ブログにキーワードもたくさん入れて、記事を作ってみたけど、長くなりすぎて見にくいって言われました、、、
記事投稿機能には「見出し」タグをつけることができます!
Smoooothでは、大きい見出し順で「見出し1」~「見出し6」まで設定できるので、正しく見出しを付けることで、少し長めの記事も整理して見せることができます。
Smoooothでは、大きい見出し順で「見出し1」~「見出し6」まで設定できるので、正しく見出しを付けることで、少し長めの記事も整理して見せることができます。
ユーザーが必要な情報に上手くたどり着けるような記事の構成にしてみましょう!
見出し(h)タグは、いわゆる検索エンジンへの働きかけとしても有効と言われています。「ユーザーが見やすい/わかりやすい」サイトが評価される現状では、検索エンジンもこの見出しを目安に、重要な情報かなどを判断していることがあります。
見出しタグを、ただ目立たせるためだけではなく、適切に見出しを置くために設置できているか、を見直してみましょう!
「見出し」タグとは?
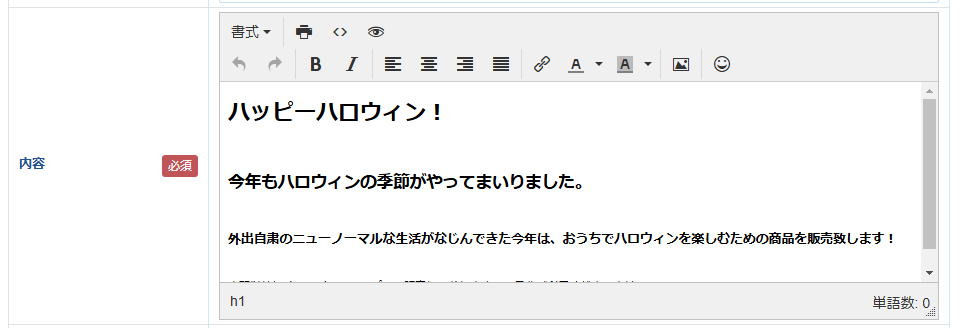
記事登録画面で見出しを設定すると…

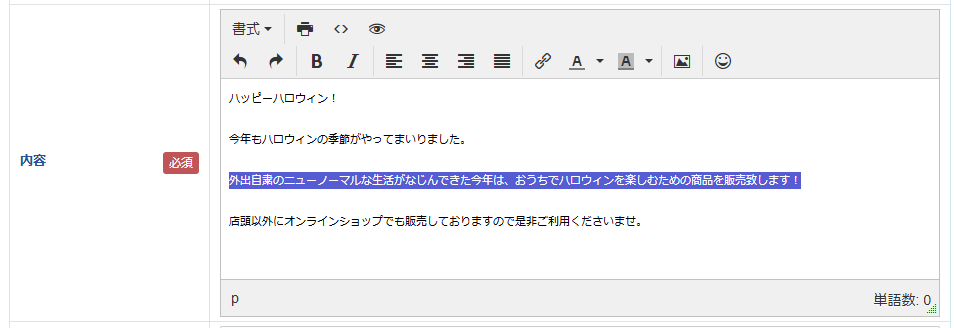
実際の記事ではこのように文字のサイズなどが目立つ形で表示されます。
※表示のされ方はサイトのデザイン設定などにより、微妙に異なります。

