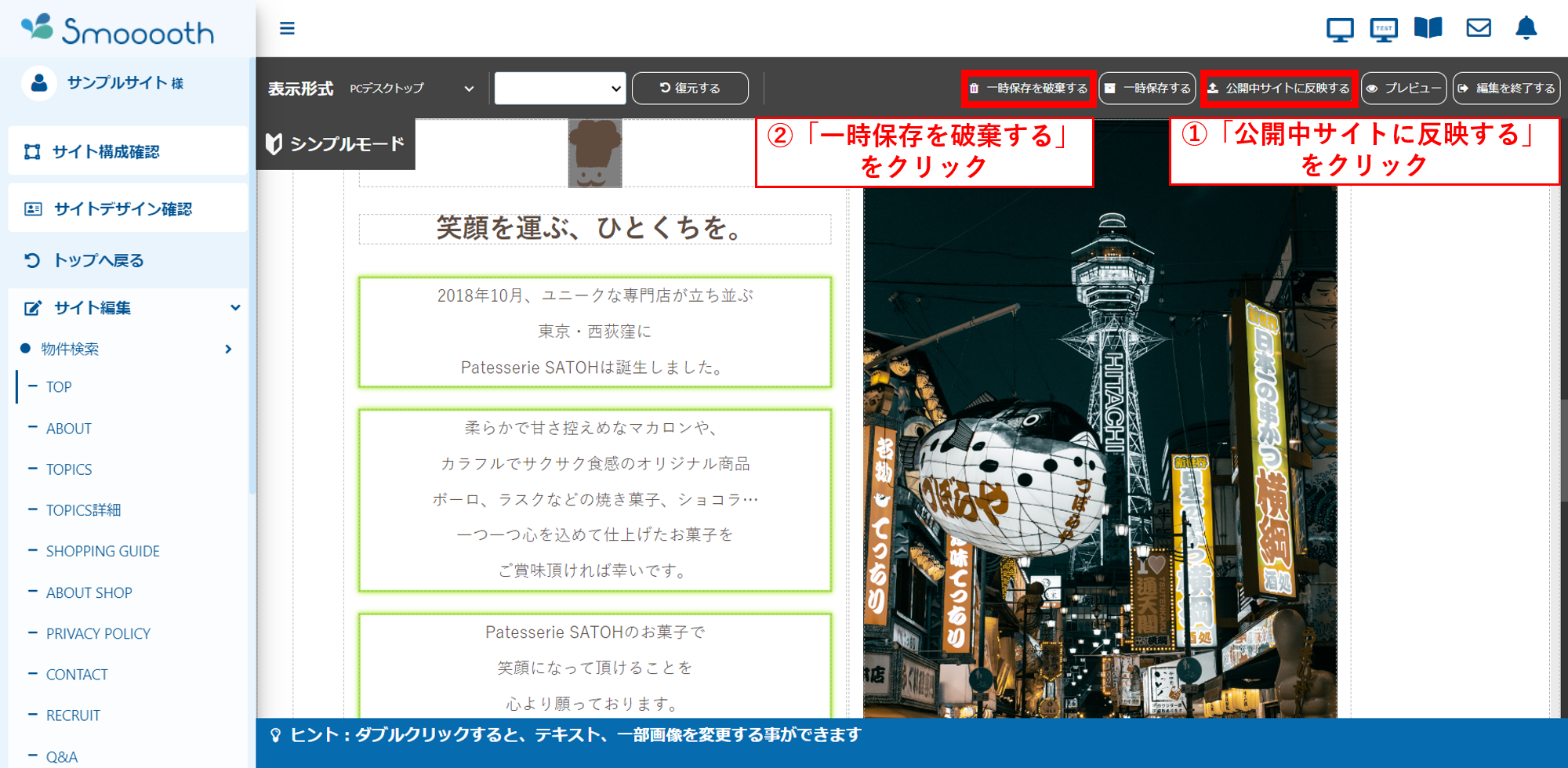
① 本番サイトに反映しておく
② 一時保存を破棄する
のどちらかを行い、一時保存が残っていない状態にしてからご依頼ください。 - 「ヘッダー」「フッター」のみのプレビューはできません。
他のデザインページのプレビューを確認した際に、同時に確認ができます。 - ブログやチャットボット、SmoooothECにはプレビューの機能はありません。
プレビューを見る方法
❶ページの更新をした後に、「一時保存する」をクリックしてください。

❷「プレビュー」をクリックしてください。

❸更新内容を本サイトに反映する前に、更新した内容が反映されたページを下見できます。

プレビュー閲覧後
- 問題がなく、本サイトに更新内容を反映したい場合は、「公開中サイトに反映する」をクリックし、本サイトにアップしてください。
- 更新内容を破棄したい場合は「一時保存を破棄する」をクリックしてください。
- 一時保存データがある状態では、更新ご依頼をお受けできませんので、ご依頼前に一時保存データを「本サイトにアップ」もしくは、「破棄」していただくようお願いいたします。