設定の手順
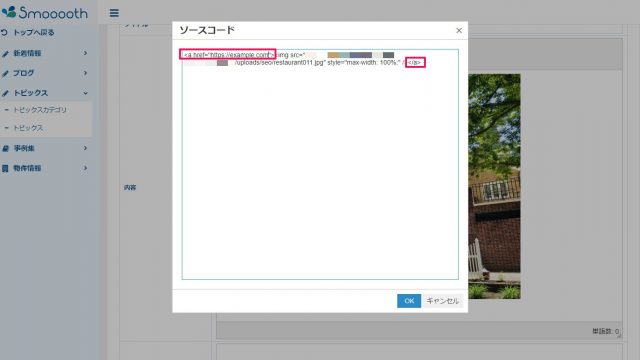
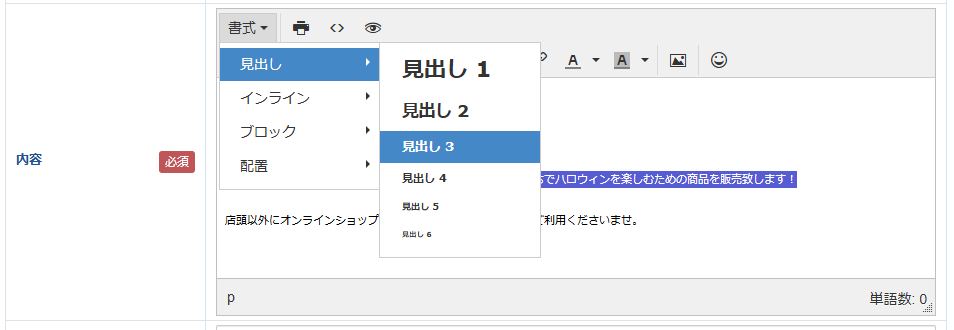
見出しに設定したい文章を選択して、
左上の「書式」→「インライン」→「見出し」を設定します。


基本的に見出しタグは「その文(改行まで)全体」に適用されるが原則です。
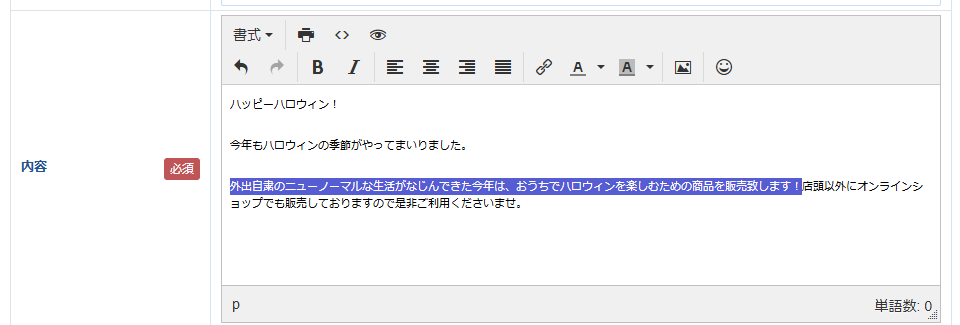
 ↑改行せずに一部分だけを選択して、「見出し」を設定しても、、、
↑改行せずに一部分だけを選択して、「見出し」を設定しても、、、

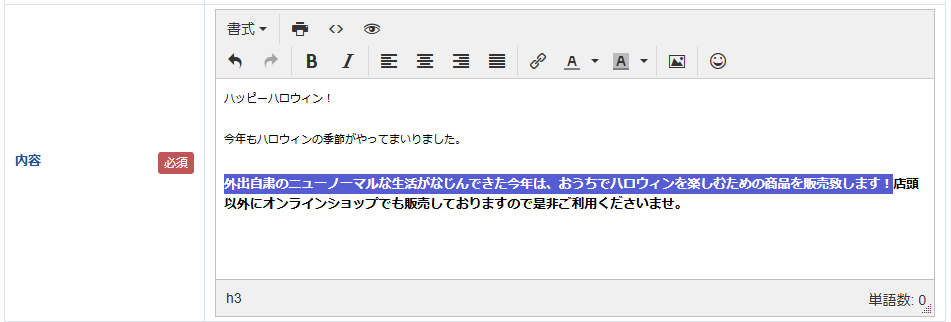
↑その文全体に「見出し」が付く形になります。
見出しタグは「目立たせたい言葉につける」ではなくて、あくまで記事の「タイトル文」につけるようにしましょう!